记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

js弹出层浏览一组图片【colorbox实例演示及应用】
作者:Kaka 时间:2015-11-16 15:7:12 浏览: 评论:4
当我们需要浏览一组图片时,往往是采用弹出一个层来单独显示那些图片的方法,这是通过jquery+css来实现的。可能在很多精通jquery和css的设计人员眼里认为实现此功能并不复杂,不过本文要介绍并推荐给大家使用的是一个经过了5年历程的插件:colorbox。为什么选择colorbox?这是因为此插件就一个js文件,只有28k,可说是一个轻量级的插件,方便调用又不会拖慢网速,另外此插件是2009年3月就开发出来了,并且一直在更新,经历了上百次更新,现在最新版本Version 1.6.3 ,更新时间为2015年07月27。

▲colorbox: 弹出层浏览一组图片
colorbox弹出层浏览一组图片的应用
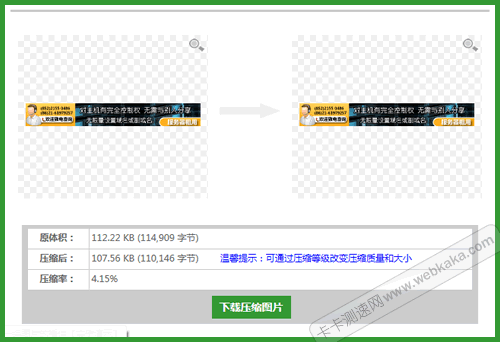
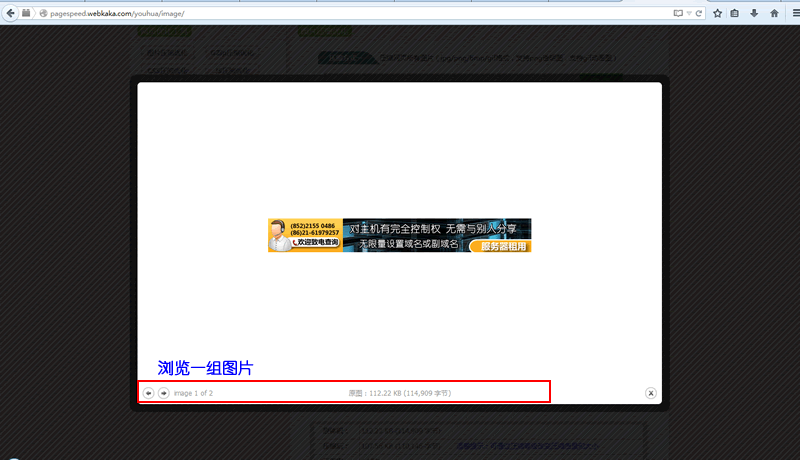
在卡卡网的图片压缩优化工具里,使用了colorbox来实现弹出层浏览一组图片(原始图和压缩图)的功能。

▲点击图片放大浏览原图和压缩图

▲浏览原图和压缩图(点击上图放大)
colorbox插件简单实用,轻巧速度快,不像其他插件要加载一大堆文件,显得臃肿又拖慢网速,对网站有不利影响,有种得此失彼的感觉。
colorbox使用范例
colorbox的使用是很简单的,不需要你懂jquery,也不需要你懂css,只需要认识一点html知识就行。
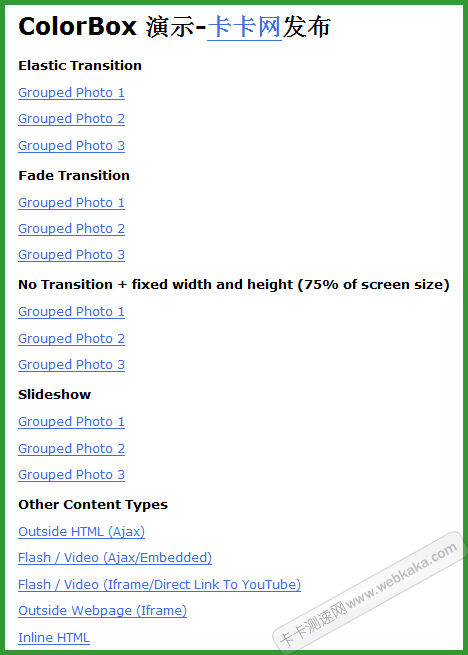
请先打开colorbox官方演示页面。

▲colorbox演示
上图中,点击任何一个组里的任一链接,都会弹出一个层浏览该组图片。效果看到了吧。
好了,我们现在就要在此基础上进行模仿,并能将效果应用到自己的网页里。
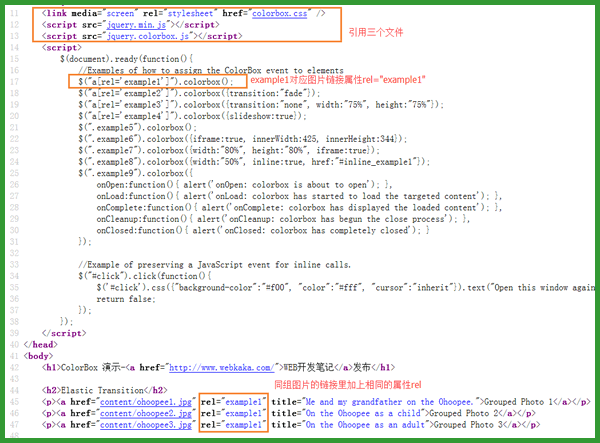
查看网页的源文件(右键点击网页-查看源文件),下图是截取了前面一段源代码:

▲如何使用colorbox
上图的源代码清晰显示了使用colorbox的方法,分为三个步骤:
1)、网页引用三个文件:colorbox.css、jquery.min.js、jquery.colorbox.js,要注意路径正确。
2)为同组图片的链接里加上相同的属性rel,例如rel="example1"、rel="example2"、rel="andy"等等。
3)在jquery里加上一句执行语句,例如:$("a[rel='example1']").colorbox(); ,要注意,这里面的“example1”要与2)里自定义的rel的属性值一致。
通过上述三个步骤,就可以在自己的网页里使用colorbox的插件功能了。
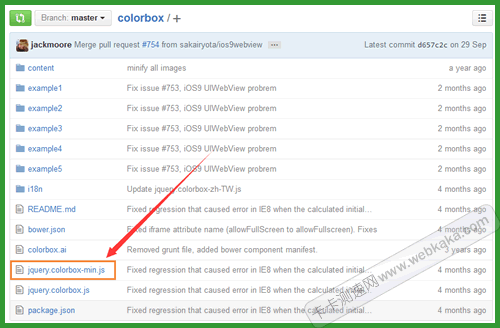
最后附上colorbox插件的下载地址:
https://github.com/jackmoore/colorbox/archive/master.zip
你也可以进入作者官方的网站了解更多关于colorbox的资料:
http://www.jacklmoore.com/colorbox/
特别注意,官网中的demo(演示)在国内是运行无效的,因为其使用的jquery.min.js是调用https://ajax.googleapis.com/的公共文件,而该网站在国内打不开,从而造成网页jquery文件加载失败,自然无法弹出层了。
标签: JavaScript
- 扩展阅读
☉非常好用的js在线压缩简化及格式化美化工具 (2015-9-26 9:51:48)
☉网页侧栏浮动固定但不遮住底部的js实现方法 (2015-1-22 15:21:38)
☉使用延迟加载图片插件 提高网页打开速度 (2013-10-21 9:48:51)
☉可以获得IP经度纬度的程序API接口 (2013-6-6 14:17:59)
☉调用新浪IP查询接口获取客户端用户ISP提供商 (2013-6-6 13:21:35)
☉fw.qq.com/ipaddress已失效 javascript获得客户端IP的新方法 (2012-1-1 23:34:16)
☉JQuery实现的层滑动效果,玄酷实用 (2009-12-15 3:33:37)
☉location.href在firefox中不起作用 (2009-11-15 23:32:47)
☉解决JSChart画图不支持中文的问题 (2009-11-5 19:54:6)
☉对JSChart未定义的解决方法 (2009-11-4 18:36:53)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2024 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2024 All Rights Reserved.
