记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

图片GZip压缩后体积竟然变大了
作者:Kaka 时间:2013-7-19 11:44:6 浏览: 评论:8
启用GZip压缩 速度提高明显
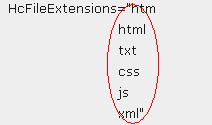
网站启用gzip压缩,是网站优化的常见方法。不过gzip压缩,默认启用的只是html文件的压缩,对其他类型的文件是不进行压缩的,要想压缩其他文件类型,例如CSS、JS等文件,则还需要手动配置一个文件才行,详细参看IIS启用GZIP压缩css、js无效的原因及解决方法。如下图,把要压缩的文件类型加进去。

GZip压缩文件类型
一开始因为不太了解GZip,也没有经验,所以我把几乎所有的文件类型都加了进来,包括JPG、GIF、SWF等等,旨在压缩网页里所有关联的文件,从而使GZip压缩最大化,网页体积最小化。
GZip压缩总算成功启用,一查压缩率竟然达到将近80%!再看看速度,提高明显。这让我切身感受到网站启用GZip压缩的重要性。
图片是否需要启用GZip压缩?
无意间看到有网友提及,图片不用GZip压缩的。
我一向不太轻信网友的言论,是不是真的这样?我可是在GZip文件类型列表里加入了图片文件!为了验证这个网友的言论,我决定亲测一次,用数据进行论证。
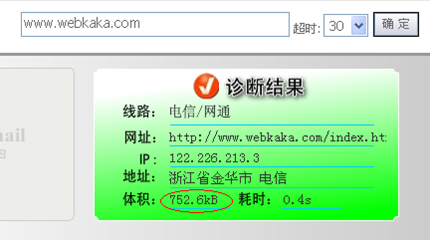
首先观察启用图片GZip压缩的情况,测试工具使用webkaka的网站速度诊断,诊断如下图:

启用图片GZip压缩的体积和耗时
然后我把图片的GZip压缩类型JPG、GIF等去掉,再诊断一次,结果如下图:

关闭图片GZip压缩的体积和耗时
对比可以看到,开启和关闭图片GZip压缩后,网页的总体积是不同的,令人惊讶的是开启图片GZip压缩后,网页总体积竟然变大了。而耗时也相应的增多了。
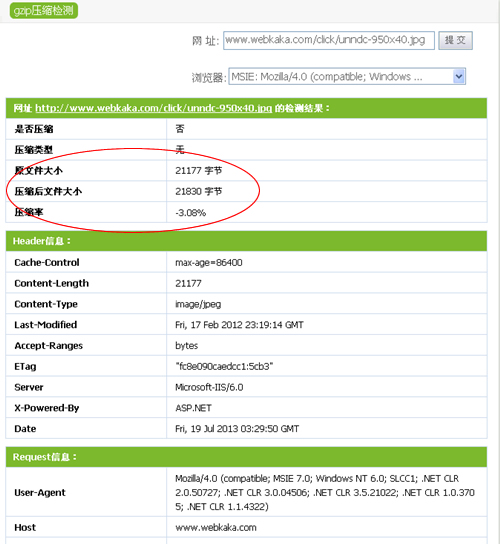
我再去看看图片GZip压缩的数据,使用webkaka的GZip压缩检测,检测结果如下:

GZip压缩后的图片体积大过原体积
从GZip检测结果来看,压缩后的图片体积竟然大过原体积!这就解释了为什么图片不用启用GZip压缩的原因了!
我之后检测了几个门户网站的图片,还有Google、baidu的图片,统统都没有启用图片GZip压缩,只是启用了html、css、js等文件的GZip压缩,这就更加说明了GZip压缩不适用于图片上。
另外,除了图片之外,flash的swf文件也是不用启用GZip压缩的。
您可能对以下文章也感兴趣:
标签: gzip
- 扩展阅读
☉IIS启用GZip失败之原因:临时目录权限没设好 (2013-7-7 15:25:59)
☉IIS启用GZIP压缩css、js无效的原因及解决方法 (2013-7-6 14:7:23)
☉IIS启用GZip压缩的详细教程【图解】 (2013-7-4 17:21:11)
☉网站启用GZip压缩后,速度快了3倍! (2012-7-12 18:36:0)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2024 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2024 All Rights Reserved.
