Fireworks用渐变填充方法制作文字扫光效果,好简单!
作者:admin 时间:2021-7-21 0:23:49 浏览:关于文字扫光效果,前面文章介绍一个方法,Firefox用蒙版组合实现文字扫光效果,但是那个方法使用了蒙版工具,制作起来稍微麻烦了一些。本文介绍另一个方法,制作过程简单很多。

Fireworks制作文字扫光效果
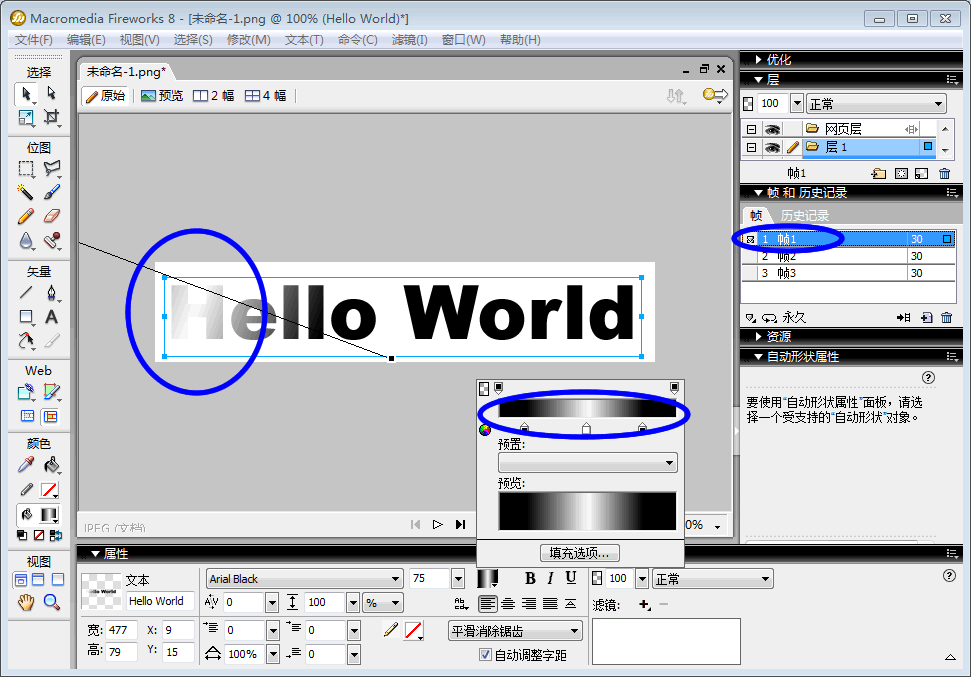
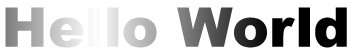
1、在窗口上打上文字,颜色填充选择渐变,如下图。
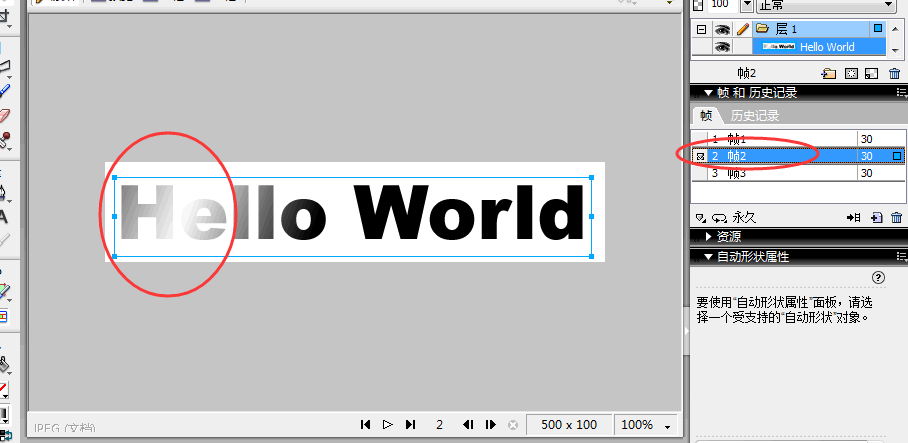
2、新建第2帧,并把第1帧的图片复制到第2帧。
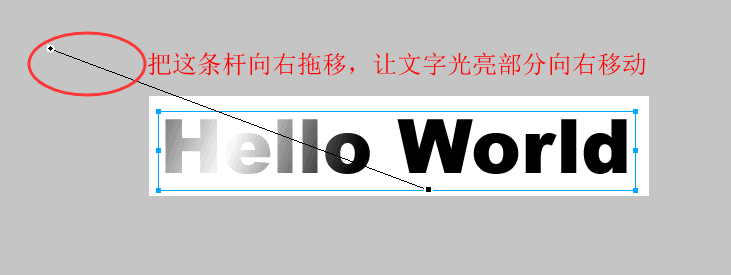
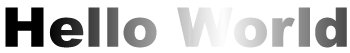
把下面图片所示的渐变填充指示杆向右拖移,让文字光亮部分向右移动。
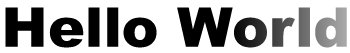
3、新建第3帧,按照第2步的方法操作。
后面再建几帧,最后就得到一张文字扫光的效果图。
后感
这种渐变填充的方法制作出来的文字扫光效果,相比之前介绍的Firefox用蒙版组合实现文字扫光效果,感觉用蒙版制作出来的效果好看和逼真一些。我个人建议还是使用蒙版制作比较好,虽然是麻烦了一点点。
相关文章
x