记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

SCSS编译为CSS最好用的在线工具
作者:Kaka 时间:2023-2-8 2:54:32 浏览: 评论:0
SCSS编译为CSS的在线工具有不少,但我认为最好用的非codepen在线编辑器莫属,根据我个人使用体验,原因有二:1、界面洁净无广告 2、一些SCSS代码在其他工具编译失败,但在codepen却成功。

下面介绍如何使用该工具把SCSS代码编译成CSS代码。
1、打开在线编译器
https://codepen.io/pen/
2、把SCSS代码复制到CSS编辑窗口。

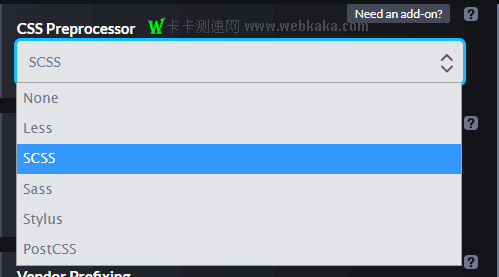
3、点击CSS编辑窗口右上方的齿轮图标,选择“CSS Preprocessor”为SCSS,然后点“x”关闭设置。

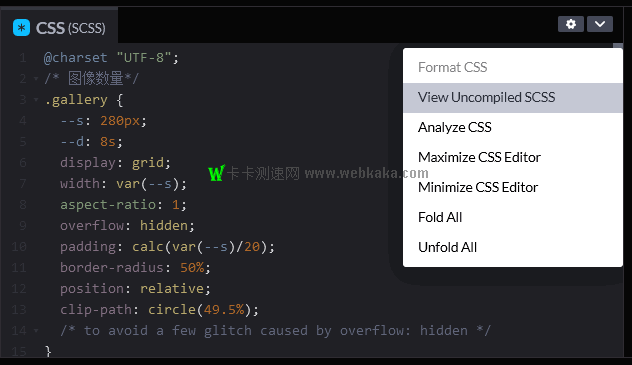
4、点击CSS编辑器右上角的箭头,在下拉菜单点击“View Compiled CSS”,这时,SCSS代码立即被编译为CSS代码,我们把这些CSS代码复制到HTML文档里使用即可。

SCSS编译成CSS后的代码。

以上便是使用codepen工具把SCSS代码编译成CSS代码的方法。
把SCSS编译为CSS,如果你在某些在线工具里编译失败,不妨试试codepen,你会有惊喜的。
x
标签: SCSS codepen
- 扩展阅读
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2024 All Rights Reserved. 粤ICP备14028160号-1

Powered By Z-Blog 1.8 Walle Build 91204
Copyright @2009-2024 All Rights Reserved.
Copyright @2009-2024 All Rights Reserved.
