记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

ico和svg图片使用GZip压缩后体积减少50%以上
作者:Kaka 时间:2015-4-7 19:43:16 浏览: 评论:2
在上一篇文章里提到《图片要启用gzip压缩吗?绝对不要!》,但是这里又说ico和svg图片启用GZip后体积减少50%以上,这两篇文章是不是有矛盾?其实并非有矛盾,前一篇文章提到的“图片不需要启用GZip”,是针对那些已经在本地压缩过的图片文件,例如:PNG、GIF和JPEG文件,而本文提及的ico和svg图片并不属于此类文件,另外,bmp图片也不属于此类文件。
ico图片启用GZip压缩后体积减少50%以上
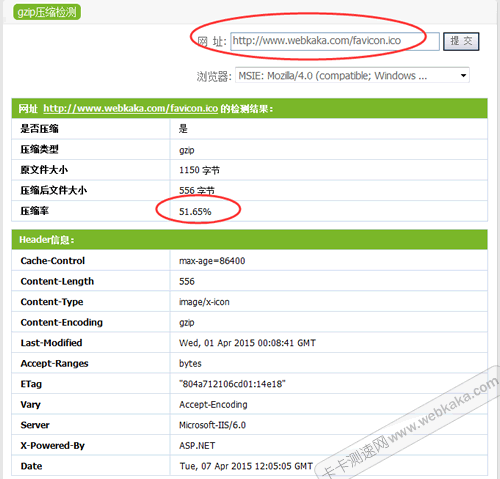
下图显示是我站的favicon.ico图片的GZip检测结果

ico图片启用GZip压缩体积减少50%以上
检测结果显示,ico图片启用GZip压缩体积减少了51.65%,由原体积1150字节,变为556字节,符合Yahoo网站速度优化建议的规则——favicon.ico应小于1000字节。
我们再来看看svg图片启用GZip压缩后会怎样。
svg图片启用GZip压缩后体积减少50%以上
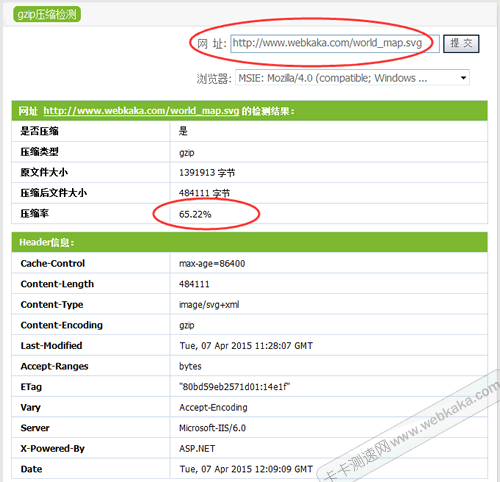
下图是我站一个svg文件的GZip检测结果。

svg图片启用GZip压缩后体积减少50%以上
从图示的数据来看,svg图片有原来的1.3M变为0.4M左右,这个变化是巨大的!
哪些图片文件需要启用GZip?
结合前面的检测,我们现在可以作一个汇总了,需要启用GZip压缩的图片文件有:ico、svg、bmp,而不需要启用GZip压缩的图片文件有:png、gif、jpg、jpeg。
知识扩展:了解ICO和SVG
ICO
ICO文件是一个最初用于Windows图标的图像格式,它今天使用的格式,创建于20年前的Windows 3。今天,ICO文件用于网站网页的Favicons,通常显示在地址栏或浏览器标签。而现代的浏览器除了ICO图标外还支持其他文件格式是不通用的,因此许多网站继续使用ICO文件作为兼容性图标。
尽管是一个图像,ICO文件本身并不压缩。ICO图片实际上是原始版本的BMP图像。ICO和bmp格式的图像本身并没有压缩。同时可以(也应该)避免使用BMP图像在您的网站上,你可以不做这个ICO文件。要配置您的Web服务器和HTTP服务器对ICO图标图像进行压缩。
SVG
SVG一个没有经过本地压缩的图像格式的例子。SVG图像是一个XML文档,但他们有一个不同的MIME类型和文件扩展名。这意味着,虽然有人会记得压缩XML文档,他们忘记了SVG文件压缩。
你可能会使用SVG图像在您的网站上,甚至不知道它。这是因为一个SVG图像特征,SVG字体,使SVG文件包含用于绘制文本的字体字形。这些image-that-really-a-font SVG文件可以在CSS使用@font-face语法就像OTF或而字体文件的引用。
字体支持,说得好听,其实是巨大的混乱。Web开发人员从字体库摘要本文和使用正确的格式,包括SVG字体,给浏览器使用。这意味着你的网站可以用SVG,甚至你不知道它在用SVG。所以,记得启用GZip压缩你的SVG文件。
标签: gzip
- 扩展阅读
☉图片要启用gzip压缩吗?绝对不要! (2015-4-7 17:41:48)
☉deflate——过时的网页压缩格式,最好禁用 (2015-2-10 5:4:34)
☉Nginx启用Gzip压缩js无效的原因 (2014-9-12 17:40:16)
☉bmp图片使用GZip压缩率竟高达98.83% (2014-6-10 16:39:55)
☉gzip压缩启动后js css不能运行的解决方法 (2013-9-2 21:53:36)
☉图片GZip压缩后体积竟然变大了 (2013-7-19 11:44:6)
☉IIS启用GZip失败之原因:临时目录权限没设好 (2013-7-7 15:25:59)
☉IIS启用GZIP压缩css、js无效的原因及解决方法 (2013-7-6 14:7:23)
☉IIS启用GZip压缩的详细教程【图解】 (2013-7-4 17:21:11)
☉网站启用GZip压缩后,速度快了3倍! (2012-7-12 18:36:0)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2024 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2024 All Rights Reserved.
