记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

引用googleapis jquery和fonts文件会大大拖慢网页速度
作者:Kaka 时间:2015-1-10 21:48:17 浏览: 评论:1
googleapis为大家提供了jquery库文件、fonts字体文件的直接引用,由于google使用cdn技术,在很多地方都有节点高速缓存这些文件,这就提高了文件的加载速度,另一方面,也减少了网站的资源消耗,节省了服务器带宽,所以大家都喜欢这样的文件引用方式。
不多,对于国内网站来说,引用googleapis的文件,无疑是一种灾害。
引用googleapis的文件大大拖慢网页速度
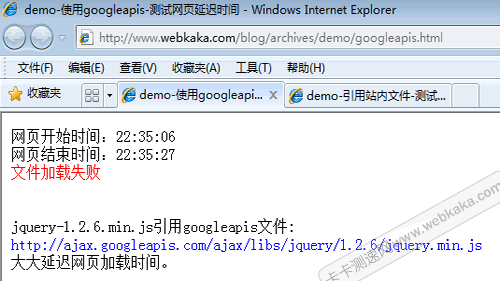
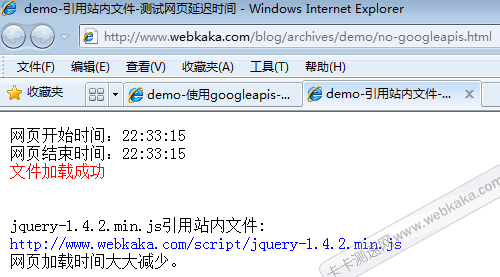
为了说明这个问题,我做了两个demo网页,网页里都调用jquery文件,其中一个引用googleapis的文件,另一个使用站内文件。
网页加载时间使用js计算。
结果显示是,引用googleapis的文件在20秒内未能加载成功而被浏览器放弃加载,而另一个引用站内的文件则是秒开了。

图一:demo-jquery引用googleapis的文件

图二:demo-jquery引用站内文件
引用googleapis的文件加载失败
从上两图可以看到,图一显示“文件加载失败”,而图二显示“文件加载成功”。测试方法是在网页后面执行一段jquery代码,看成功与否,如下:
<div id="div3" ><font color=red>文件加载失败</font></div>
<script type=text/javascript>
setTimeout(function(){
$("#div3").html("<font color=red>文件加载成功</font>");
},5000);
</script>
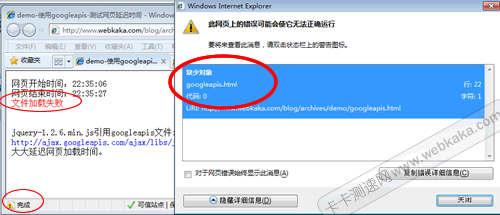
结果,在IE浏览器里,可以看到状态栏出现警告图标,点开看到错误提示是:缺少对象。

图三:引用googleapis的文件加载失败
解决办法
解决的办法就是把引用googleapis的文件下载到站内文件夹里,然后通过站内引用。
这样虽然牺牲了点服务器资源和带宽,但总比20秒都加载不了好,再者,如果网站仍然引用googleapis的jquery文件,那么网站的jquery程序将无法执行,如果引用googleapis的fonts字体库文件,那么网页里设置的字体可能会不起作用。
因此,去掉googleapis的文件引用就成了必然的事。
经验:少用google的东西
对于google的东西,对于国内网站来说,能少用则少用,不用最好,否则将严重影响网页的加载,如之前分析过的Google AdSense广告严重影响网页加载速度。对于adsense广告,建议换成百度或其他联盟,至少,你应该不能让adsense广告成为网站的主要广告而大量使用。
标签: SEO
- 扩展阅读
☉来自Google和Yahoo的近40个优化建议帮助网站提速 (2014-12-22 15:55:41)
☉网站外链建设技巧:百度为什么更改我的网页标题? (2014-9-25 17:15:58)
☉网站速度优化技巧:Nginx设置js、css过期时间 (2014-8-28 17:8:26)
☉百度外链分析:51la统计代码noscript标签出现外链 (2013-12-18 21:11:30)
☉百度外链分析:纯文本链接也算是外链【有图为证】 (2013-11-28 14:26:48)
☉标头“Vary:Accept-Encoding”指定方法及其重要性分析 (2013-11-22 22:8:47)
☉4种方法固定侧栏内容和广告位 提高网站PV和点击率 (2013-11-21 9:53:5)
☉网页速度优化技巧:URL大小写不能忽视 (2013-10-25 15:51:33)
☉让百度快速删除网站死链快照的有效方法 (2013-10-24 13:40:41)
☉友链被加nofollow标签 理由是我站友链不传递权重? (2013-9-11 17:48:6)
☉快速查找外链资源的几个方法 (2013-3-7 16:59:57)
☉网站1个月不更新 关键词排名立即下跌 (2013-2-16 17:53:8)
☉提交百度Sitemap对SEO作用不大 (2012-11-28 21:31:15)
☉交友情链接百度权重BR比Google PR更重要 (2012-11-12 5:18:21)
☉百度空间升级后友情链接不见了?教你如何添加 (2012-11-8 21:16:43)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2025 All Rights Reserved.
