记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

FCKeditor添加一个<code>代码标签的按钮
作者:Kaka 时间:2017-8-7 23:8:35 浏览: 评论:0
FCKeditor本身没有一个 <code> 代码标签的按钮,但是我们在写文章时经常要插入一些代码,前面介绍过《fckeditor添加一个插入代码的功能图标》,但是那是一个插入代码的功能,html格式是:<p class=code></p> ,而非为某一小段代码添加 <code> 这个inline(内联)标签,html格式是:<code></code> 。
本文将介绍如何为FCKeditor添加一个<code>代码标签的按钮。
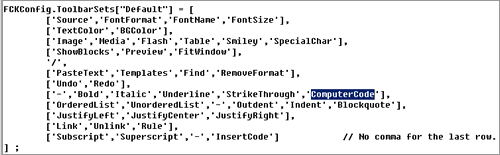
1、给Toolbar添加字段ComputerCode
打开 FCKeditor\fckconfig.js ,在 FCKConfig.ToolbarSets["Default"] 里添加字段“ComputerCode”,注意有的人用的是 FCKConfig.ToolbarSets["Basic"] ,我这里用的是 ["Default"] ,各人根据自身编辑器设置而定。

给Toolbar添加字段ComputerCode
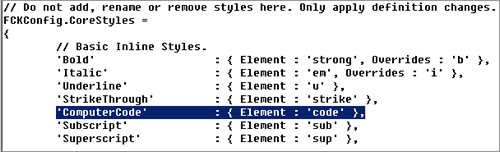
2、添加 ComputerCode 样式定义
同样是在 FCKeditor\fckconfig.js ,在 FCKConfig.CoreStyles 里添加 ComputerCode 样式定义。

添加 ComputerCode 样式定义
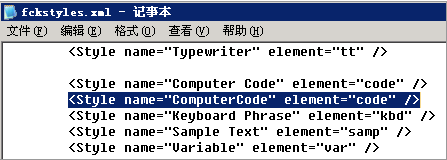
3、添加样式 ComputerCode
打开 FCKeditor\fckstyles.xml ,添加样式 ComputerCode 。[博主按:这里不添加好像也可以]

添加样式 ComputerCode
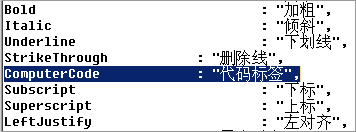
4、设置按钮的中文提示名
打开 FCKeditor\editor\lang\zh-cn.js ,添加 ComputerCode : "代码标签", ,这个是当鼠标移到编辑器的这个按钮时,出现的中文提示。

设置按钮的中文提示名
5、设置按钮的英文提示名
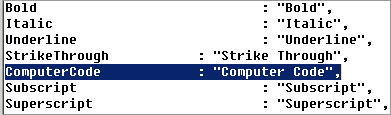
打开 FCKeditor\editor\lang\en.js ,添加 ComputerCode : "Computer Code", ,这个是当鼠标移到编辑器的这个按钮时,出现的英文提示(如果你的编辑器用的是英文版)。

设置按钮的英文提示名
6、修改fckeditor的核心文件
打开 FCKeditor\editor\js\fckeditorcode_ie.js ,这个文件是fckeditor的核心文件,我们如何修改呢?
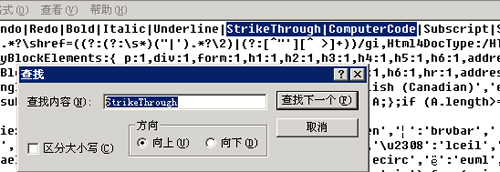
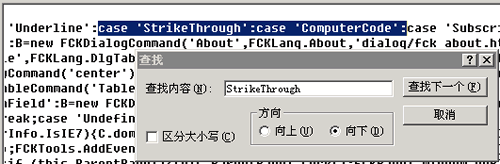
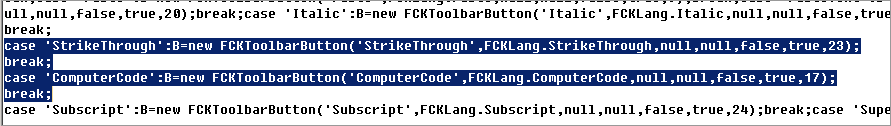
我修改的方法是完全仿照编辑器上另一按钮删除线(StrikeThrough)的标签,在 fckeditorcode_ie.js 里查找 StrikeThrough ,然后添加与之语法一样的 ComputerCode 。一共有三个位置。

▲修改(1)

▲修改(2)

▲修改(3) 点击图片放大
以上是针对IE浏览器的修改,我们还要修改 FCKeditor\editor\js\fckeditorcode_gecko.js ,这是针对非IE浏览器的核心文件。修改内容是一样的。这里就不多累赘了。
7、设置完毕
至此,FCKeditor添加一个<code>代码标签的按钮就完成了。这时,我们可以在编辑器的工具条上看到多出了一个图标 ,我们就可以像使用粗体按钮那样使用它了。
,我们就可以像使用粗体按钮那样使用它了。
8、添加<code>标签的样式表
在文章的css文件里,添加<code>标签的样式表,如本博使用的代码是:
code{
font-family:Monaco, Consolas, "Andale Mono","DejaVu Sans Mono", monospace;
background:#fefefe;
border:0px solid #f1f1f1;
border-radius:0px;
font-size:13px;
color:#d41faa;
padding: 3px 3px 3px 3px;
}
9、编辑器里为什么看不到样式效果?
编辑器文本区域与文章的css文件是不同的,需要分别设置。
编辑器文本区域的css文件是 FCKeditor\editor\css\fck_editorarea.css ,我们可以在此文件里设置编辑器里的文本样式。
特别注意,由于缓存,设置后是不能立即看到效果的,要想设置立即生效,需要打开 FCKeditor\fckconfig.js ,在 fck_editorarea.css 后面添加几个数字或字母,每修改css一次都要更改这个数字或字母。
FCKConfig.EditorAreaCSS = FCKConfig.BasePath + 'css/fck_editorarea.css?123' ;
相关文章推荐
fckeditor添加一个插入代码的功能图标
标签: FCKeditor
- 扩展阅读
☉fckeditor添加一个插入代码的功能图标 (2017-3-23 23:29:26)
☉zblog和dedecms FCKeditor编辑器IE11不显示的解决方法 (2016-6-7 15:34:52)
☉为zblog FCKeditor编辑器添加设置字体格式h1 h2功能 (2015-8-18 8:7:0)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2024 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2024 All Rights Reserved.
