如何用Fireworks裁剪出一个圆角PNG透明图
作者:admin 时间:2022-3-24 14:32:41 浏览:前面介绍过Fireworks蒙版制作图片残边效果,其实,用同样的方法也能够轻松地裁剪出一个圆角PNG透明图,本文将按具体的步骤详细介绍制作方法。
我们先看成效图。

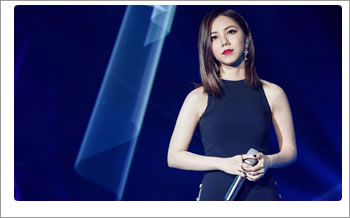
原图

圆角PNG(背景)透明图
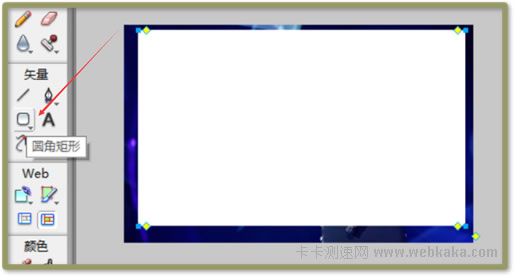
一、使用圆角矩形工具
使用圆角矩形工具,在原图上画一个圆角矩形,这个是你将要裁剪出来的区域。

在原图上画一个圆角矩形
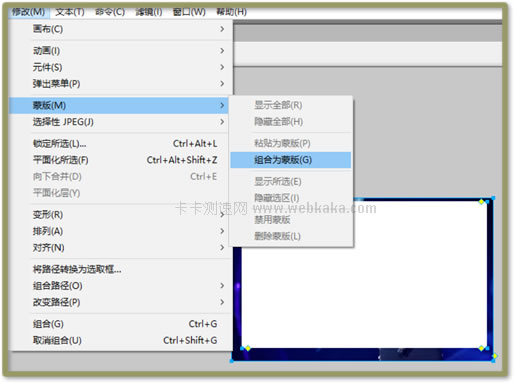
二、使用蒙版工具
按 CTRL+A 全选(原图和圆角矩形),然后点击菜单“修改”-“蒙版”-“组合为蒙版”。

全选之后—组合为蒙版
这时原图就只剩下圆角矩形的区域,其余区域被删掉。

原图只剩下圆角矩形的区域
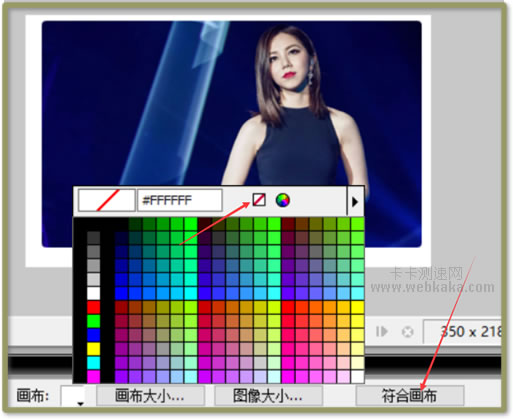
三、设置画布
最后,点击“符合画布”,并把画布颜色设为透明。

点击“符合画布”,并把画布颜色设为透明
成品就出来了,裁剪出一个(背景)透明的圆角PNG矩形图。

裁剪出的圆角图片
总结
本文介绍了如何使用Fireworks裁剪出一个圆角PNG透明图来,使用了蒙版的工具,步骤简单易学。利用同样的方法,你可以制作出各种想要的效果(边框)图,例如利用Fireworks蒙版制作图片残边效果。
相关文章
x



