Fireworks制作GIF图片时如何添加一个固定背景层
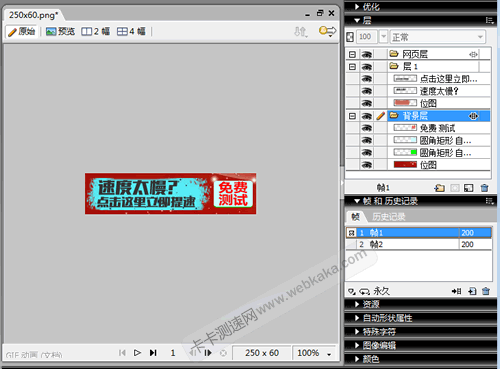
作者:admin 时间:2018-4-3 22:8:14 浏览:之前使用Fireworks制作GIF图片时,都是每帧一张图+文字,那样做起来思路比较清晰,做起来也比较简单。但是若果要修改一下相同的部分,却要每帧都去修改一下,这就感觉比较不合理了,浪费了不少时间。如果能设置一个每帧共用的层,那么要修改时只需改一个地方即可,这将大大节省了修改时间,维护起来容易得多。本文就介绍一下Fireworks制作GIF图片时添加一个固定背景层的方法。

Fireworks添加一个固定背景层
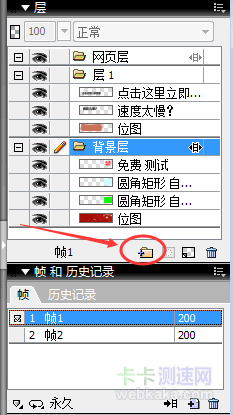
1、添加一图层
点击下图箭头指示的图标,可添加一个图层。

添加一图层
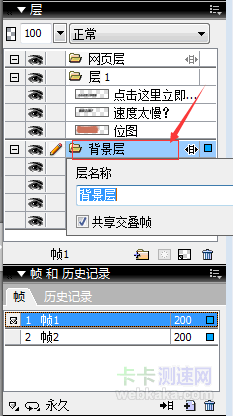
2、设置背景层
双击层的位置,如下图所示。
然后可以自命名层名称。可以勾选“共享交叠帧”,勾选后这层里的图片和文字就是GIF各帧共享的东西了。这正是本文要介绍的知识。

设置背景层
总结
通过上述两个步骤即可完成背景层的设置,设置后把所有各帧共用的信息都放在里面,以后维护起来就容易多了。
知识扩展
用Fireworks软件制作出来的GIF图片,有时体积会比较大,这将影响到网页的打开速度,不过我们可以优化一下图片,减少一点图片体积,使用图片在线压缩工具就可以轻松实现。
您可能对以下文章也感兴趣
相关文章
x



