记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

IIS网站访问svg文件提示404找不到文件的原因
作者:Kaka 时间:2018-2-28 16:33:29 浏览: 评论:0
网站访问文件后缀为“.svg”的文件(如:test.svg),默认情况下返回“404找不到文件”的错误提示,这是因为web服务器默认不能解析svg文件的原因。要使svg文件能被正常访问打开,就要设置一下web服务器的配置文件,如果web服务器是IIS,那么就要设置一下IIS管理器。本文介绍IIS如何配置使svg文件能被正常访问。
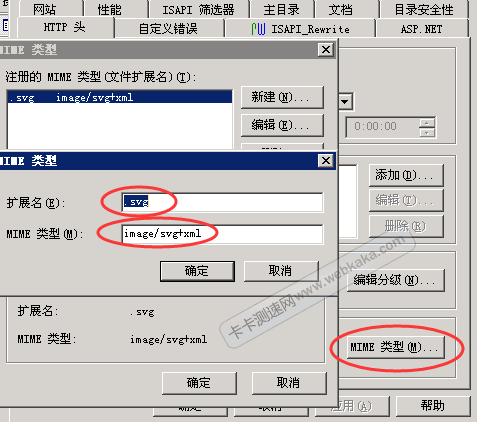
首先,打开IIS管理器,在网站属性窗口切换到“HTTP头”标签,然后点击“MIME 类型”按钮。
点击“新建”按钮,扩展名输入“.svg”,MIME类型输入“image/svg+xml”,然后点击“确定”按钮。

添加svg的MIME类型
添加完后,就立即可以访问扩展名为“.svg”的文件了。
方法二:在Web.Config 中添加配置节点,手工映射。
前文是在IIS管理器里配置支持SVG文件的访问,但如果是虚拟主机,你没有IIS管理器的配置权限怎么办呢?这里介绍另一种方法,那就是在Web.Config 中添加配置节点,手工映射。
在WebServer节点里添加:
<staticContent>
<remove fileExtension=".svg" />
<mimeMap fileExtension=".svg" mimeType="image/svg+xml" />
</staticContent>
说明, <staticContent>...</staticContent> 整块代码一定要放到 <system.webServer>...</system.webServer> 里面。
下面是一个完整的web.config代码:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<connectionStrings>
<add name="ApplicationServices" connectionString="data source=.\SQLEXPRESS;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\aspnetdb.mdf;User Instance=true" providerName="System.Data.SqlClient" />
</connectionStrings>
<system.web>
<compilation debug="true" targetFramework="4.0" />
<authentication mode="Forms">
<forms loginUrl="~/Account/Login.aspx" timeout="2880" />
</authentication>
</system.web>
<system.webServer>
<staticContent>
<remove fileExtension=".svg" />
<mimeMap fileExtension=".svg" mimeType="image/svg+xml" />
</staticContent>
</system.webServer>
</configuration>
要注意的是, <system.webServer>...</system.webServer> 与 <system.web>...</system.web> 是并列的代码块,相互不能被包含。
这样配置后,也可以访问网站的SVG文件。
标签: svg
- 扩展阅读
☉svg实现的世界地图轮廓【附源代码】 (2018-2-28 11:10:14)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2025 All Rights Reserved.
