记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

IIS7.5安装配置Font Awesome图标字体的方法
作者:Kaka 时间:2016-11-23 14:21:31 浏览: 评论:0
前一篇介绍IIS6.0安装配置FontAwesome图标字体运行环境,本文将介绍在IIS7.5服务器里怎样安装配置Font Awesome图标字体。
1、在桌面右键点击“我的电脑”,点击“管理”。
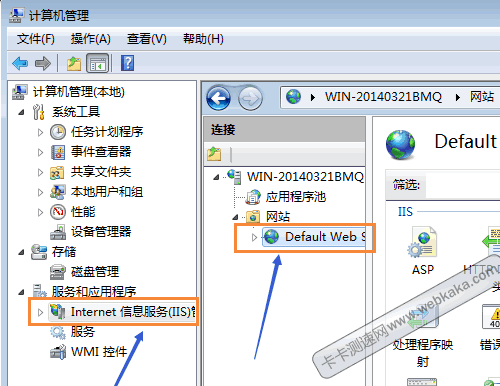
2、展开“服务和应用程序”节点,点击“Internet信息服务(IIS)管理器”,再选中要设置的网站。

打开IIS 选中网站
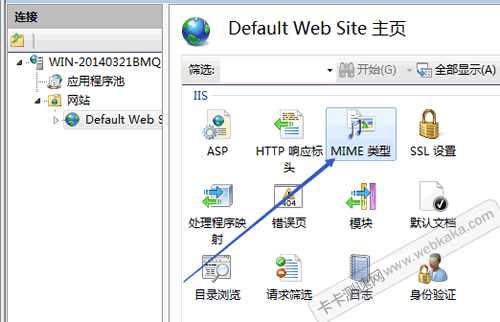
2、双击“MIME类型”。

双击“MIME类型”
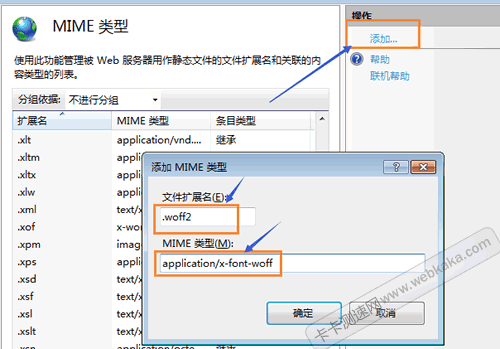
3、点击“添加”,然后文件扩展名输入 .woff2 ,MIME类型输入 application/x-font-woff ,点击“确定”。

添加woff2的MIME类型
4、至此配置完毕,无需重启IIS,立即生效。
配置完后,我们就可以把Font Awesome字体库文件下载到自己服务器里直接引用了,如下例所示:
html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="Content-Language" content="zh-CN" />
<meta http-equiv="Cache-Control" content="no-transform " />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=yes" />
<title>FontAwesome实例_文字超链接右边加一个箭头_卡卡网 webkaka.com</title>
<style type="text/css">
@font-face {
font-family:'FontAwesome';
src:url("fontawesome-webfont.woff2") format("woff2"); /* 注意文件路径 */
font-weight:normal;
font-style:normal
}
.entry-content{
width:600px;
margin:30px 30px 30px 30px;
font-family:"Microsoft Yahei",Georgia,"Times New Roman",Times,serif;
font-size:14px;
color:#333;
line-height:185%;
}
.entry-content a {
padding-right:3px;
margin-left:3px;
margin-right:3px;
text-decoration: none;
color: #c30;
font-size:14px;
}
.entry-content a:hover {
color: blue;
}
.offsite:hover:after {
color:#666666
}
.offsite:after {
font-family:FontAwesome;
font-weight:normal;
font-style:normal;
margin:0px 0px 0px 3px;
text-decoration:none;
color:#c7c8c9;
content:"\f08e"
}
</style>
</head>
<body>
<div class="entry-content">
<font style="font-size:16px;font-weight:bold">超链接样式二</font><br>
html里使用<a href=#><span class=offsite>select控件</span></a>,非常容易就能实现下拉菜单的效果。但是由于<a href=#><span class=offsite>select控件</span></a>只能更改长度,不能更改高度和颜色等样式,因此在网页设计中有时候显得与整体布局搭配不太美观。
</div>
</body>
</html>
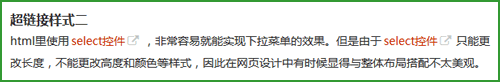
运行效果,如图:

FontAwesome实例_文字超链接右边加一个箭头
实例使用分析:
1)、本例使用的Font Awesome版本是4.6.3,有一个 .woff2 的文件,低版本(如4.2.0)无此文件,调用时应注意。
2)、上述例子中,css使用的是本地文件 fontawesome-webfont.woff2 ,是的,我们实际上只需调用这一个 woff2 的文件,无需调用官网实例里的6个文件,大大提升了加载速度。
3)、调用 woff2 文件时,需声明 font-family:'FontAwesome'; 。
4)、定义超级链接的类 offsite ,箭头图标的css属性是 content:"\f08e" (Font Awesome content代码汇总),且要声明 font-family:FontAwesome; 。
Font Awesome 4.6.3下载
您可能对以下文章也感兴趣
Font Awesome content代码汇总,共246个
标签: FontAwesome
- 扩展阅读
☉Font Awesome content代码汇总,共246个 (2016-11-22 14:57:21)
☉IIS6.0安装配置FontAwesome图标字体运行环境 (2016-11-21 9:22:16)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2024 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2024 All Rights Reserved.
