记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

网站速度优化技巧:Nginx设置js、css过期时间
作者:Kaka 时间:2014-8-28 17:8:26 浏览: 评论:8
网站设置Js、css等文件的过期时间,是提升网站速度的基本技巧方法之一,之前写过如何在IIS设置网页内容过期时间一文,满足了部分网友的需要,最近有网友在群里提到,他们使用的是Nginx服务器,但还不知如何设置Js、css文件过期时间,故写下此教程,以便查看。
Nginx如何设置Js、css等文件的过期时间
首先打开配置文件/etc/nginx/nginx.conf,然后找到下面这句话:
location~ .*\.(gif|jpg|png|htm|html|css|js|flv|ico|swf)(.*) {
expires 30d;
}
设置expires这个参数即可,30d表示30天,注意后面有个分号“;”。
如果过期时间为小时,则用“h”,如“expires 1h;”表示文件缓存在1小时后过期。看看下面的范例:
#图片缓存30天
location ~.*\.(jpg|png|jpeg)$
{
expires 30d;
}
#js css缓存一小时
location ~.*\.(js|css)?$
{
expires 1h;
}
语法解释
nginx作为web服务器,有时需要让浏览器缓存(Browser Caching) 是为了加速浏览并节约网络资源,浏览器在用户磁盘上对最近请求过的文档进行存储。
nginx通过expires指令来设置浏览器的Header
语法: expires [time|epoch|max|off]
默认值: expires off
作用域: http, server, location
使用本指令可以控制HTTP应答中的“Expires”和“Cache-Control”的头标,(起到控制页面缓存的作用)。
可以在time值中使用正数或负数。“Expires”头标的值将通过当前系统时间加上您设定的 time 值来获得。
epoch 指定“Expires”的值为 1 January, 1970, 00:00:01 GMT。
max 指定“Expires”的值为 31 December 2037 23:59:59 GMT,“Cache-Control”的值为10年。
-1 指定“Expires”的值为服务器当前时间;-1s,表示永远过期,即不缓存文件。
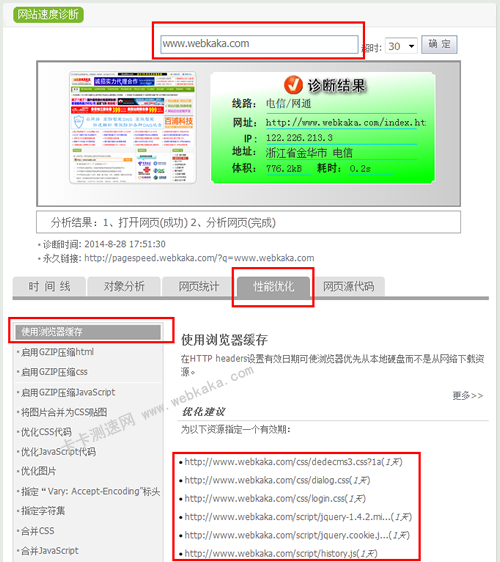
如何检测网页过期设置是否生效?
打开webkaka的网站速度诊断工具(http://pagespeed.webkaka.com/),输入你的网页地址,检测后,立即可以看到设置是否生效了。

检测网页缓存是否生效
上图看到,被检测网页的js、css文件过期时间为1天。
标签: SEO
- 扩展阅读
☉百度外链分析:51la统计代码noscript标签出现外链 (2013-12-18 21:11:30)
☉百度外链分析:纯文本链接也算是外链【有图为证】 (2013-11-28 14:26:48)
☉标头“Vary:Accept-Encoding”指定方法及其重要性分析 (2013-11-22 22:8:47)
☉4种方法固定侧栏内容和广告位 提高网站PV和点击率 (2013-11-21 9:53:5)
☉网页速度优化技巧:URL大小写不能忽视 (2013-10-25 15:51:33)
☉让百度快速删除网站死链快照的有效方法 (2013-10-24 13:40:41)
☉友链被加nofollow标签 理由是我站友链不传递权重? (2013-9-11 17:48:6)
☉快速查找外链资源的几个方法 (2013-3-7 16:59:57)
☉网站1个月不更新 关键词排名立即下跌 (2013-2-16 17:53:8)
☉提交百度Sitemap对SEO作用不大 (2012-11-28 21:31:15)
☉交友情链接百度权重BR比Google PR更重要 (2012-11-12 5:18:21)
☉百度空间升级后友情链接不见了?教你如何添加 (2012-11-8 21:16:43)
☉全站301重定向 避免带与不带www域名权重分散的几种方法 (2012-11-5 16:38:51)
☉网站优化:如何模拟不同带宽测试网页打开速度 (2012-10-29 18:49:22)
☉SEO之给图片属性加上alt描述 (2012-9-26 5:0:15)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2025 All Rights Reserved.
