记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

百度悬停广告不支持IE8浏览器的解决方法
作者:Kaka 时间:2015-9-17 9:11:57 浏览: 评论:1
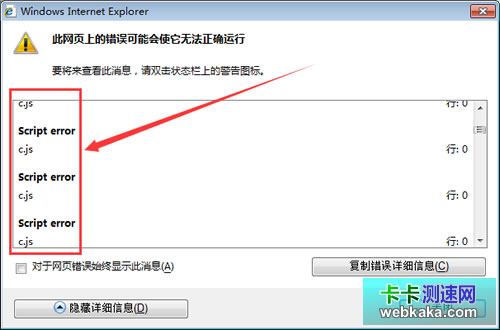
最近发现,百度悬停广告不支持IE8浏览器了,IE8浏览器左下角有黄色感叹号警告,这个错误是百度悬停广告引起的,如图:

百度悬停广告JS报错
百度悬停广告JS已经报错,因此悬停效果在IE8里就无效了,但是广告仍然会显示。
至于为什么会报错,我估计是百度广告进行了升级所致。
如何让悬停广告在IE8里也有效?
IE8用户现在还不能忽视,而悬停广告的效果是比较好的,因此我们应该想个办法让悬停广告在IE8里也能悬停。
我想到的解决方法是通过悬停一个DIV来实现广告的悬停效果。(看看演示效果)
实现方法如下:
1、在<head></head>之间加入如下代码
<style type ="text/css" >
.fixed {
position:fixed;
top:40px;
width:300px;
}
</style>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
var a = $("#floatbox").offset();
$(window).scroll(function() {
var b = $(window).scrollTop();
if (b > a.top + 5) {
$("#divfloat").addClass("fixed")
} else {
$("#divfloat").removeClass("fixed")
}
});
});
</script>
参数说明,if (b > a.top + 5) {,这里的5表示固定div停留在距离浏览器顶部为5px的位置。
2、在侧栏加上需要固定的div,id为“floatbox”,另外,内嵌一个 id="divfloat" 的div
<div id="floatbox" >
<div id="divfloat">
<!-- 这里放百度广告代码 -->
</div>
</div>
这样,我们就可以通过悬停DIV的方法来悬停百度广告了。
相关文章
标签: 百度联盟
- 扩展阅读
☉未备案网站7月1日起不能再投放百度联盟广告了 (2015-6-17 10:27:21)
☉手机网站投放Google AdSense广告比百度联盟广告收益更好 (2015-6-5 10:5:46)
☉一张网页可以放多少个百度广告【2015】 (2015-5-13 20:57:3)
☉Google AdSense的CPC点击单价超百度联盟(2014) (2014-9-16 17:21:46)
☉百度联盟广告主题描述与主题链接分别包含哪些 (2013-12-11 14:37:52)
☉百度联盟:一个页面可以投放4个主题描述了 (2013-10-28 17:8:34)
☉AdSense与百度联盟单价及点击率比较 (2013-5-23 3:44:39)
☉双喜临门:google adsense和baidu联盟上月结算收入都过百了 (2010-9-2 22:25:42)
☉百度联盟推广单价并不很低 (2010-4-18 0:15:59)
☉百度效果报告的数据统计时间【问题咨询】 (2010-4-14 0:19:9)
☉百度搜索推广合作服务没有通过审核 (2010-4-13 0:14:10)
☉百度联盟推广审核通过 (2010-4-9 1:55:8)
☉今天申请了百度联盟 (2010-4-5 22:9:27)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2025 All Rights Reserved.
