简单!Fireworks用蒙版组合实现文字扫光效果【原创】
作者:admin 时间:2019-12-2 17:20:46 浏览:文字扫光效果用在logo设计上,还是挺多人喜欢的,今天我用Fireworks的组合为蒙版来实现这个文字扫光效果,操作过程很简单,一点都不复杂。

Fireworks用蒙版组合实现文字扫光效果
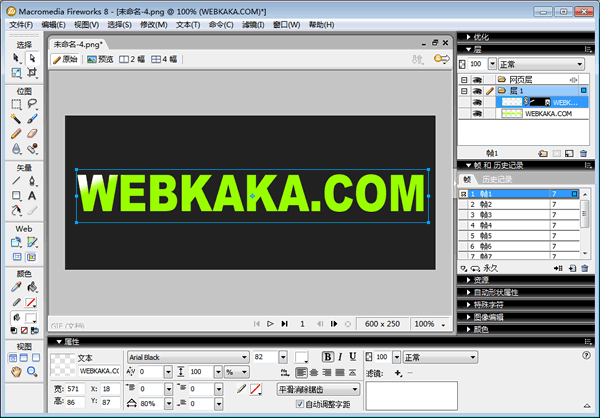
1、在画布上写上文字,设置颜色(比如黄色);
然后复制粘贴文字(直接对文字Ctrl+C,然后Ctrl+V即可),并设置为白色;
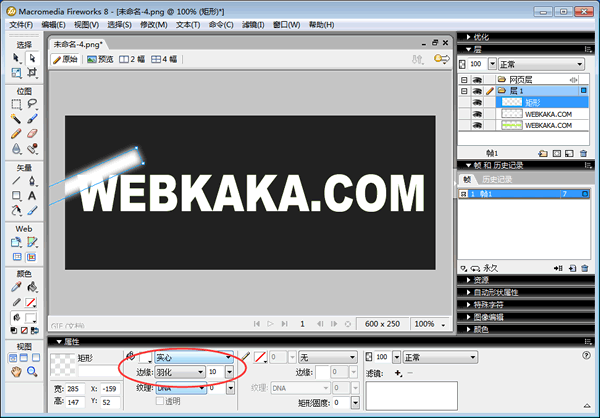
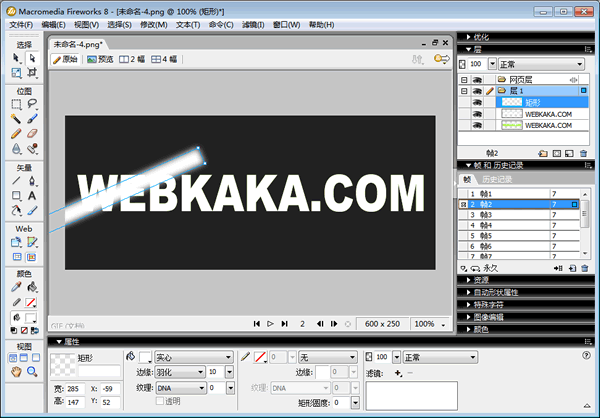
用矩形工具画一个矩形,实心颜色是白色,边缘羽化选择10,看下图所示。然后把矩形旋转,并拖到文字的前面,看下图所示。

画布写上要扫光的文字
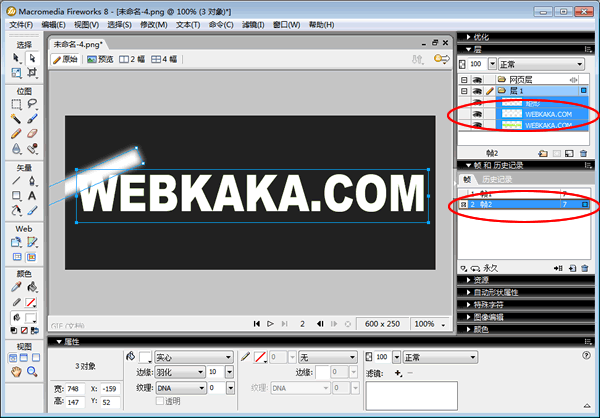
2、全选刚才的三个位图:矩形、白色文字、黄色文字,然后复制(Ctrl+C);
新建一帧,然后粘贴(Ctrl+V);
再继续新建几个帧,然后各帧都要粘贴(Ctrl+V)刚才复制的三个位图。

新建几个帧
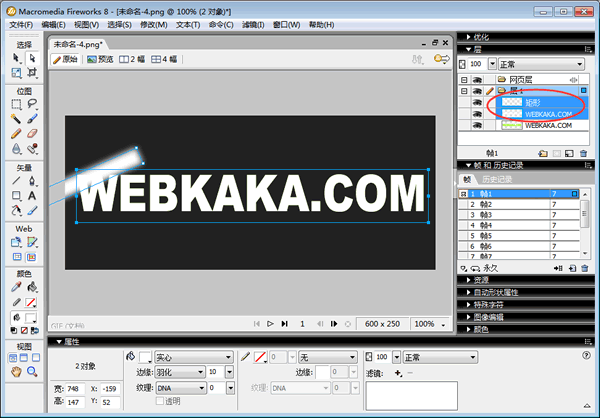
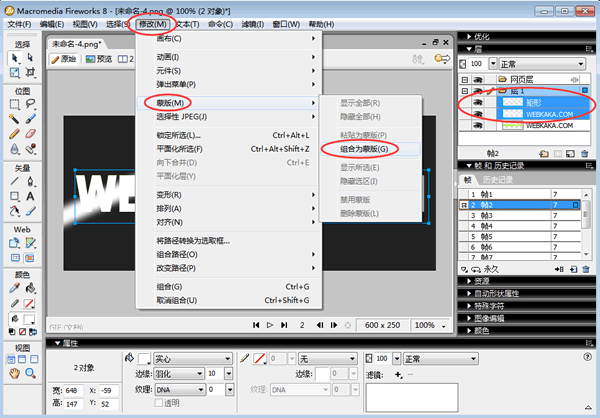
3、鼠标点一点第一帧,即是选中第一帧。然后再选中两个位图:矩形、白色文字。

选中矩形和白色文字两个位图
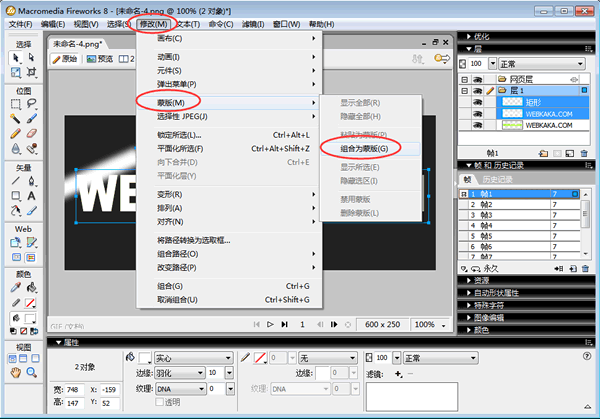
之后,点击菜单的“修改”-“蒙版”-“组合为蒙版”。如下图:

组合为蒙版
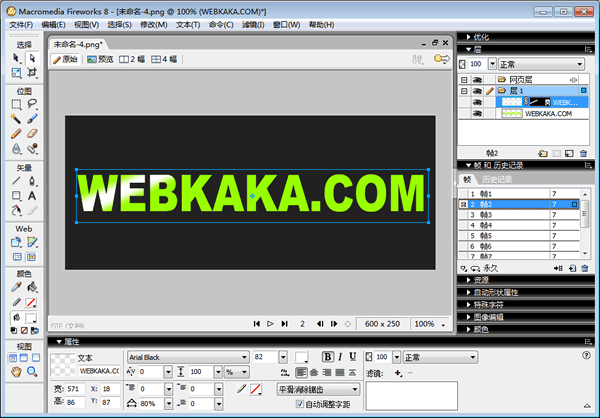
看!效果就出来了。如图:

文字扫光的第一帧效果
4、现在我们操作文字扫光的第二帧。
鼠标点一点第二帧,即是选中第二帧。
再鼠标点一点矩形,即是选中矩形。然后向右拖动矩形。

第二帧向右拖动矩形
选中矩形和白色文字这两个位图,然后点击菜单的“修改”-“蒙版”-“组合为蒙版”。如下图:

矩形和白色文字组合为蒙版
看!效果又出来了。

文字扫光的第二帧效果
5、按照上述步骤,继续操作第三帧、第四帧。。。直到最后一帧。
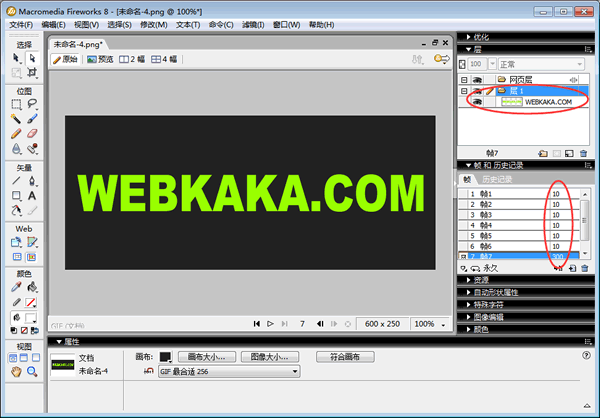
我们双击每帧的时间,然后设置下每帧的时间间隔,10(即是0.1秒)比较合适。最后一帧时间停留设为300(即是3秒)。

设置每帧时间间隔
最后,文字扫光效果就出来了。

Fireworks用蒙版组合实现文字扫光效果



