记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

WP Fastest Cache缓存特征:浏览器缓存
作者:Kaka 时间:2017-5-5 15:55:44 浏览: 评论:0
WP Fastest Cache缓存具有几个独有的特征,除了上文介绍的合并CSS和JS文件外,本文将介绍它的另一个特征:浏览器缓存。这个特征WP Super Cache是没有具备的。
为什么需要浏览器缓存?因为它可以通过在你的浏览器存储网站的常用文件,从而减少网页加载时间。一个浏览器加载css、js、图片资源显示到网页上,这个进程总是要执行的。如果这些常用文件被浏览器缓存,那么访问者的浏览器就不需要每次都加载它们,所以网页加载时间就会减少。
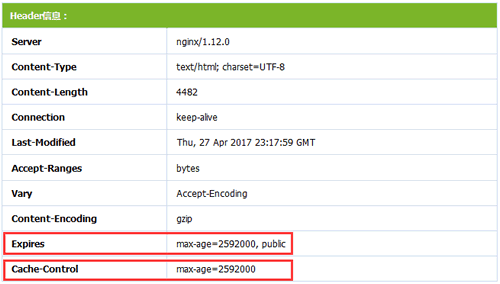
我们可以通过header信息来验证WP Fastest Cache浏览器缓存是否成功,如下图所示:

WP Fastest Cache浏览器缓存
当WP Fastest Cache浏览器缓存成功后,会从header信息里看到“Expires”和“Cache-Control”这两个项目的 max-age 数值大于0。max-age 的单位是秒。
header检测可以使用在线工具:http://pagespeed.webkaka.com/youhua/gzip/
关于Expires和max-age的知识扩展
Expires 和 max-age 都可以用来指定文档的过期时间,但是二者有一些细微差别。
1、Expires 在HTTP/1.0中已经定义,Cache-Control:max-age 在HTTP/1.1中才有定义,为了向下兼容,仅使用 max-age 不够;
2、Expires 指定一个绝对的过期时间(GMT格式),这么做会导致至少2个问题:
- 客户端和服务器时间不同步导致Expires的配置出现问题
- 很容易在配置后忘记具体的过期时间,导致过期来临出现浪涌现象;
3、max-age 指定的是从文档被访问后的存活时间,这个时间是个相对值(比如:3600s),相对的是文档第一次被请求时服务器记录的Request_time(请求时间)
4、Expires 指定的时间可以是相对文件的最后访问时间(Atime)或者修改时间(MTime),而 max-age 相对对的是文档的请求时间(Atime)
您可能对以下文章也感兴趣
WP Fastest Cache缓存特征:合并CSS和JS文件
WP Fastest Cache 比较 W3 Total Cache 和 Super Cache
标签: WordPress WP-Fastest-Cache
- 扩展阅读
☉WP Fastest Cache缓存特征:合并CSS和JS文件 (2017-5-4 17:8:38)
☉WP Fastest Cache 比较 W3 Total Cache 和 Super Cache (2017-5-4 11:5:35)
☉WordPress缓存插件:WP Fastest Cache安装和设置 (2017-5-4 10:4:59)
☉WP-Super-Cache开启Memcache内存缓存 速度升2倍 (2017-3-29 16:4:19)
☉怎样卸载WP Super Cache缓存插件 (2017-3-24 15:15:13)
☉zblog比WordPress速度快的根本原因 (2017-3-24 11:15:38)
☉判断WP Super Cache是否缓存成功的两个方法 (2017-3-24 10:31:27)
☉WordPress速度慢?试试Wp Super Cache缓存插件 (2017-3-22 13:4:23)
☉WordPress速度慢?瞬间提速3倍的方法 (2017-3-21 13:10:26)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2024 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2024 All Rights Reserved.
