记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

syntaxhighlighter去掉右上角问号图标的三种方法
作者:Kaka 时间:2013-9-6 15:15:13 浏览: 评论:4
syntaxhighlighter可以高亮着色显示几乎所有语言形式的源代码,还可以显示行号,是一款深受网站建设人员喜爱的工具,并且它还是免费的。
使用免费产品就有帮它宣传的义务,所以,在使用该工具时,会自动显示一个帮助图标,点击它会提示访问官方网站并呼吁捐款,付费后可以去掉该图标。

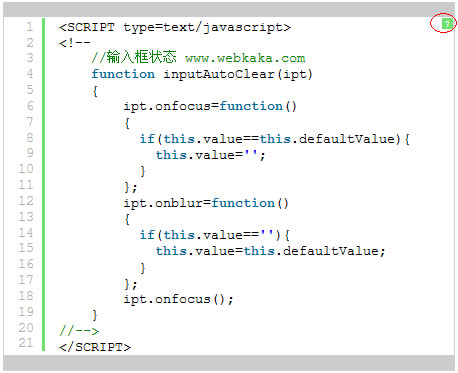
syntaxhighlighter
官方的做法无可非议,不过如果我们想取消这个看起来比较碍眼的图标,又不想付费,那有什么办法呢?如下是我获知的三种方法:
方法一
在网页前面,通常是在<head></head>里加上如下代码:
<script type="text/javascript">SyntaxHighlighter.defaults['toolbar'] = false;</script>
方法二
在pre的class里加上“toolbar:false;”(粗体部分),如下所示:
<pre class="brush: js;toolbar:false;">这里放着色代码</pre>
注意:有的着色代码标记符号是textarea,那么方法是一样的。如:
<textarea class="brush: js;toolbar:false;">这里放着色代码</textarea>
方法三
syntaxhighlighter的使用形式有很多,在某些情况下,会发现如上两种方法都无效,那么可以使用直接修改css的方法来去掉右上角的问号图标:
首先找到shCore.css这个文件(通常是在style这个文件夹下),打开它,在里面找到“.syntaxhighlighter .toolbar {”(粗体部分),然后在这个类的最后加上“display:none;”(粗体部分),就可以了。
实例如下:
.syntaxhighlighter .toolbar {
position: absolute !important;
right: 1px !important;
top: 1px !important;
width: 11px !important;
height: 11px !important;
font-size: 10px !important;
z-index: 10 !important; //原版到这里结束
display: none; //想关掉?添加这行就可以
}
经本人多次测试,如上三种方法,总有一种能有效的去掉syntaxhighlighter右上角问号图标。
标签: syntaxhighlighter
- 扩展阅读
- 3.w***********
- 学习了
- 2013/9/20 11:12:06 回复该留言
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2024 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2024 All Rights Reserved.
