记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

SEO之给图片属性加上alt描述
作者:Kaka 时间:2012-9-26 5:0:15 浏览: 评论:27
在百度站长工具提供的网站SEO诊断功能中,就有一项图片属性是否加上alt描述的检测,由此可见,百度不会忽略图片的alt标识,但我估计很多人都并不会太重视这个。
alt描述使图片更容易被搜索引擎加入索引
搜索引擎都有个图片搜索频道,如百度的图片搜索地址是http://image.baidu.com/,我们不知道百度是如何从网页上抓取图片及其对应的描述并加入到索引和排名的。
据我观察,如果图片没有alt描述,那么百度在“图片搜索”里的图片文字描述将使用网页的标题,如果这个网页的文章包含有几张图片,那么这几张图片在百度“图片搜索”里的描述是相同的。例如我站这篇文章webkaka多地Ping功能更新 测试结果增加“响应IP”,里面有4张图片,这4张图片都被百度收录了,但是关于图片描述,百度并不能分析出每张图片各自的真正用途,于是就统统用了“webkaka多地Ping功能更新 测试”这几个字,很明显,因长度问题百度截取了文章标题的前10几个文字。
不过上述问题并非绝对,百度有时会在图片附近的文字里获取相关的信息,作为图片描述,但我从搜索结果发现,很多描述都是七不搭八的。
其实百度这样的处理方式,我们完全可以理解,因为如果一张图片的alt属性没有注明的话,那谁知道这张图片是干什么用的?毕竟是机器判断而不是人工分析。
所以,百度的网站SEO诊断工具里,就有了图片属性是否加上alt描述的检测这一项。这是图片的文字标识,告诉搜索引擎你这张是什么图片,好让搜索引擎更合理的加入到索引里。
alt描述可增强用户使用体验
其实,给图片属性加上alt描述,在用户体验上也会有所提高。因为,当图片加载失败的时候,网页上会显示图片的alt文字描述,告诉用户你这张是什么图片,如果用户敢兴趣,可能会手动刷新下网页重新加载图片。

▲图片属性加上alt描述

▲图片属性没有alt描述
如何给图片属性加上alt描述
如何给图片属性加上alt描述?可参考如下实例:
<img src="a182931.gif" alt="9月份全国网速排名前10名" >
img是图片标签,src是图片路径,alt就是图片的描述了。
zblog里,不用手动写代码,上传图片后,右键点击图片,就看到“图像属性”,点击它打开编辑窗口,在“替换文本”里写入描述文字即可。

▲zblog给图片属性加上alt描述
百度图片搜索不懂得饮水思源
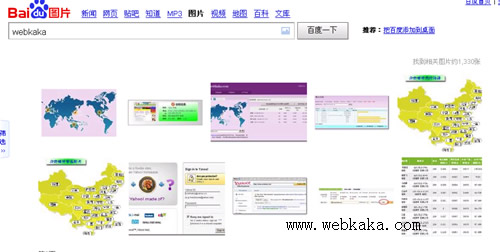
前不久,百度的图片搜索进行了改版,改版后的图片排列非常凌乱,并且没有分页,试图在一页就加载完所有图片,这可能会让用户更快的找到他所需的图片。

鼠标移到图片上时,图片会自动放大至原图大小,点击图片后又进入百度的图片展示页面而不是图片来源的网页。令我感到意外的是,图片的文字描述也取消了,改版之前,用户可以点击文字描述进入图片来源网页的。百度这样处理的结果,将大大减少用户通过图片进入来源网页的可能。
通过搜索引擎的“图片搜索”引入部分流量,这是站长做SEO应该考虑的一个问题。不过现在看来,百度越来越不懂得饮水思源了。
标签: SEO
- 扩展阅读
☉新站SEO:提交URL后可以让百度蜘蛛更快地收录 (2012-9-13 6:11:54)
☉你没想到的在zblog博客评论留下链接的SEO方法 (2012-8-28 18:7:11)
☉作弊了?网站被百度k得只剩下首页 (2012-8-16 22:10:19)
☉百度SEO:标题带网址属于过度优化行为 (2012-7-19 20:11:6)
☉几个常用的文章推广渠道 (2012-6-19 23:26:47)
☉SEO研究:如何设计网站栏目更有利于排名 (2012-6-2 21:12:30)
☉SEO之给网页加上百度分享代码 (2012-5-12 22:48:34)
☉网页更改频繁导致网站首页被百度K了如何补救 (2012-5-10 17:30:47)
☉如何实现zblog发布文章后自动更新sitemap文件 (2012-3-14 23:5:57)
☉zblog用户可放心 百度能读懂中文标签【图】 (2011-11-15 23:3:30)
☉冒险试验:修改栏目地址跟踪百度缓存更新、301重定向生效时间 (2011-11-10 18:13:1)
☉Google PR退出历史舞台,彻底消失了 (2011-10-8 11:33:42)
☉内链建设重要性之案例分析:直击内链被百度蜘蛛索引收录 (2011-8-17 18:4:35)
☉从PR一轮回看PR对网站流量和AdSense单价的影响有多大 (2011-6-28 15:42:39)
☉搜索排名优化 百度举贤只为亲 (2011-5-24 16:56:36)
- 17.h**********
- 这个没有试过,有机会试试看
- 2012/10/10 19:39:14 回复该留言
- 1.b*********
- 图片多了,添加起来麻烦啊。。。有没有批量的办法呢
- 2012/9/27 10:20:09 回复该留言
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2024 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2024 All Rights Reserved.
