li inside-block在IE11换行无效的原因
作者:admin 时间:2016-11-15 2:13:23 浏览:近日在做一个网页标签列表,要求不能换行,一开始以为比较容易,三两下就把代码写完了,并且在Firefox和Chrome浏览器测试通过,不过,在IE11一看,却出人意料的没有达到预期效果,li inside-block 在IE11里竟然无效!照样换行!

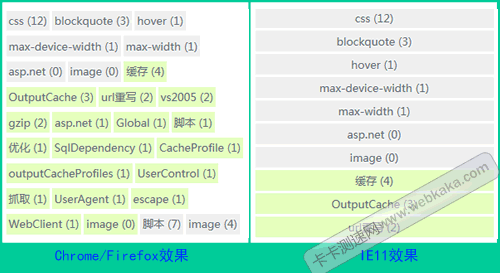
li inside-block在IE11照样换行?
li inside-block 在IE11照样换行!为何无效?难道代码还要hack一下IE11?但我看别人网站里的写法并没有hack IE11。
其实代码挺简单,在Chrome和Firefox浏览器完全达到预期效果。
css核心代码如下:
ul li{
display:inline-block;
padding:3px 4px 3px 4px;
margin:3px 3px 3px 0px;
}
使用 display:inline-block 可设置 li 列举不换行。
html核心代码如下:
<ul>
<li>tag1</li>
<li>tag2</li>
<li>tag3</li>
</ul>
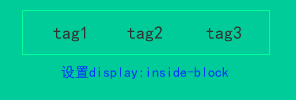
出来的效果应该是这样:

使用 display:inline-block 可设置 li 列举不换行
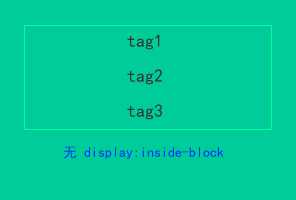
而不是这样:

无 display:inline-block 时 li 列举换行
在京东网页html代码找到IE11无效的原因
上述问题困扰了我好几天,一度放弃了 li 列举的这种代码方式而采用 div 的写法,但是还是心有不甘,因为 li 的写法才是正道,且代码更加简洁。
今天在京东网浏览手机,侧栏的标签列表吸引了我,通过查看其网页html源码,发现它也是用 li 列举使用 display:inline-block 来实现的。

京东的标签列表
我决意一定要从京东的这张网页上找到同时适用IE11的标签列表代码。
一刻不能再等了,立即动手。
在本地搭建的调试环境新建一html文件,把京东网页的html源码复制过来,接着采用“排除法”逐步删减代码,直至最后只剩下这个标签列举的DIV。
通过一段时间的代码删减工作,最后剩下的代码越来越少,答案也应该越来越明朗了。
功夫不负有心人,最后终于找到了答案!困扰多天的问题终于得以解决了!
原来是网页 <head></head> 里需要加入这句:
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
这句话的意思是,该网页不使用IE兼容性视图。
IE兼容性视图是使用低版本的IE浏览器来渲染网页,以免网页布局产生错乱,但现在我们明白了,兼容性视图会抹杀某些样式,使网页某些区块的布局不能达到预期效果。因此,在设计网页的时候,我们应该告诉IE浏览器不要使用兼容性视图来渲染此网页。
本文实例演示及源码文件下载
知识扩展
关于X-UA-Compatible声明
由于IE8 可能会将页面按照 IE7 模式进行渲染,针对 多版本IE的现状,通常会采用设置 X-UA-Compatible HTTP 头的方式将页面在IE中采用统一的渲染模式。
<meta http-equiv="X-UA-Compatible" content="IE=4"> <!-- IE5 mode -->
<meta http-equiv="X-UA-Compatible" content="IE=7.5"> <!-- IE7 mode -->
<meta http-equiv="X-UA-Compatible" content="IE=100"> <!-- IE8 mode -->
<meta http-equiv="X-UA-Compatible" content="IE=a"> <!-- IE5 mode -->
<!-- This header mimics Internet Explorer 7 and uses
<!DOCTYPE> to determine how to display the Web page -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7">
注意: 前面的范例显示单独的内容值。实际上IE只会执行网页中第一个 X-UA-Compatible 标头。
你也可以使用内容属性来指定复数的文件兼容性模式,这能帮助确保你的网页在未来的浏览器版本都能一致的显示。欲设定复数的文件模式,请设定内容属性以判别你想使用的模式。使用分号来分开各个模式。
如果一个特定版本的IE支持所要求的兼容性模式多于一种,将採用列于标头内容属性中最高的可用模式。你可以使用这个特性来排除特定的兼容性模式,虽然并不推荐这样做。举例来说,下列标头即会排除IE7 mode。
<meta http-equiv="X-UA-Compatible" content="IE=5; IE=8" />
关于 content = "IE=edge,chrome=1" 详解
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
这是个是IE8的专用标记,用来指定IE8浏览器去模拟某个特定版本的IE浏览器的渲染方式(比如人见人烦的IE6),以此来解决部分兼容问题,例如模拟IE7的具体方式如下:
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
但标记后面出现chrome这样的值,难道IE也可以模拟chrome了?
研究发现,原来不是微软增强了IE,而是谷歌做了个外挂:Google Chrome Frame(谷歌内嵌浏览器框架GCF)。这个插件可以让用户的IE浏览器外不变,但用户在浏览网页时,实际上使用的是Google Chrome浏览器内核,而且支持IE6、7、8等多个版本的IE浏览器,谷歌这个墙角挖的真给力!而上文提到的那个meta标记,则是在是安装了GCF后,用来指定页面使用chrome内核来渲染。
GCF下载地址:
http://code.google.com/intl/zh-CN/chrome/chromeframe/
安装完成后,如果你想对某个页面使用GCF进行渲染,只需要在该页面的地址前加上 gcf: 即可,例如: gcf:http://cooleep.com
但是如果想要在开发时指定页面默认首先使用GCF进行渲染,如果未安装GCF再使用IE内核进行渲染,该如何进行呢?就是使用这个标记。
标记用法:
阅读了下chrome的开发文档(http://www.chromium.org/developers/how-tos/chrome-frame-getting-started),下面来简单讲解一下这个标记的语法。
1、最基本的用法
在页面的头部加入
<meta http-equiv = "X-UA-Compatible" content = "chrome=1" >
用以声明当前页面用chrome内核来渲染。
复杂一些的就是本文一开始看到的那中用法:
<meta http-equiv = "X-UA-Compatible" content = "IE=edge,chrome=1" />
这样写可以达到的效果是如果安装了GCF,则使用GCF来渲染页面,如果为安装GCF,则使用最高版本的IE内核进行渲染。
2、通过修改HTTP头文件的方法来实现让指定的页面使用GCF内核进行渲染
在HTTP的头文件中加入以下信息:
X-UA-Compatible: chrome=1
在Apache服务器中,确保 mod_headers 和 mod_setenvif 文件可用,然后在 httpd.conf 中加入以下配置信息:
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
BrowserMatch chromeframe gcf
Header append X-UA-Compatible "chrome=1" env=gcf
</IfModule>
</IfModule>
在IIS7或者更高版本的服务器中,只需要修改web.config文件,添加如下信息即可即可:
<configuration >
<system.webServer >
<httpProtocol >
<customHeaders >
<add name = "X-UA-Compatible" value = "chrome=1" />
</customHeaders >
</httpProtocol >
</system.webServer >
</configuration >



