记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

WordPress缓存插件:WP Fastest Cache安装和设置
作者:Kaka 时间:2017-5-4 10:4:59 浏览: 评论:0
WordPress缓存插件,前面介绍过WP Super Cache,参考《WordPress速度慢?试试Wp Super Cache缓存插件》,不过有人认为WP Super Cache缓存效果不太理想,且认为其设置较为复杂,于是选择更加容易使用的另一缓存插件:WP Fastest Cache。
WP Fastest Cache插件使用设置非常简单,原理是把页面生成静态页面缓存在服务器,用户访问的时候直接读取静态文件,达到加速的目的。与WP Super Cache相比,WP Fastest Cache还具有几个独特的功能:支持浏览器端缓存设置、支持页面压缩、支持css和js文件合并,这是相比WP Super Cache更强大的地方,此外,该插件也支持中文。
插件安装
注意事项:
.htacces权限须可写(644)
插件可以直接在wordpress后台安装,搜索插件名字:WP Fastest Cache ,安装启用。
插件地址:https://wordpress.org/plugins/wp-fastest-cache/
官方网站:http://www.wpfastestcache.com/
插件的使用也非常简单,直接安装,不用手动修改.htaccess代码,插件安装之后会自动修改。
插件设置
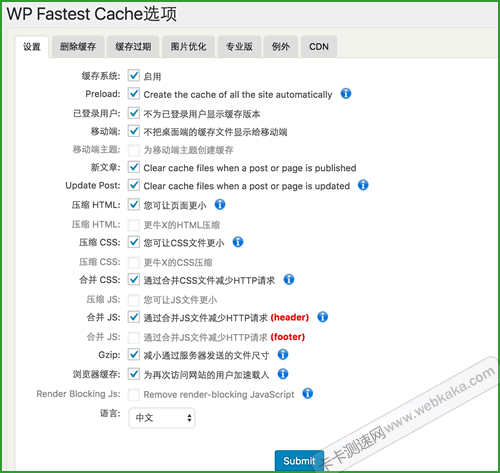
插件启用后左边有个插件的入口,进入后是英文,页面第一个tab的最下面一个选项可以设置语言,选择中文保存后刷新页面就是中文了,具体的设置可以参考:

WP Fastest Cache设置
设置好了不出意外的话你的网站缓存应该就搞定了。
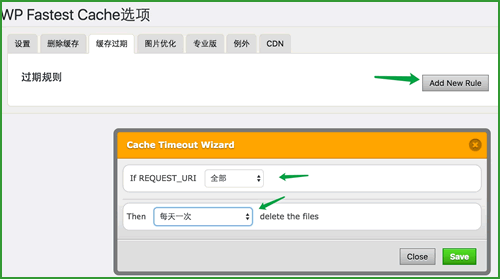
设置好缓存以后,还可以设置缓存过期时间,如图:

WP Fastest Cache缓存过期时间
插件功能及注意问题:
1,使用这个插件,您的主机必须支持.htaccess功能;
2,发布新文章会更新插件缓存文件;
3,缓存文件可以直接在插件设置页面设置删除;
4,可以为单篇文章,单个页面设置固定的缓存文件;
5,支持移动设备的缓存(这个功能收费版有,免费版是不支持的;)
6,可以为注册登录用户设置缓存功能;
7,支持ssl和cdn;
插件独特功能:
1、为WordPress博客生成HTML静态文件。
2、压缩HTML文件,减少网页大小。
3、压缩CSS文件,减少CSS文件大小。
4、启用gzip压缩,减少服务器传输文件大小,加快浏览器到服务器的加载速度。
5、启用浏览器缓存,为重复访问用户减少加载速度。
6、合并CSS文件,通过减少CSS 文件数量来减少http 请求量。
7、合并JavaScript文件,减少http 请求数量
如何知道WP Fastest Cache是否安装成功
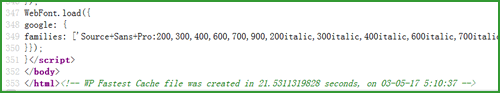
WP Fastest Cache安装设置完毕,如何知道是否成功呢?其实很简单,打开任何一个网页,然后查看源代码,滚动条拉到最下面,如果看到下面的语句,则表明插件运行成功了:
<!-- WP Fastest Cache file was created in xxxxx seconds, on 日期 时间 -->
如下图所示:

WP Fastest Cache安装成功
标签: WordPress WP-Fastest-Cache
- 扩展阅读
☉WP-Super-Cache开启Memcache内存缓存 速度升2倍 (2017-3-29 16:4:19)
☉怎样卸载WP Super Cache缓存插件 (2017-3-24 15:15:13)
☉zblog比WordPress速度快的根本原因 (2017-3-24 11:15:38)
☉判断WP Super Cache是否缓存成功的两个方法 (2017-3-24 10:31:27)
☉WordPress速度慢?试试Wp Super Cache缓存插件 (2017-3-22 13:4:23)
☉WordPress速度慢?瞬间提速3倍的方法 (2017-3-21 13:10:26)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2024 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2024 All Rights Reserved.
