漂亮实用的div+css实现的下拉菜单 已通过IE、firefox测试
作者:admin 时间:2012-10-9 15:0:16 浏览:html里使用select控件,非常容易就能实现下拉菜单的效果。但是由于select控件只能更改长度,不能更改高度和颜色等样式,因此在网页设计中有时候显得与整体布局搭配不太美观。正因为这个原因,div+css实现的下拉菜单便大量被网页设计师使用。通过div+css,可以随心所欲的实现自己想要的样式效果,使得下拉菜单与网页整体布局搭配的更美观和谐。
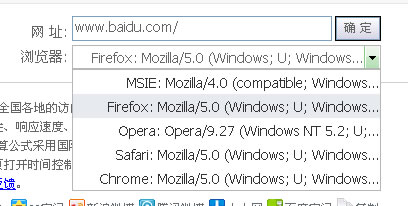
本文给大家推荐一个非常漂亮的div+css实现的下拉菜单,这个菜单在卡卡网站测速页面里一直使用着,效果非常不错。

div+css实现的下拉菜单
今天我特地把此菜单的代码抽离出来,与大家共享。此代码已经通过了IE、firefox等主流浏览器的测试。
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"/>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>div+css实现下拉菜单</title>
<body>
<style type="text/css">
body, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, p, blockquote, th, td {
margin:0;
padding:0;
}
body {
height:auto !important;
color:#666;
background-color: #E6EAE4;
font: 400 12px/150% Tahoma, Helvetica, Arial, sans-serif;
}
ul {
list-style:none;
}
a:link, a:visited {
color:#656D77;
text-decoration:none;
}
a:hover, a:active {
color:#333;
text-decoration:underline;
}
.search-form {
MARGIN-LEFT: 205px !important; MARGIN-LEFT: 100px; MARGIN-TOP: 0px; PADDING-LEFT: 0px; FLOAT: left; WIDTH: 400px; LINE-HEIGHT: 24px; HEIGHT: 24px; FONT-SIZE:14px;
}
.search-form LI {
FLOAT: left; POSITION: relative
}
.selector {
BORDER-RIGHT: #b4b4b4 1px solid; BORDER-TOP: #b4b4b4 1px solid; PADDING-LEFT: 0px; BACKGROUND: #fff; FLOAT: left; PADDING-BOTTOM: 0px; BORDER-LEFT: #b4b4b4 1px solid; LINE-HEIGHT: 22px; PADDING-TOP: 0px; BORDER-BOTTOM: #b4b4b4 1px solid; HEIGHT: 22px
}
.category {
FLOAT: left; WIDTH: 286px !important; WIDTH: 291px;MARGIN-LEFT: 0px;
}
.search-form .trigger {
BACKGROUND: url(images/nav.png) #eee no-repeat 0px -200px; FLOAT: left; WIDTH: 16px; TEXT-INDENT: -9999px; HEIGHT: 22px
}
.search-form INPUT.text {
BORDER-RIGHT: #b4b4b4 1px solid; PADDING-RIGHT: 4px; BORDER-TOP: #b4b4b4 1px solid; PADDING-LEFT: 4px; FLOAT: left; PADDING-BOTTOM: 2px; BORDER-LEFT: #b4b4b4 1px solid; WIDTH: 250px; COLOR: #ccc; LINE-HEIGHT: 18px; PADDING-TOP: 2px; BORDER-BOTTOM: #b4b4b4 1px solid; HEIGHT: 18px
}
.search-form INPUT.button {
BORDER-TOP-WIDTH: 0px; BORDER-LEFT-WIDTH: 0px; FONT-SIZE: 0px; BACKGROUND: url(images/searchbutton.png) #eee no-repeat; FLOAT: left; BORDER-BOTTOM-WIDTH: 0px; WIDTH: 59px; CURSOR: pointer; TEXT-INDENT: -9999px; HEIGHT: 24px; BORDER-RIGHT-WIDTH: 0px
}
.search-form A:link {
COLOR: #0067b6
}
.search-form A:visited {
COLOR: #0067b6
}
.droplist {
BORDER-RIGHT: #b4b4b4 1px solid; BORDER-TOP: #b4b4b4 1px solid; MARGIN-TOP: 24px; Z-INDEX: 2; BACKGROUND: #fff; LEFT: 0px; OVERFLOW: hidden; BORDER-LEFT: #b4b4b4 1px solid; WIDTH: 302px !important; WIDTH: 307px; BORDER-BOTTOM: #b4b4b4 1px solid; POSITION: absolute
}
.droplist LI {
WIDTH: 302px !important; WIDTH: 307px; HEIGHT: 22px !important; HEIGHT:14px;
}
.droplist LI A {
DISPLAY: block; PADDING-BOTTOM: 2px !important; PADDING-BOTTOM: 0px; WIDTH: 302px !important; WIDTH: 307px;
}
.droplist LI A:link {
COLOR: #333
}
.droplist LI A:visited {
COLOR: #333
}
.droplist LI A:hover {
BACKGROUND: #e4ebee; TEXT-DECORATION: none
}
.droplist LI A:active {
BACKGROUND: #e4ebee; TEXT-DECORATION: none
}
</style>
<div id="divUserAgent" style="padding:20px 5px 5px 0px;width:600px;height:30px;">
<UL class="search-form" style="z-index:999;">
<LI>浏览器: </LI>
<LI>
<P class=selector><SPAN class=category id=headSlected
onclick="if(document.getElementById('headSel').style.display=='none'){document.getElementById('headSel').style.display='block';}else {document.getElementById('headSel').style.display='none';};return false;"
onmouseout="drop_mouseout('head');">Firefox: Mozilla/5.0 (Windows; U; Win...</SPAN> <A class=trigger
onclick="if(document.getElementById('headSel').style.display=='none'){document.getElementById('headSel').style.display='block';}else {document.getElementById('headSel').style.display='none';};return false;"
onmouseout="drop_mouseout('head');"
href="javascript:void(0)"> </A></P>
<UL class=droplist id=headSel style="DISPLAY: none">
<LI><A id=headSel onMouseOver="drop_mouseover('head');"
onclick="return search_show('head','ResName',this)"
onmouseout="drop_mouseout('head');"
href="javascript:void(0)">MSIE: Mozilla/4.0 (compatible; Windows...</A></LI>
<LI><A id=_searchTypetech onMouseOver="drop_mouseover('head');"
onclick="return search_show('head','Content',this)"
onmouseout="drop_mouseout('head');"
href="javascript:void(0)">Firefox: Mozilla/5.0 (Windows; U; Windows...</A></LI>
<LI><A id=_searchTypetech onMouseOver="drop_mouseover('head');"
onclick="return search_show('head','Content',this)"
onmouseout="drop_mouseout('head');"
href="javascript:void(0)">Opera: Opera/9.27 (Windows NT 5.2; U;...</A></LI>
<LI><A id=_searchTypetech onMouseOver="drop_mouseover('head');"
onclick="return search_show('head','Content',this)"
onmouseout="drop_mouseout('head');"
href="javascript:void(0)">Safari: Mozilla/5.0 (Windows; U; Windows...</A></LI>
<LI><A id=_searchTypetech onMouseOver="drop_mouseover('head');"
onclick="return search_show('head','Content',this)"
onmouseout="drop_mouseout('head');"
href="javascript:void(0)">Chrome: Mozilla/5.0 (Windows; U; Windows...</A></LI>
</UL></LI>
</UL>
</div>
<SCRIPT type="text/javascript">
<!--
function drop_mouseout(pos){
var posSel=document.getElementById(pos+"Sel").style.display;
if(posSel=="block"){
timer = setTimeout("drop_hide('"+pos+"')", 1000);
}
}
function drop_hide(pos){
document.getElementById(pos+"Sel").style.display="none";
}
function drop_mouseover(pos){
try{window.clearTimeout(timer);}catch(e){}
}
function search_show(pos,st,href){
var fm = document.CheckForm;
var txt = href.innerHTML;
document.getElementById(pos+"Sel").style.display="none";
document.getElementById(pos+"Slected").innerHTML=txt;
try{window.clearTimeout(timer);}catch(e){}
return false;
}
//-->
</SCRIPT>
</body>
</html>
注意:此菜单需要使用两张小图片,上述代码里出现的images/searchbutton.png和images/nav.png,拷贝代码时不要忘了把这两张小图片也下载并放到相应的目录下。
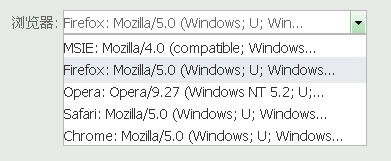
效果图如下:

div+css实现的下拉菜单



