我们首先来了解一下,目前支持html5和css3的浏览器有哪些。
浏览器版本 支持情况 IE9 全面支持 IE10 全面支持 Firefox 4.0 全面支持 Safari 5.0 全面支持 Safari 6.0 全面支持 Chrome5.0 部分支持 Chrome6.0 部分支持 Chrome7.0 部分支持 Chrome8.0 部分支持 Chrome9.0 部分支持 Chrome10.0 全面支持 遨游3.0 全面支持 那么究竟哪款浏览器支持html5和css3比较好呢?有人将这几款浏览器作了一次详细的测试,从测试结果来看,Chrome、IE10表现更为出色。
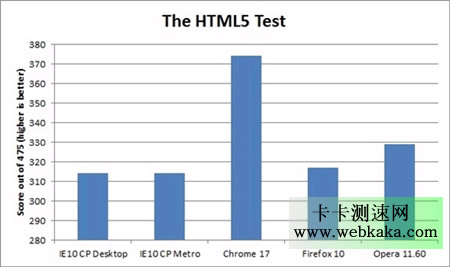
1、html5支持程度测试

HTML5测试满分475分,反映了浏览器对HTML5的支持程度,得分越高越好。
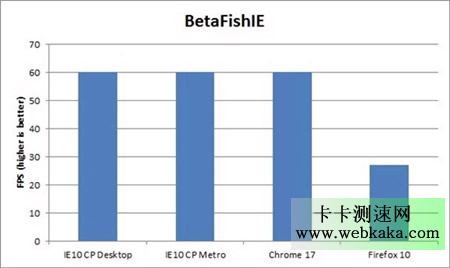
2、HTML5动画测试

这也是来自微软的测试项目,展示了浏览器对HTML5动画的支持。得分越高越好。测试结果显示,IE10表现更胜一筹。
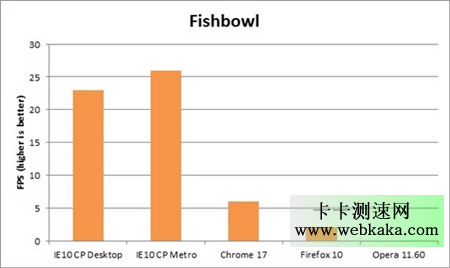
3、HTML5多任务性能测试

这是一个实际的HTML5测试,用来衡量浏览器在执行多种HTML5任务时的性能,得分越高越好。测试结果显示,IE10得分最高,表现更好。
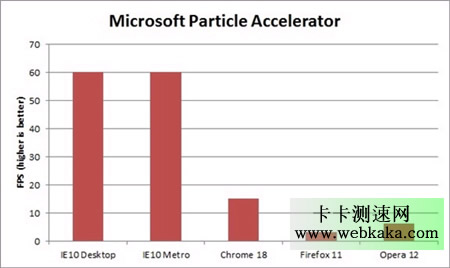
4、HTML5图形性能测试

这是一个HTML5图形性能测试,来自微软,得分越高越好。测试结果显示IE10表现更为出色。
5、css3测试

鱼缸测试是来自微软的测试项目鱼缸测试,它展示了浏览器对CSS3动画的支持。得分越高越好。测试结果显示,IE10、Chrome 17并列,Opera 11.60不支持此测试。
总结
从测试结果来看,IE10技压群芳,IE10无疑对html5的支持更好些。所以在浏览器的选择上,考虑到使用体验的话,IE10绝对是最佳选择。
参考资料
让所有IE都支持html5的解决方法
html5.js必须在页面head元素内调用(因为IE必须在元素解析前知道这个元素,所以这个js文件不能在页面底部调用。)
作者已经把js文件放在Google code project上并允许大家直接调用,当然,前提是你不在意调用额外的文件。
http://html5shiv.googlecode.com/svn/trunk/html5.js你可以使用IE条件注释来调用这个js文件,这样像FireFox等非IE浏览器就会忽视这段代码,也就不会有无谓的http请求了。下面这段代码仅会在IE浏览器下运行:
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->当然如果你不喜欢调用外网文件,你也可以下载下来上传到自己的服务器单独调用(作者允许)。
以下是js文件中的代码:
相关链接
测试报告显示IE10浏览器速度快于Chrome、Firefox
就我个人而言,选择浏览器上网最紧要的是速度,其次才去考虑安全因素。我想大部分人都是这个想法。本文正是为这样的人而写。
报告显示IE10速度快于Chrome、Firefox等浏览器
近日,网站性能分析公司Strangeloop针对浏览器进行了一项最新测试,测试结果显示Internet Explorer 10浏览器平均页面加载速度最快。
。。。
|
|
|
|
|
|
相关文章
x



