记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

如何利用Firefox自带的Web开发者工具分析网页
作者:Kaka 时间:2013-11-26 23:55:30 浏览: 评论:1
估计很多人都用过了Firefox自带的Web开发者工具来诊断或调试网页,尤其是网站建设人员。该工具非常强大,当我们想研究一张网页的访问详情时,例如想知道网页包含有哪些请求,各请求的访问是否正常,访问时间是怎样的等等,那么我们就可以借助于该工具。
Firefox自带的Web开发者工具使用非常简单,点击一下按钮就可以窥视到网页内部各元素的瀑布流式请求,可以看到网页里哪些文件在什么时候被请求和耗时多少并显示到浏览器上。
Firefox自带的Web开发者工具在哪里
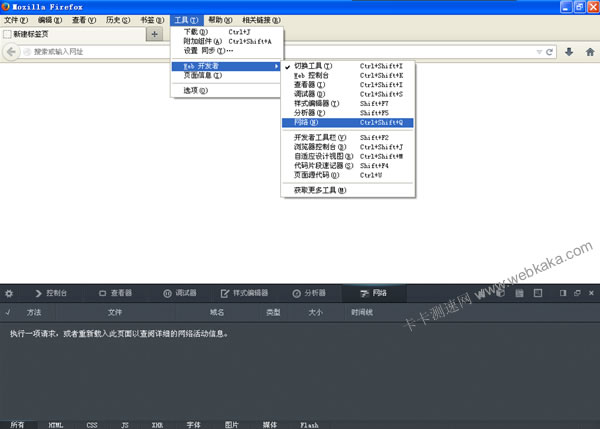
点击菜单->工具->Web开发者->切换工具,便可看到如下图示

图1:Web开发者工具
默认的Web开发者工具包含控制台、查看器、调试器、央视编辑器、分析器和网络分析器这6个部分,本文要说的是网络分析器这部分。
点击Web开发者工具的“网络”标签,如上图1,会看到下面出现一个空表单头,包含的内容有方法、文件、域名、类型、大小和时间线,在最下面还有几个标签可以切换:所有、HTML、CSS、JS、XHR、字体、图片、媒体、Flash。
如何利用网络分析器分析网页
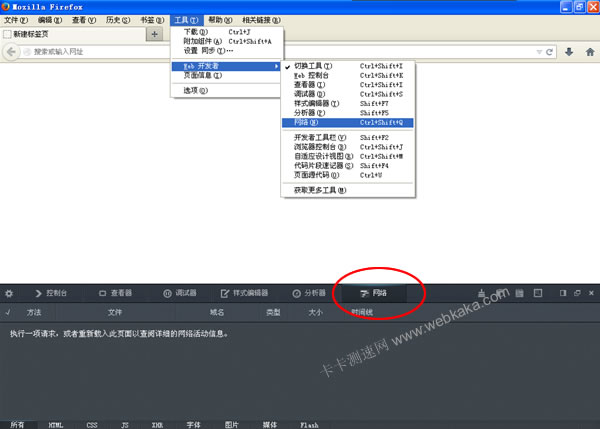
1、把窗口切换到“网络分析器”(如下图,点击“网络”这个标签)。

图2: Firefox网络分析器
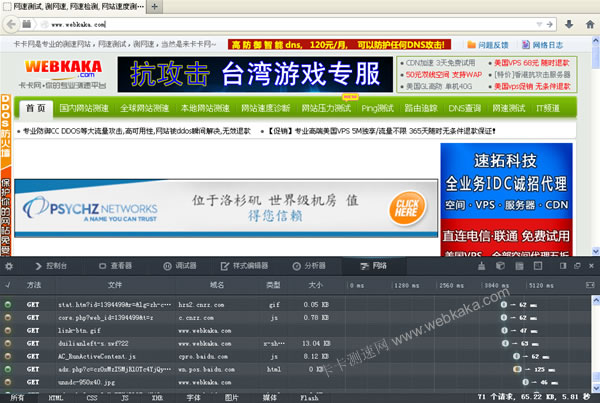
2、然后访问需要分析的网页,这时我么可以看到网页的瀑布流请求和时间线显示,如下图

图3: Firefox网络分析器
通过上图3所示,可以清晰的看到网页内部各文件的请求情况,右侧是访问时间线。
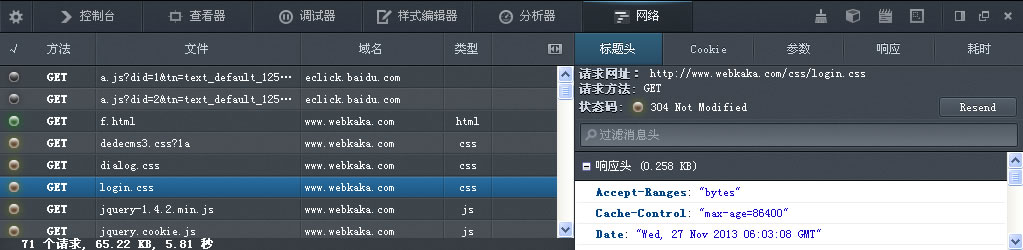
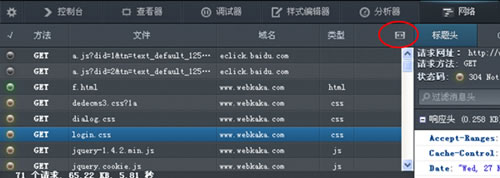
点击任何一行,右边就会出现该请求的详细信息,如下图所示

图4: Firefox网络分析器
再想展开时,点击那个展开的图标即可,如下图

图5: Firefox网络分析器
总结
利用Firefox网络分析器分析网页,不需要安装任何插件,既简单又方便,可谓Web开发者的一大利器。
标签: Firefox
- 扩展阅读
☉firefox也能截取整张网页了 附带编辑功能是其亮点 (2012-7-7 23:14:12)
☉firefox影响网速 元凶是plugin-container.exe (2012-2-17 23:40:28)
☉拖慢网速的十大Firefox插件排行榜 (2011-4-6 23:42:49)
☉让你的Firefox浏览器速度加倍的几点建议 (2010-8-9 19:31:39)
☉Firefox Throttle,模拟不同网速测试你的程序 (2010-7-16 13:21:26)
☉如何加快Firefox的启动速度 (2009-11-20 20:58:38)
☉创建独立的Firefox profile (2009-9-11 23:28:47)
☉Firefox与其他浏览器相比,优势不再明显! (2009-7-28 10:32:10)
☉Mozilla FireFox 3.5 发布 显著性能提升! (2009-6-30 16:19:28)
☉Firefox 3.5 明天正式推出 (2009-6-29 22:31:37)
☉Firefox为什么没有Google Chrome的特点 (2009-6-28 23:22:34)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2024 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2024 All Rights Reserved.
