Fireworks字体变形设计,艺术字体就是这么来的
作者:admin 时间:2018-12-8 13:2:12 浏览:上一篇说到《PS字体变形设计》,这里说说用Fireworks如何设计变形字体,其实方法大同小异,我们可以触类旁通。

Fireworks字体变形设计
1、把字体转换为路径
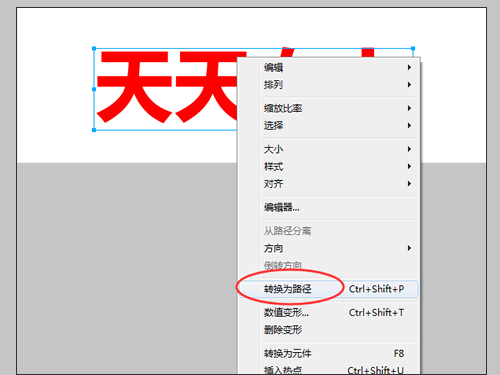
右键点击字体,再点击“转换为路径”。

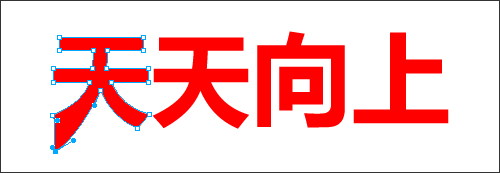
图一:字体转换为路径
2、用钢笔工具拖字体边缘
选择钢笔工具,然后按住Ctrl键,用鼠标点击字体,从而选中一个字体,这时字体出现很多锚点。

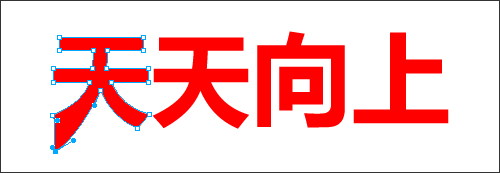
图二:用钢笔工具点击字体
仍然按住Ctrl键,用鼠标拖动锚点,设计出自己想要的效果。

图三:拖动锚点让字体变形
用同样的方法拖动其余字,拖出自己需要的形状。
小技巧:
在用钢笔工具选中字体后(如上图二),不要再按住Ctrl键,把鼠标移到字体边缘,看到鼠标出现“+”的符号,这时点击字体边缘,会添加一个锚点。
Fireworks字体变形设计就这么简单。用这个方法可以设计出各种有意思的艺术字体。
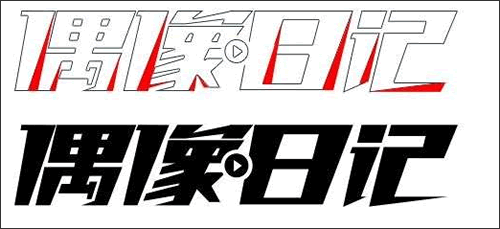
设计欣赏(图片来源百度)



相关文章
x



