记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

Nginx启用Gzip压缩js无效的原因
作者:Kaka 时间:2014-9-12 17:40:16 浏览: 评论:5
Nginx启用gzip很简单,只需要设置一下配置文件即可完成,可以参考文章Nginx如何配置Gzip压缩功能。不过,在群里常有人提到,他们的网站Gzip压缩虽然成功了,但检测到JS仍然没有压缩成功,这是为什么呢?经过我的检查发现,原来是他们的gzip_types设置不对造成的,本文就为遇到同样情况的人解决这一问题。
Nginx启用Gzip压缩js无效
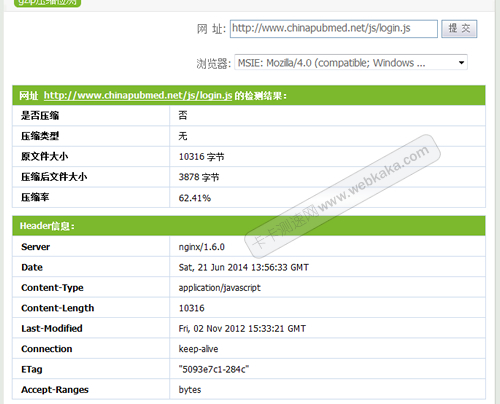
某群友在群里提到,他启用了网站的Gzip压缩,通过站长工具Gzip压缩检测检测到启用成功了,想着其他文件如CSS、JS等也都压缩成功了,但是通过进一步检测各种类型的压缩情况,发现JS文件并没有启用Gzip压缩,这令他非常纳闷,不知何故。

图1:Nginx启用Gzip压缩js无效
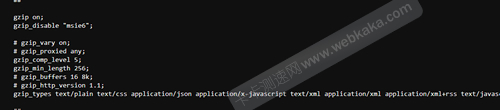
根据经验,我认为可能原因是他的配置文件里gzip_types的内容没有写对,于是问他gzip_types的内容是什么,他说是这样设置的:

图2:gzip_types的配置
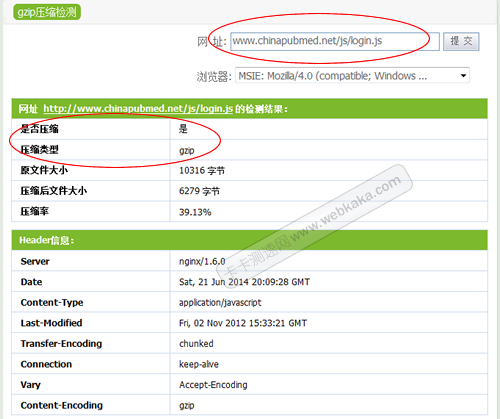
我仔细看了他的gzip_types的内容,再看图1中的Header信息,发现Content-Type项的“application/javascript”并没有出现在他的gzip_types内容里,于是我叫他把“application/javascript”写到他的gzip_types里,他按照我的要求做了后,再检测一下,js文件的gzip压缩终于启用成功了。

图3:Nginx启用Gzip压缩js成功
经验
上述案例是该群友没有在gzip_types里加入“application/javascript”而导致其JS文件没有压缩成功,但是经发现,某些群友即使加入了“application/javascript”也同样出现JS文件没有压缩成功的状况,这是为什么呢?原来,各网站的JS类型“content-type”内容不尽相同,Nginx配置gzip是要把各种类型文件的“content-type”内容加进去才行,不加进去就不能被压缩。
所以,当发现Nginx压缩JS没有成功时,可先查看网站JS的Header信息,如图1那样检测(地址:http://pagespeed.webkaka.com/youhua/gzip/),便可获得js文件的“content-type”内容。获得其“content-type”内容,再看看配置文件的gzip_types里有没有此项内容,如果没有,加入去即可解决问题。
一键检测网站各类型文件是否启用gzip
值得注意的问题是,网站启用了Gzip压缩并不等于各类型文件都启用了Gzip压缩,这与设置是否得当有关。不过如果需要你一个个文件的输入去检测,那未免有点繁琐。为此,卡卡网可以帮助你解决这一烦恼,一键检测网站各类型文件是否启用gzip压缩。检测地址是http://pagespeed.webkaka.com/,检测结果看下图:

图4:一键检测网站各类型文件是否启用gzip
标签: gzip Nginx
- 扩展阅读
☉bmp图片使用GZip压缩率竟高达98.83% (2014-6-10 16:39:55)
☉gzip压缩启动后js css不能运行的解决方法 (2013-9-2 21:53:36)
☉图片GZip压缩后体积竟然变大了 (2013-7-19 11:44:6)
☉IIS启用GZip失败之原因:临时目录权限没设好 (2013-7-7 15:25:59)
☉IIS启用GZIP压缩css、js无效的原因及解决方法 (2013-7-6 14:7:23)
☉IIS启用GZip压缩的详细教程【图解】 (2013-7-4 17:21:11)
☉网站启用GZip压缩后,速度快了3倍! (2012-7-12 18:36:0)
- 1.儿*******
- gzip压缩有时候确实不能全部压缩,鉴于水平也不行,就一直没解决过chancat 于 2014-10-25 14:34:32 回复你可以设置 gzip_min_length 0; 全部压缩
- 2014/9/14 16:14:06 回复该留言
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2024 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2024 All Rights Reserved.
