记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

fireworks设计星形多边爆炸图素材
作者:Kaka 时间:2017-4-10 11:21:49 浏览: 评论:0
现在的图片素材很多都要收费了,在百度搜一张图片素材,前两页的资源虽然丰富,但清一色要收费,不但要用微信扫描,还要用手机号注册会员,这些网站的经营行为对于我们这些免费党来说固然是非常拒绝的。今天要找一张星形多边爆炸图素材,同样遇到“百度找到却要收费”的尴尬。于是,我索性自己研究起来,用Fireworks设计出来。研究过程还算顺利,而制作过程也毫不费劲。下面是我的设计过程,适合fireworks初学者参考。
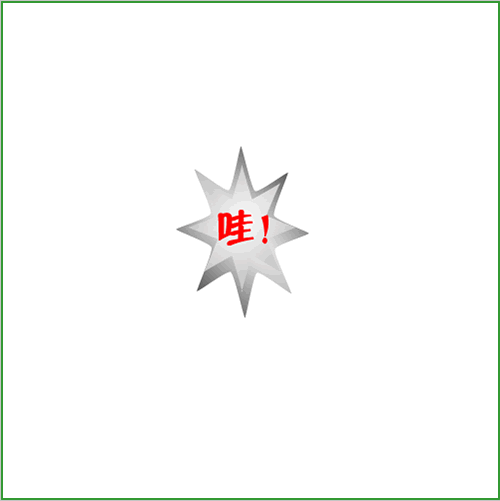
先看看我的设计图吧

星形多边爆炸图
1、新建文档
按 Ctrl+N 新建一个文档,文档大小可设置为600x500。
2、选择“星形”工具
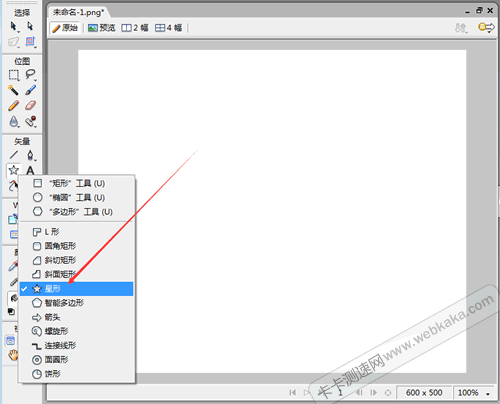
从工具面板选择“星形”,如图:

从工具面板选择“星形”
如果你的界面没看到“工具”面板,可以点击“窗口”-“工具”进行显示,或直接按CTRL+F2显示。
3、拖出一个8星图
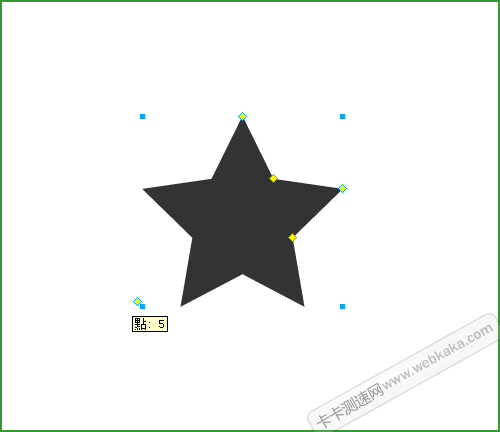
在文档里画一个星(默认是五角星)。然后把鼠标移到五角星下面的那个黄色点上,这时会看到“点:5”的提示文字,如下图:

在文档里画一个星
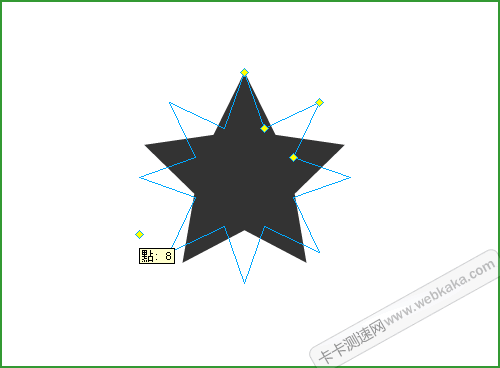
当看到“点:5”的文字时,按下鼠标左键,上下拖动,会看到出现不同的点数,如下图,出现“点:8”的提示,则表示这个星有8个角。

设置星“点”数
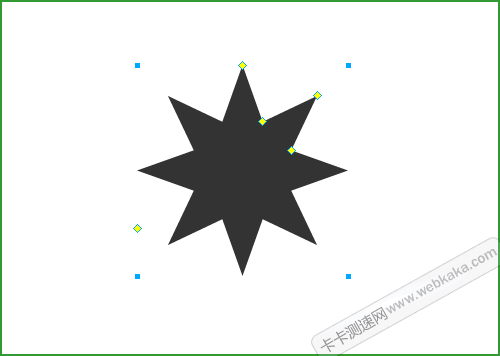
拖出自己想要的点数后,放开鼠标。一个新的星形就生成了。下图是一个8点的星形图:

拖出一个8星图
4、拖出一个爆炸图
8星图出来后,我们怎样设计出自己想要的爆炸图呢?其实,这同样是拖出来的。
我们看到8角星上面,除了上面提到的“点:8”外,还有4个黄色点,分别是:半径1、半径2、圆度1、圆度2,这几个点我们都可以通过鼠标拖动来生成各种形状的星形图。
但是爆炸图不能各个角都是一样的,因此需要用“变形”工具来拖出有爆炸感觉的星形图。
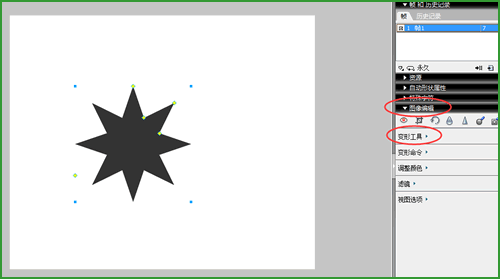
点击“图像编辑”-“变形工具”-“扭曲”。

选择“扭曲”工具
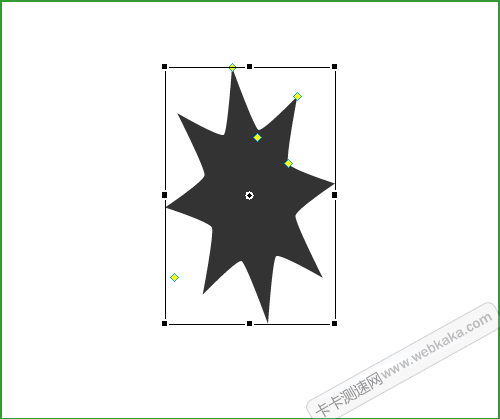
然后把鼠标移到图像的各个边角上进行拖拉,再配合“旋转”工具(“图像编辑”-“变形工具”-“任意旋转”),最后拖拉出一个有爆炸效果的图来。如图:

拖拉出爆炸图
5、效果设置
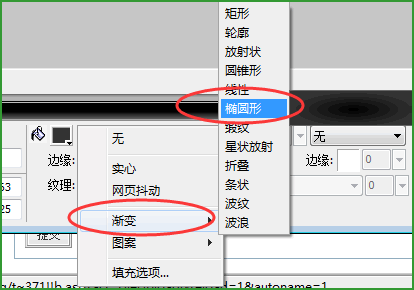
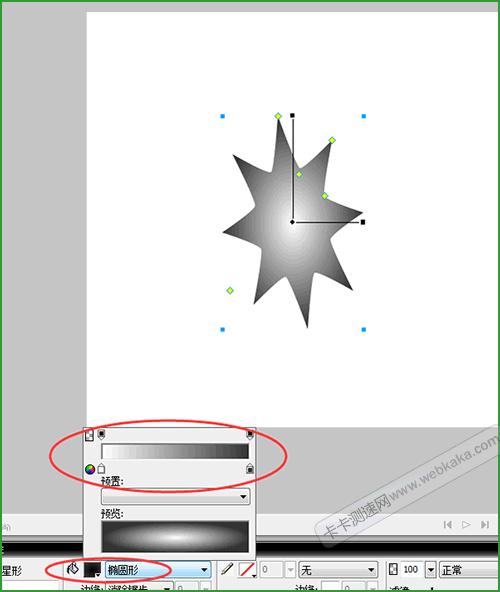
我们可以设置图像的填充效果,选择“渐变”-“椭圆形”。

填充椭圆形
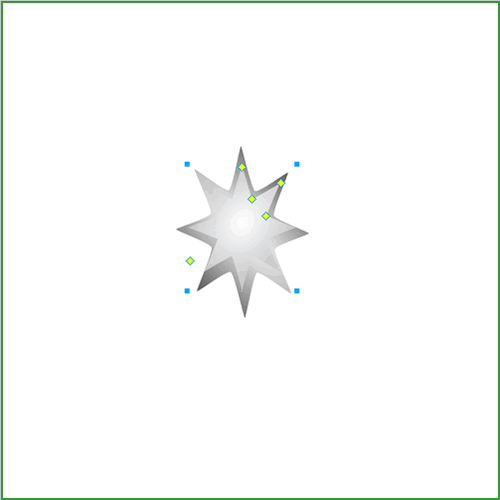
再调整颜色,设计出自己想要的效果。

调整颜色
6、重叠星形图
为了效果更“爆炸”,我们用上面同样的方法设计出一个小点的星形图,叠在第一个星形图上面,如图:

重叠星形图
7、添加文字
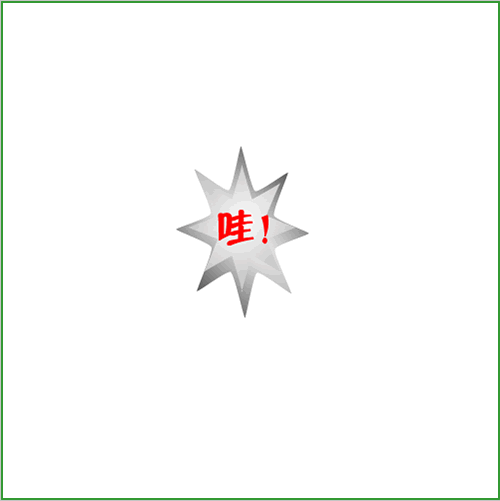
至此,爆炸图设计就完成了,这时我们在爆炸图上添加文字,字体应该用比较夸张的风格,我这里用的是“迷你简毡笔黑”。最后效果图如下:

添加爆炸图文字
8、设计完毕
至此,我们就设计出一个自己想要的“爆炸图”了,各种效果都可以通过自己的拖拉而成。
最后附上本文爆炸图源文件(含文字字体),点击下载。
标签: Fireworks
- 扩展阅读
☉修改gif图片闪动频率,Fireworks轻松搞定 (2015-2-11 4:59:35)
☉Fireworks制作gif动画图片 非常简单 (2014-6-27 7:41:1)
☉用Fireworks制作立体按钮 (2010-1-15 3:39:39)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2024 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2024 All Rights Reserved.
