Fireworks使用 Wave Line.jsf 插件快速画出波浪线
作者:admin 时间:2017-12-8 16:16:56 浏览:用Fireworks怎样画波浪线?由于描边类型只有实线和虚线,而没有波浪线,所以要自己画出来。虽然使用钢笔工具可以画出波浪线,但我觉得会比较花时间。可喜的是,有人编写了一个可自动生成波浪线的脚本,我们可以直接在Fireworks里运行这个脚本,这个脚本名称是 Wave Line.jsf ,今天就介绍如何使用它快速画出波浪线。
下载插件
首先要下载这个脚本文件:Wave Line.jsf,点击下载。
使用方法
然后使用方法如下:
1、新建文档
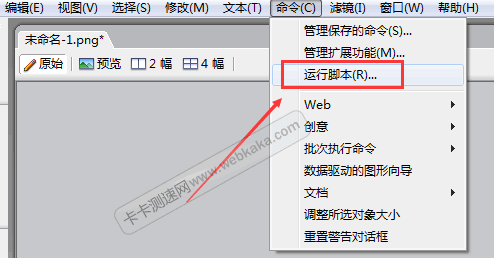
2、点击菜单的“命令”-“运行脚本”,如图:

点击运行脚本
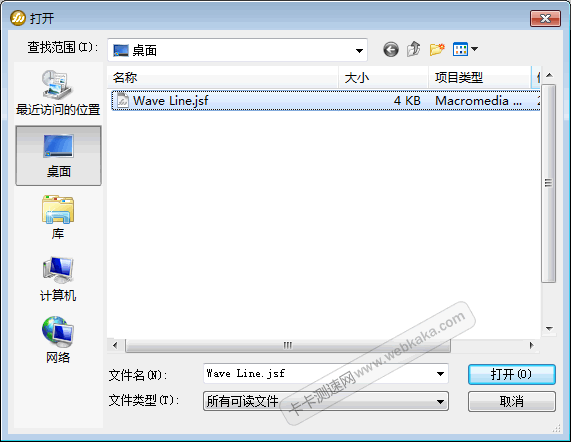
然后选择下载的脚本文件:Wave Line.jsf

打开脚本文件:Wave Line.jsf
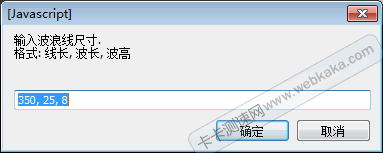
3、在窗口里输入线长、波长、波高,然后点击“确定”按钮。

输入线长、波长、波高
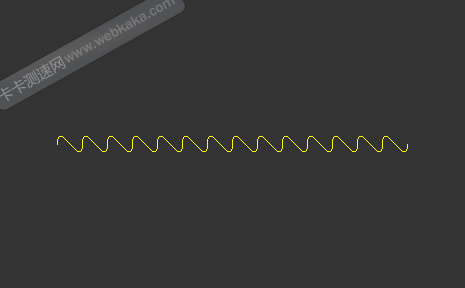
4、这样就看到自动生成了一条波浪线了。

自动生成一条波浪线
生成的波浪线也许不符合自己的要求,我们可以通过再设置高度、长度,配合扭曲、旋转、缩放等方法,制作出符合自己要求的波浪线。
您可能对以下文章也感兴趣
相关文章
x



