记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

图片要启用gzip压缩吗?绝对不要!
作者:Kaka 时间:2015-4-7 17:41:48 浏览: 评论:5
经常有人在群里问到,图片到底需不需要启用GZip压缩?我不止一次的回答说,图片是不需要启用GZip压缩的。今天,我把此问题写作成文,给大家分析一下为什么图片不需要启用GZip压缩。
图片启用GZip压缩会适得其反
一些开发者使用HTTP压缩那些已经本地已经压缩过的文件,而这些已经压缩过的文件再次被GZip压缩时,是不能提高性能的,表现在如下两个方面。
首先,HTTP压缩需要成本。Web服务器获得需要的内容,然后压缩它,最后将它发送到客户端。如果内容不能被进一步压缩,你只是在浪费CPU做无意义的任务。
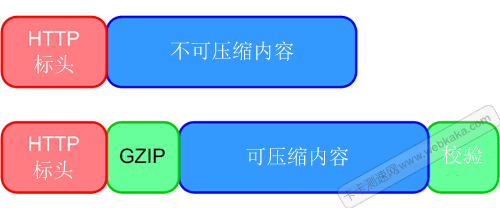
其次,采用HTTP压缩已经被过压缩的东西并不能使它更小。事实上,添加标头,压缩字典,并校验响应体实际上使它变得更大,如下图所示:

HTTP压缩过程
你的网站实际上是这样做的吗?是的,它比你想象的更常见。
PNG图片启用GZip压缩的后果
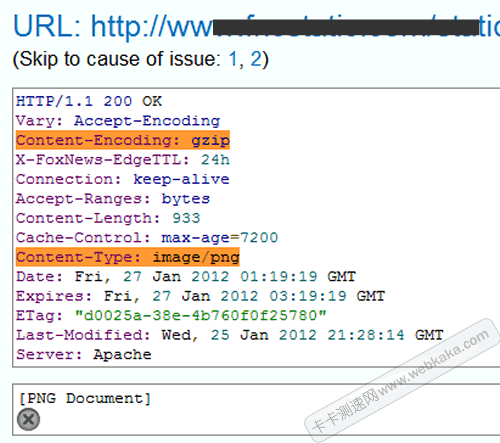
下面这张是启用GZip压缩的PNG图片,看看它的标头信息:

PNG图片启用GZip压缩的后果
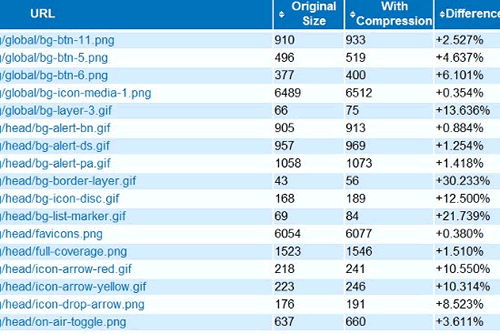
不仅浪费了CPU,还增大了图片的体积,之前也写过一篇文章详细分析了《图片GZip压缩后体积变大》,这里再看看图片被GZip压缩的后果:

GZip图片增大了体积
用一句话来结论,那就是图片启用GZip压缩,不仅浪费了CPU,还增大了体积,势必影响服务器性能,影响网站速度。图片要启用gzip压缩吗?绝对不要!
您可能对如下文章也感兴趣
标签: gzip
- 扩展阅读
☉deflate——过时的网页压缩格式,最好禁用 (2015-2-10 5:4:34)
☉Nginx启用Gzip压缩js无效的原因 (2014-9-12 17:40:16)
☉bmp图片使用GZip压缩率竟高达98.83% (2014-6-10 16:39:55)
☉gzip压缩启动后js css不能运行的解决方法 (2013-9-2 21:53:36)
☉图片GZip压缩后体积竟然变大了 (2013-7-19 11:44:6)
☉IIS启用GZip失败之原因:临时目录权限没设好 (2013-7-7 15:25:59)
☉IIS启用GZIP压缩css、js无效的原因及解决方法 (2013-7-6 14:7:23)
☉IIS启用GZip压缩的详细教程【图解】 (2013-7-4 17:21:11)
☉网站启用GZip压缩后,速度快了3倍! (2012-7-12 18:36:0)
- 2.网***********
- 这个网站速度真是快,每天来这里的感觉很爽
- 2015/4/15 17:05:59 回复该留言
- 1.公*******
- 长知识了,不过一般开启GZIP应该不会压缩图片吧,图片是网页另外调用的,所以,一般而言,用不到吧Kaka 于 2015-4-7 21:06:13 回复网站开启GZip,默认只有HTML文件启用了GZip,其他文件如JS、CSS、XML等文件需要手动添加上去才行。
- 2015/4/7 20:44:29 回复该留言
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2025 All Rights Reserved.
