详细介绍Fireworks制作无锯齿透明水晶质感效果图片
作者:admin 时间:2017-12-7 17:50:37 浏览:透明水晶质感图片在网页图片设计中非常常见,尤其是按钮的设计上。网上有许多素材,但是现成的有时并不能满足自己的需求,例如图片尺寸及颜色的设计方面。本文将详细介绍怎样使用Fireworks制作透明水晶质感的图片,其实做起来一点都不复杂。
漂亮的透明水晶质感按钮

透明水晶质感按钮
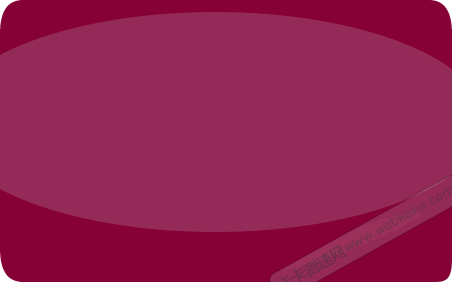
本教程制作的无锯齿透明水晶质感图片

无锯齿透明水晶质感效果图
制作步骤
一、新建文档,画布颜色选择透明
二、画一个圆角长方形,实心颜色为:#870136,然后属性点击“符合画布”,让长方形布满整个画布。
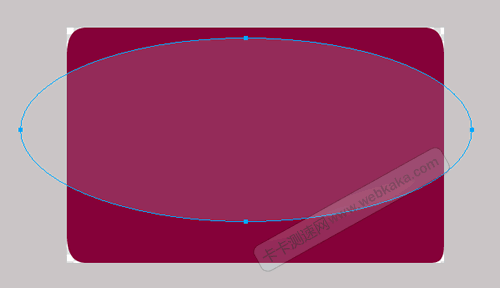
三,画一个椭圆,注意边宽为0,实心颜色为:#932C57,得到如下图所示的效果。

椭圆叠加在长方形上

椭圆叠加在长方形上——效果图
四、我们现在要把椭圆上半部分的颜色弄透明,只保留下半部分,这样就是我们要达到的质感效果了。怎么处理呢?其实是巧妙的利用了渐变填充来完成的。
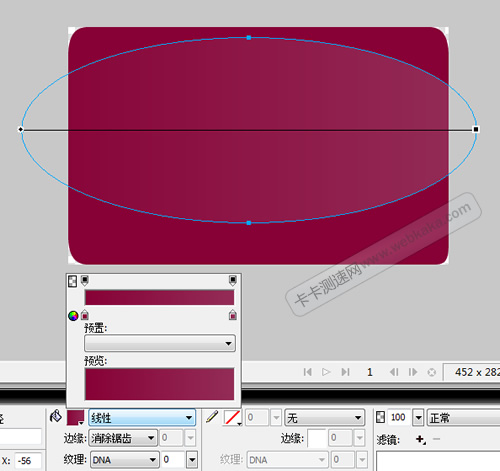
1)、椭圆填充改为渐变-线性,起端颜色设为长方形的颜色:#870136,末端颜色设为椭圆的颜色:#932C57,如下图所示:

椭圆填充改为渐变-线性
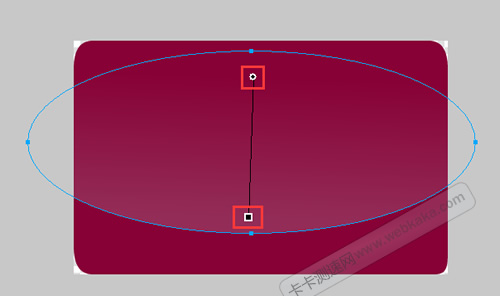
2)、拖动和转动渐变指示的两个节点,改为由上到下的渐变方式,

改变椭圆渐变方向
3)、通过不断调整,同时调整下透明度,最终得到自己想要的效果,如下图:

无锯齿透明水晶质感效果图
至此,大功告成!
设计各种质感线条效果图
在此基础上,配合钢笔工具,你还可以设计出各种质感线条的效果图片来,参考文章《介绍Fireworks用钢笔工具画出有质感的直线或曲线条》,效果图如下面这些:

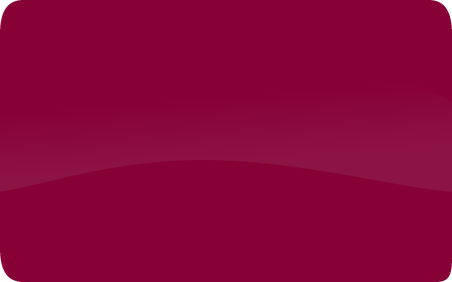
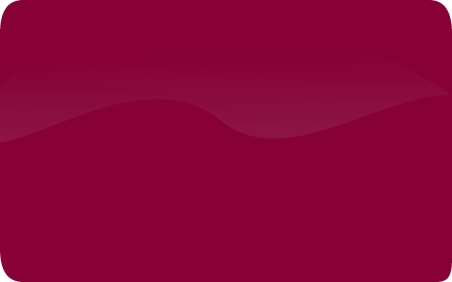
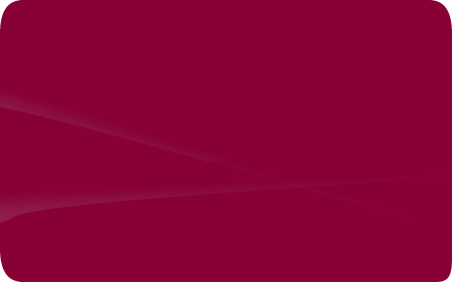
质感线条的效果图(1)

质感线条的效果图(2)

质感线条的效果图(3)

质感线条的效果图(4)

质感线条的效果图(5)

质感线条的效果图(6)

质感线条的效果图(7)
您可能对以下文章也感兴趣
- 介绍Fireworks用钢笔工具画出有质感的直线或曲线条
- 两种方法使Fireworks画的线条图形变平滑无锯齿
- 用Fireworks制作立体按钮
- Fireworks制作gif动画图片 非常简单
- Fireworks设计星形多边爆炸图素材



