【css3动画】圆波扩散效果
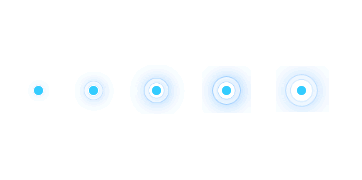
作者:admin 时间:2017-7-13 10:51:30 浏览:圆波扩散动画效果,就是一个圆由中心向四周循环扩散的动画效果。圆波扩散动画效果应用非常广泛,例如可以用来表示某一个位置的状态信息,在网页设计中,常常被用来作为登录或切换页面时的等待状态。如下图所示:

【css3动画】圆波扩散效果
本文将使用纯CSS3实现上图动画效果。
实例一:由实心圆点向四周扩散(有阴影)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>css3动画圆波扩散效果</title>
<style>
@keyframes warn {
0% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.0;
}
25% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.1;
}
50% {
transform: scale(0.5);
-webkit-transform: scale(0.5);
opacity: 0.3;
}
75% {
transform: scale(0.8);
-webkit-transform: scale(0.8);
opacity: 0.5;
}
100% {
transform: scale(1);
-webkit-transform: scale(1);
opacity: 0.0;
}
}
@keyframes warn1 {
0% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.0;
}
25% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.1;
}
50% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.3;
}
75% {
transform: scale(0.5);
-webkit-transform: scale(0.5);
opacity: 0.5;
}
100% {
transform: scale(0.8);
-webkit-transform: scale(0.8);
opacity: 0.0;
}
}
.container {
position: relative;
width: 120px;
height: 120px;
left: 10px;
top: 10px;
}
/* 保持大小不变的小圆点 */
.dot {
position: absolute;
width: 7px;
height: 7px;
left: 134px;
top: 134px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border: 1px solid #33ccff;
border-radius: 50%;
background-color:#33ccff; /* 实心圆 ,如果没有这个就是一个小圆圈 */
z-index: 2;
}
/* 产生动画(向外扩散变大)的圆圈 第一个圆 */
.pulse {
position: absolute;
width: 35px;
height: 35px;
left: 120px;
top: 120px;
border: 1px solid #3399ff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
z-index: 1;
opacity: 0;
-webkit-animation: warn 2s ease-out;
-moz-animation: warn 2s ease-out;
animation: warn 2s ease-out;
-webkit-animation-iteration-count: infinite;
-moz-animation-iteration-count: infinite;
animation-iteration-count: infinite;
box-shadow: 1px 1px 30px #3399ff; /* 阴影效果 */
}
/* 产生动画(向外扩散变大)的圆圈 第二个圆 */
.pulse1 {
position: absolute;
width: 35px;
height: 35px;
left: 120px;
top: 120px;
border: 1px solid #3399ff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
z-index: 1;
opacity: 0;
-webkit-animation: warn1 2s ease-out;
-moz-animation: warn1 2s ease-out;
animation: warn1 2s ease-out;
-webkit-animation-iteration-count: infinite;
-moz-animation-iteration-count: infinite;
animation-iteration-count: infinite;
box-shadow: 1px 1px 30px #3399ff; /* 阴影效果 */
}
</style>
</head>
<body>
<div class="container">
<div class="dot"></div>
<div class="pulse"></div>
<div class="pulse1"></div>
</div>
</body>
</html>
上述代码简要介绍:
1、中心是一个实心圆, .dot 类里加了背景属性:background-color:#33ccff; ,如果没有背景颜色,则为一个小圆圈。
2、使用了两个圆来先后循环扩散,形成“波”的效果。两个圆的类分别是:.pulse 和 .pulse1 。
3、扩散圆加了阴影,“波”效果更好。实现方法是在 .pulse 和 .pulse1 的类里使用属性:box-shadow: 1px 1px 30px #3399ff;
实例二:由实心圆点向四周扩散(无阴影)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>css3动画圆波扩散效果</title>
<style>
@keyframes warn {
0% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.0;
}
25% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.1;
}
50% {
transform: scale(0.5);
-webkit-transform: scale(0.5);
opacity: 0.3;
}
75% {
transform: scale(0.8);
-webkit-transform: scale(0.8);
opacity: 0.5;
}
100% {
transform: scale(1);
-webkit-transform: scale(1);
opacity: 0.0;
}
}
@keyframes warn1 {
0% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.0;
}
25% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.1;
}
50% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.3;
}
75% {
transform: scale(0.5);
-webkit-transform: scale(0.5);
opacity: 0.5;
}
100% {
transform: scale(0.8);
-webkit-transform: scale(0.8);
opacity: 0.0;
}
}
.container {
position: relative;
width: 120px;
height: 120px;
left: 10px;
top: 10px;
}
/* 保持大小不变的小圆点 */
.dot {
position: absolute;
width: 7px;
height: 7px;
left: 134px;
top: 134px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border: 1px solid #33ccff;
border-radius: 50%;
background-color:#33ccff; /* 实心圆 ,如果没有这个就是一个小圆圈 */
z-index: 2;
}
/* 产生动画(向外扩散变大)的圆圈 第一个圆 */
.pulse {
position: absolute;
width: 35px;
height: 35px;
left: 120px;
top: 120px;
border: 1px solid #3399ff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
z-index: 1;
opacity: 0;
-webkit-animation: warn 2s ease-out;
-moz-animation: warn 2s ease-out;
animation: warn 2s ease-out;
-webkit-animation-iteration-count: infinite;
-moz-animation-iteration-count: infinite;
animation-iteration-count: infinite;
}
/* 产生动画(向外扩散变大)的圆圈 第二个圆 */
.pulse1 {
position: absolute;
width: 35px;
height: 35px;
left: 120px;
top: 120px;
border: 1px solid #3399ff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
z-index: 1;
opacity: 0;
-webkit-animation: warn1 2s ease-out;
-moz-animation: warn1 2s ease-out;
animation: warn1 2s ease-out;
-webkit-animation-iteration-count: infinite;
-moz-animation-iteration-count: infinite;
animation-iteration-count: infinite;
}
</style>
</head>
<body>
<div class="container">
<div class="dot"></div>
<div class="pulse"></div>
<div class="pulse1"></div>
</div>
</body>
</html>
实例三:由空心圆圈向四周扩散(有阴影)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>css3动画圆波扩散效果</title>
<style>
@keyframes warn {
0% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.0;
}
25% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.1;
}
50% {
transform: scale(0.5);
-webkit-transform: scale(0.5);
opacity: 0.3;
}
75% {
transform: scale(0.8);
-webkit-transform: scale(0.8);
opacity: 0.5;
}
100% {
transform: scale(1);
-webkit-transform: scale(1);
opacity: 0.0;
}
}
@keyframes warn1 {
0% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.0;
}
25% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.1;
}
50% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.3;
}
75% {
transform: scale(0.5);
-webkit-transform: scale(0.5);
opacity: 0.5;
}
100% {
transform: scale(0.8);
-webkit-transform: scale(0.8);
opacity: 0.0;
}
}
.container {
position: relative;
width: 120px;
height: 120px;
left: 10px;
top: 10px;
}
/* 保持大小不变的小圆圈 */
.dot {
position: absolute;
width: 7px;
height: 7px;
left: 134px;
top: 134px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border: 1px solid #33ccff;
border-radius: 50%;
z-index: 2;
}
/* 产生动画(向外扩散变大)的圆圈 第一个圆 */
.pulse {
position: absolute;
width: 35px;
height: 35px;
left: 120px;
top: 120px;
border: 1px solid #3399ff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
z-index: 1;
opacity: 0;
-webkit-animation: warn 2s ease-out;
-moz-animation: warn 2s ease-out;
animation: warn 2s ease-out;
-webkit-animation-iteration-count: infinite;
-moz-animation-iteration-count: infinite;
animation-iteration-count: infinite;
box-shadow: 1px 1px 30px #3399ff; /* 阴影效果 */
}
/* 产生动画(向外扩散变大)的圆圈 第二个圆 */
.pulse1 {
position: absolute;
width: 35px;
height: 35px;
left: 120px;
top: 120px;
border: 1px solid #3399ff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
z-index: 1;
opacity: 0;
-webkit-animation: warn1 2s ease-out;
-moz-animation: warn1 2s ease-out;
animation: warn1 2s ease-out;
-webkit-animation-iteration-count: infinite;
-moz-animation-iteration-count: infinite;
animation-iteration-count: infinite;
box-shadow: 1px 1px 30px #3399ff; /* 阴影效果 */
}
</style>
</head>
<body>
<div class="container">
<div class="dot"></div>
<div class="pulse"></div>
<div class="pulse1"></div>
</div>
</body>
</html>
实例四:由空心圆圈向四周扩散(无阴影)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>css3动画圆波扩散效果</title>
<style>
@keyframes warn {
0% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.0;
}
25% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.1;
}
50% {
transform: scale(0.5);
-webkit-transform: scale(0.5);
opacity: 0.3;
}
75% {
transform: scale(0.8);
-webkit-transform: scale(0.8);
opacity: 0.5;
}
100% {
transform: scale(1);
-webkit-transform: scale(1);
opacity: 0.0;
}
}
@keyframes warn1 {
0% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.0;
}
25% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.1;
}
50% {
transform: scale(0.3);
-webkit-transform: scale(0.3);
opacity: 0.3;
}
75% {
transform: scale(0.5);
-webkit-transform: scale(0.5);
opacity: 0.5;
}
100% {
transform: scale(0.8);
-webkit-transform: scale(0.8);
opacity: 0.0;
}
}
.container {
position: relative;
width: 120px;
height: 120px;
left: 10px;
top: 10px;
}
/* 保持大小不变的小圆圈 */
.dot {
position: absolute;
width: 7px;
height: 7px;
left: 134px;
top: 134px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border: 1px solid #33ccff;
border-radius: 50%;
z-index: 2;
}
/* 产生动画(向外扩散变大)的圆圈 第一个圆 */
.pulse {
position: absolute;
width: 35px;
height: 35px;
left: 120px;
top: 120px;
border: 1px solid #3399ff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
z-index: 1;
opacity: 0;
-webkit-animation: warn 2s ease-out;
-moz-animation: warn 2s ease-out;
animation: warn 2s ease-out;
-webkit-animation-iteration-count: infinite;
-moz-animation-iteration-count: infinite;
animation-iteration-count: infinite;
}
/* 产生动画(向外扩散变大)的圆圈 第二个圆 */
.pulse1 {
position: absolute;
width: 35px;
height: 35px;
left: 120px;
top: 120px;
border: 1px solid #3399ff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
z-index: 1;
opacity: 0;
-webkit-animation: warn1 2s ease-out;
-moz-animation: warn1 2s ease-out;
animation: warn1 2s ease-out;
-webkit-animation-iteration-count: infinite;
-moz-animation-iteration-count: infinite;
animation-iteration-count: infinite;
}
</style>
</head>
<body>
<div class="container">
<div class="dot"></div>
<div class="pulse"></div>
<div class="pulse1"></div>
</div>
</body>
</html>



