记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

bmp图片使用GZip压缩率竟高达98.83%
作者:Kaka 时间:2014-6-10 16:39:55 浏览: 评论:16
网站使用gzip压缩,是减少网页流量和提高网站速度的常见手段,曾测试发现,网站启用GZip压缩后,速度快了3倍。一般情况下,网站启用gzip压缩的只是html、js和css文件,对于图片文件则无需启用gzip压缩,因为压缩率低,效果不大,但启用gzip压缩功能是要服务器付出代价的。不过今天我发现,原来bmp格式的图片文件,使用GZip压缩率竟可以高达98.83%!这实在令人吃惊。
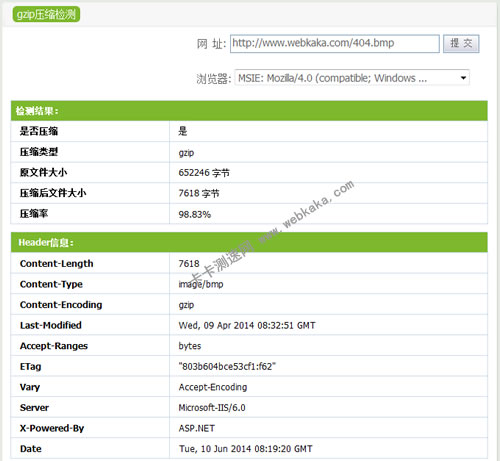
bmp图片使用GZip压缩率竟高达98.83%

bmp图片使用GZip压缩率竟高达98.83%
看看上图的测试结果,原bmp图片文件大小是652246字节,压缩后文件大小只有7618字节,压缩率高达98.83%。上述测试使用的是卡卡网的gzip压缩检测(http://pagespeed.webkaka.com/youhua/gzip/)。
jpg图片使用gzip压缩效果不明显
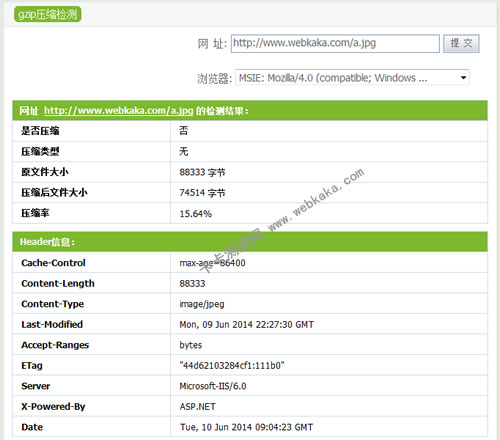
bmp图片压缩率如此之高,jpg图片压缩率又如何呢?我又测试了一下。结果如下图所示:

jpg图片使用gzip压缩效果不明显
上图数据看到,一个jpg原文件大小为88333字节,压缩后文件大小是74514字节,压缩率是15.64%,这与bmp图片文件的压缩率相比差别就十分大,甚至有时,图片GZip压缩后体积竟然变大了,因此,卡卡测速网并没有启用jpg图片的gzip压缩功能。
png图片使用gzip压缩后变得更大
一个令人疑惑的现象出现了,测试发现png图片的gzip压缩率竟然为负数,使用gzip压缩后体积变得更大了。

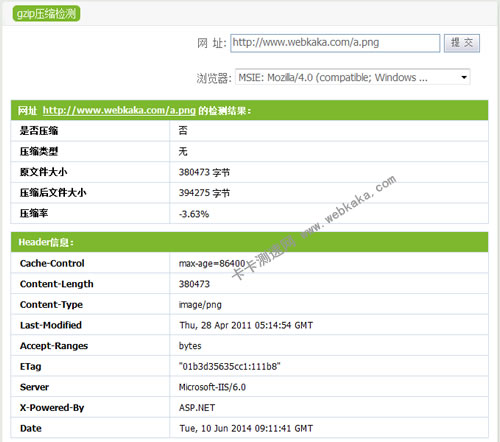
png图片的gzip压缩率竟然为负数
上图数据看到,一个png原文件大小为380473字节,压缩后文件大小是394275字节,压缩率是-3.63%,png图片的gzip压缩率竟然为负数,使用gzip压缩后体积变得更大了,这是不是个别现象,我没有进行更多的测试,但可以确定的是,png文件就别启用gzip压缩了。
gif图片的gzip压缩率为负数
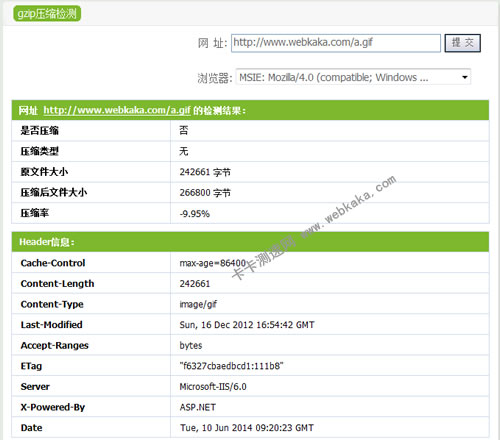
对于最常用gif动画图片,其gzip压缩率又将会如何呢?看看测试结果如下图:

gif图片的gzip压缩率为负数
上图数据看到,一个gif原文件大小为242661字节,压缩后文件大小是266800字节,压缩率是-9.95%,图片的gzip压缩率为负数。这说明gif图片同样不需要启用gzip压缩功能,否则事与愿违。
总结
本文通过测试4种常见文件的gzip压缩效果,得出结论是bmp图片需要启用gzip压缩,其效果非常明显,压缩率可高达98%以上,而jpg、png和gif图片则无需启用gzip压缩,这3种图片不但压缩效果不明显,还可能导致压缩后体积变得更大而拖慢网速,实在是多此一举。
标签: gzip
- 扩展阅读
☉gzip压缩启动后js css不能运行的解决方法 (2013-9-2 21:53:36)
☉图片GZip压缩后体积竟然变大了 (2013-7-19 11:44:6)
☉IIS启用GZip失败之原因:临时目录权限没设好 (2013-7-7 15:25:59)
☉IIS启用GZIP压缩css、js无效的原因及解决方法 (2013-7-6 14:7:23)
☉IIS启用GZip压缩的详细教程【图解】 (2013-7-4 17:21:11)
☉网站启用GZip压缩后,速度快了3倍! (2012-7-12 18:36:0)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2024 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2024 All Rights Reserved.
