记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

nginx配置支持svg的两种方法
作者:Kaka 时间:2018-3-12 18:4:12 浏览: 评论:0
要使服务器支持svg,就要做一些相应的配置,否则是访问不了svg文件的。前面介绍过IIS服务器配置支持svg的方法和apache服务器配置支持svg的方法,本文介绍一下nginx服务器是如何配置支持svg的。
要使nginx支持svg,可以通过如下两种方法进行配置:
方法一:修改mime.types
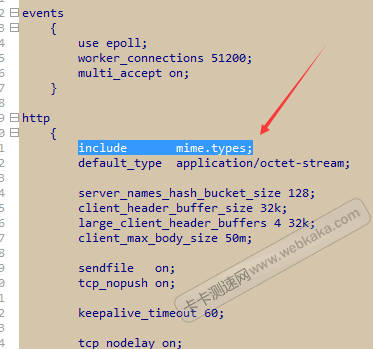
打开nginx的配置文件nginx.conf,查找关键词 mime.types ,找到include这一行,如图所示:

include mime.types
include mime.types说明mime.types是与nginx.conf在同一个目录里。
然后打开mime.types文件进行编辑,添加如下这一行:
image/svg+xml svg svgz;
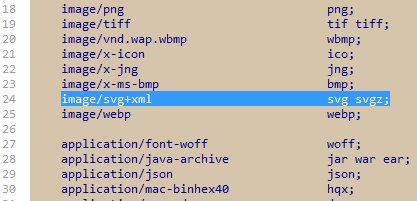
如图所示:

添加svg mime类型
保存后,重启nginx,使配置生效。
方法二:修改.htaccess
除了可以修改mime.types外,还可以修改网站根目录下的.htaccess文件。
在.htaccess文件中适当位置添加如下2行:
AddType image/svg+xml svg svgz
AddEncoding gzip svgz
修改.htaccess的方法跟配置apache时的方法是一样。
通过上述两个方法,均可让nginx服务器支持svg文件。不过上述两个方法的作用范围有所不同,修改mime.types可以对nginx的所有站点都有效,而修改.htaccess只对某一个特定网站有效。
标签: Nginx svg
- 扩展阅读
☉Apache服务器配置支持svg/svgz的四种方法 (2018-3-12 15:11:36)
☉IIS网站访问svg文件提示404找不到文件的原因 (2018-2-28 16:33:29)
☉svg实现的世界地图轮廓【附源代码】 (2018-2-28 11:10:14)
☉Nginx启用Gzip压缩js无效的原因 (2014-9-12 17:40:16)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2025 All Rights Reserved.
