记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

Asp Response.Flush 无效的三个原因
作者:Kaka 时间:2017-8-10 14:43:25 浏览: 评论:0
asp可以使用response.flush来输出缓冲,使进度可视化,多用于要输出大量数据的程序里。不过,在使用过程中,flush有时不一定有效,我为此足足研究了半天,最终发现有两个意想不到的原因导致flush无效。
原因一:开头没有设置 Response.Buffer = true
在网页代码的开头处,不要缺少语句:
<% Response.Buffer = true %>
这是声明允许输出缓冲的意思。
我想这个失误一般人都不会犯了,更加可能的原因是后面两个。
原因二:GZip压缩导致Flush无效
如果网站启用了GZip压缩,那么会导致flush不一定有效,但也不一定,这要视乎GZip的配置文件MetaBase.xml如何配置。
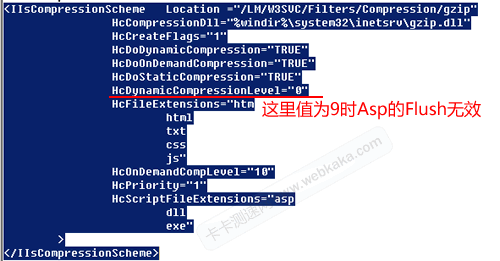
MetaBase.xml文件的位置在:C:\WINDOWS\system32\inetsrv\,打开这个文件,查找 IIsCompressionScheme ,这里是设置GZip的地方。
找到 HcDynamicCompressionLevel 这行,它的值默认是0,但是很多人会设为9,因为设为9时压缩率更高一点。然而,当此值为9时,Asp的Flush便变得无效了。此值设为0时,Flush是有效的。
那么0与9对压缩的影响有多大差异?经测试发现,5KB的文件,0时发送到浏览器的体积是0.27KB,9时发送到浏览器的体积是0.19KB。可见设为9时压缩率会大一些,这正是很多人设为9的原因。但如果要想Asp的Flush有效,那么就要牺牲一点压缩率了。

GZip压缩导致Flush无效
如果你的网站没有启用GZip,那就说明你的Asp Response.Flush无效不是这个原因,请看下面的第三个原因吧。
原因三:网页字符太少导致flush不起作用
网页字符太少是什么意思?就是在Flush之前的html字符太少了,也会导致看不到Flush的效果。
这个原因我想大多数人都没有想到,包括我们看到很多范例,程序没有问题,但是就是看不到Flush的效果。
我们看看下面两段代码,第一段代码的Flush是无效的,但第二段代码的Flush就有效了。
代码一:
<% Response.Buffer = true %>
<%
for i = 0 to 50
for n = 0 to 100000
m = n
next
response.write i & "<br>"
response.flush
next
%>
代码二:
<% Response.Buffer = true %>
<div style="display:none">
1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111
</div>
<%
for i = 0 to 50
for n = 0 to 100000
m = n
next
response.write i & "<br>"
response.flush
next
%>
代码二由于在前面加上了1000个1,即是在前面加上长度为1000字节的字符串,这时Flush的效果就出来了。
为什么要这样?是因为缓冲有一个最少字节数,当网页开头的HTML代码长度达不到最少字节数要求时,用Flush输出缓冲就无效了。
标签: Asp
- 扩展阅读
☉asp包含文件#include file和#include virtual有什么区别 (2014-4-14 16:36:56)
☉asp程序定义变量比不定义变量速度快一倍 (2012-5-16 17:29:4)
☉测试发现:.net运行速度比php快70倍 比asp快39倍 (2012-5-15 23:13:55)
☉asp生成utf-8格式文件 (2010-1-12 6:48:39)
☉客户端excel表如何导入远程sql server服务器(asp) (2009-9-12 23:51:46)
☉asp执行ping命令 (2009-9-6 22:49:2)
☉ASP HTTP组件下载、简单介绍、属性方法及使用范例【全】 (2009-8-3 1:40:45)
☉最简单的asp中调用存储过程的实例 (2009-8-1 11:41:50)
☉测试空间是否支持XMLHTTP组件 (2009-7-13 23:8:17)
☉测试空间是否支持ADODB.STREAM的方法 (2009-7-12 12:52:16)
☉asp获取网页源代码并处理乱码的方法 (2009-7-11 22:15:34)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2025 All Rights Reserved.
