记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

JPG图片保存时慎用“渐进式浏览器显示”格式
作者:Kaka 时间:2013-10-22 15:50:40 浏览: 评论:3
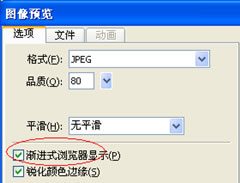
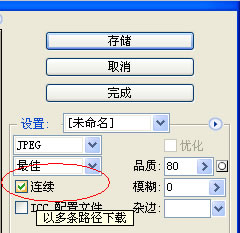
JPEG文件类型在保存时有个自定义压缩编码格式的选项,Fireworks里叫“渐进式浏览器显示”,在Photoshop里叫“连续”(以多条路径下载)。

Fireworks“渐进式浏览器显示”

Photoshop“连续”(以多条路径下载)
何为“渐进式”图像?
这个比较容易理解,我们多数看到的图片显示模式,都是从上到下逐渐显示的,这是“标准式”图像;而有的图片是先出现一个很低分辨率的图像轮廓,类似加了马赛克的模糊样子,当图片完全加载完毕时,图片就由模糊变得清晰了,这就是“渐进式”图像。
“渐进式”图像有什么好处?
一些人认为,先给用户显示图像轮廓,可以解决在网络网速不好的情况下图像显示缓慢的问题,但也有人认为这样会影响用户UI体验,仁者见仁吧。
“标准式”图像和“渐进式”图像的演示效果
通过对“渐进式”和“标准式”图像的多种环境下多次试验,我觉得“标准式”的效果更佳,而“渐进式”效果并不是十分理想。
如果你使用的是非IE浏览器,那么以上两种图片加载的效果区别是明显的,“标准式”图片是从上到下逐渐显示,“渐进式”图片是先显示图片轮廓,,由模糊变清晰。

“标准式”图像加载效果

“渐进式”图像加载效果
“渐进式”图像在IE里的糟糕表现
但是如果用户使用的是IE浏览器,那么杯具的事情发生了,对于“渐进式”图像,IE浏览器根本不预先显示低分辨率的模糊图片轮廓,而是一片空白!只有当图片完全加载完后,才唰的一下显示整张图片。这给用户的体验是最坏的。
因此,本文告诫使用“渐进式”图像模式的童鞋,如果你非要使用“渐进式”,那么最好准备两种图片,在网页上加上浏览器判断,如果是IE浏览器,则采用“标准式”图片,否则才采用“渐进式”图片。
标签: Image
- 扩展阅读
☉gif图片分解和重新编辑的工具及方法 (2013-9-25 17:42:46)
☉介绍几款我常用的图片在线压缩和优化工具 (2012-11-21 17:58:33)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2024 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2024 All Rights Reserved.
