【AJAX实例】JavaScript无刷新调用ASP.NET后台代码的方法
作者:admin 时间:2022-5-27 19:46:8 浏览:在前端程序JavaScript调用后端程序ASP.NET的方法,这其实是一个AJAX的实现过程,这在现在的网页交互中非常常见。在本文中,我将介绍如何创建一个页面和前、后端程序,使用JavaScript调用ASP.NET方法,而网页无刷新的AJAX实现过程。
实例介绍
我将创建一个包含两个 asp.net 文本框和一个按钮的简单表单,我们将在文本框中输入我们的姓名和地址,然后单击按钮将调用后台代码的方法。为此,我们需要利用 PageMethod 并设置 PageMethod,我们需要网页上的 ScriptManager 实例。
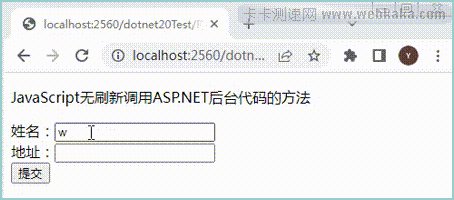
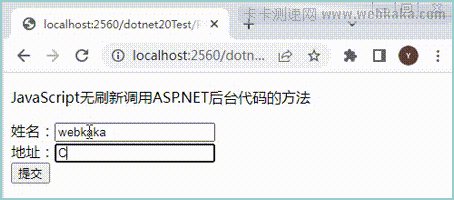
这就是我们要创建的:

PageMethod 是一种用于 ASP.NET AJAX 的更简单、更快速的方法。通过 AJAX,我们可以轻松地改善用户体验和 Web 应用程序的性能。我在 AJAX 中最喜欢的东西之一是 PageMethod。
PageMethod 是一种我们可以在 JavaScript 中公开服务器端页面方法的方法。这带来了很多好处,我们可以在不使用缓慢的回传的情况下执行许多操作。
实现方法
让我们创建我们的 HTML 页面。
html
<div>
<p>Say bye-bey to Postbacks.</p>
<asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods="true"></asp:ScriptManager>
<asp:TextBox ID="txtname" runat="server"></asp:TextBox>
<br />
<asp:TextBox ID="txtaddress" runat="server"></asp:TextBox>
<br />
<asp:Button ID="btnCreateAccount" runat="server" Text="Signup" OnClientClick="HandleIT(); return false;" />
</div>
现在,在上面的代码中,你可以看到 ScriptManager 的一个实例以及最后的两个文本框和一个按钮。在按钮控件中,你将看到一个属性“OnClientClick”来触发名为“HandleIT()”的 JavaScript 方法,并且此 JavaScript 方法将调用后台代码的 C# 页面方法。
注意:记得添加一个新属性 EnablePageMethods 并在 ScriptManager 中将其设置为 true。
现在,查看 JavaScript 代码。
JavaScript
<head runat="server">
<title></title>
<script type="text/javascript">
function HandleIT() {
var name = document.getElementById('<%=txtname.ClientID %>').value;
var address = document.getElementById('<%=txtaddress.ClientID %>').value;
PageMethods.ProcessIT(name, address, onSucess, onError);
function onSucess(result) {
alert(result);
}
function onError(result) {
alert('Something wrong.');
}
}
</script>
</head>
在上面的代码中,有一个“HandleIT()”JavaScript 方法,它有两个变量:名称和地址。这些变量将携带文本框的值。接下来,调用名为“ProcessIT”的 PageMethod,它传递两个参数 name 和 address,其他两个参数将包含成功结果和错误结果。接下来,定义这些成功的结果。
现在看看 C# (PageMethod) 的后台代码.
code-behind
[WebMethod]
public static string ProcessIT(string name, string address)
{
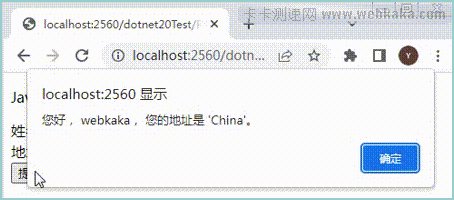
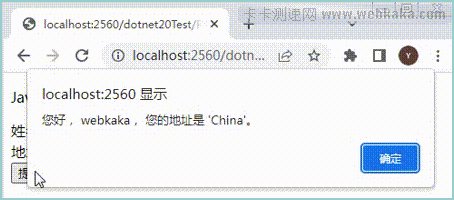
string result = "Welcome Mr. " + name + ". Your address is '" + address + "'.";
return result;
}
在上面的代码中,要告诉脚本管理器这个方法可以通过 JavaScript 访问,我们需要确保两件事。首先这个方法应该是“public static”。其次,上面的方法中应该有一个[WebMethod]标签,如上面代码中所写。
请记住为 WebMethods 使用命名空间“System.Web.Services”。
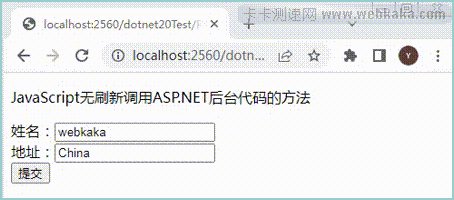
所以,现在我们可以测试它了。
运行效果

源文件下载:
总结
本文介绍了JavaScript无刷新调用ASP.NET后台代码的方法,这个AJAX的实现方法,在现在网页交互中非常常见,通过本文的学习,我们应该掌握了这一基本技术。



