记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

Linux Nginx安装配置Font Awesome图标字体【好简单】
作者:Kaka 时间:2016-11-27 10:49:30 浏览: 评论:0
在Linux Nginx安装配置Font Awesome图标字体,比在windows iis简单得多,我们甚至不用任何设置,只需把font awesome字体库文件下载到网站目录里就能直接使用了,并且,最重要的是,竟然无需额外的文件和代码,一个代码就能在各种浏览器里运行有效。要知道,iis使用的font awesome字体图标,在IE浏览器是需要单独写一个针对IE的css代码才行的,在chrome有效的css代码在IE里是无效的。
好了,说了那么多,回到主题,我们在Linux Nginx如何安装配置Font Awesome图标字体呢?其实,很简单。
首先,下载font awesome字体库文件,点击下载。
然后,把文件上传到网站根目录,当然你也可以把文件上传到网站任何一个目录里,关键是在网页html代码里写引用文件路径要写正确。
这样我们就可以直接使用了。请参考如下完整代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="Content-Language" content="zh-CN" />
<meta http-equiv="Cache-Control" content="no-transform " />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=yes" />
<title>Linux Nginx安装配置Font Awesome图标字体_卡卡网 webkaka.com</title>
<style type="text/css">
@font-face {
font-family:'FontAwesome'; /* 声明字体名称 */
src:url("fonts/fontawesome-webfont.eot"); /* 注意文件路径 */
src:url("fonts/fontawesome-webfont.woff") format("woff"); /* 注意文件路径 */
font-weight:normal;
font-style:normal
}
.main-content{
width:600px;
margin:30px 30px 30px 30px;
font-family:"Microsoft Yahei",Georgia,"Times New Roman",Times,serif;
font-size:14px;
color:#333;
line-height:185%;
}
.main-content a{
font: normal normal normal 14px/1 FontAwesome; /* 与前面声明的字体名一致 */
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-decoration:none;
color: #c30;
}
.main-content a:after {
font-weight:normal;
font-style:normal;
margin:0px 0px 0px 3px;
text-decoration:none;
color:#c7c8c9;
content:"\f08e"; /* 这是一个超链接箭头图标 */
}
</style>
</head>
<body>
<div class="main-content">
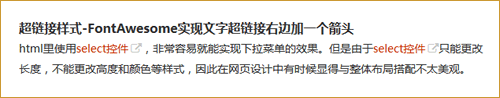
<font style="font-size:16px;font-weight:bold">超链接样式-FontAwesome实现文字超链接右边加一个箭头</font><br>
html里使用<a href=#>select控件</a>,非常容易就能实现下拉菜单的效果。但是由于<a href=#>select控件</a>只能更改长度,不能更改高度和颜色等样式,因此在网页设计中有时候显得与整体布局搭配不太美观。
</div>
</body>
</html>
显示结果如图:

FontAwesome图标
实例下载
注意问题
如果在各浏览器都看不到图标,则很可能是MIME配置文件漏了几行代码,我用的CentOS 6.5默认是不用修改MIME文件的。MIME文件在哪里?怎样修改呢?
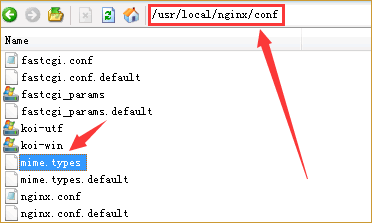
首先,找到MIME文件,位置在nginx的安装目录里,conf文件夹下面。

MIME文件路径
我们可以把 mime.types 这个文件下载到本地进行修改。
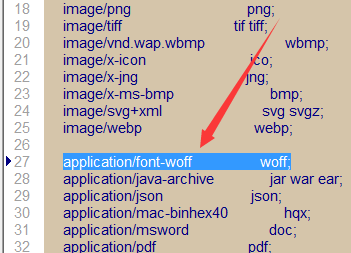
打开文件 mime.types ,看看有无 application/font-woff 这行,如果无,则添加上去(加到文件最后一行后面即可)。

修改mime文件
改为再上传上去覆盖原文件(注:覆盖前请先备份原文件)。
最后,重启nginx,重启命令为 /usr/local/nginx/sbin/nginx -s reload (nginx路径要写对哦),使配置生效。
您可能对以下文章也感兴趣
Font Awesome content代码汇总,共246个
标签: FontAwesome
- 扩展阅读
☉Font Awesome图标在IE浏览器不显示的解决方法 (2016-11-24 12:17:10)
☉IIS7.5安装配置Font Awesome图标字体的方法 (2016-11-23 14:21:31)
☉Font Awesome content代码汇总,共246个 (2016-11-22 14:57:21)
☉IIS6.0安装配置FontAwesome图标字体运行环境 (2016-11-21 9:22:16)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2024 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2024 All Rights Reserved.
