css实现漂亮的下拉菜单,简单方便实用
作者:admin 时间:2017-8-1 8:36:55 浏览:本文介绍用css实现的下拉菜单,简单、方便、实用。
为什么推荐用css实现的下拉菜单?因为html默认的 select 控件生成的下拉菜单样式不好控制,不够美观,还有一个致命的缺点,是在IE里 select 控件永远在最上层,其他div想覆盖显示在它上面都不行,而使用css打造的下拉菜单,不仅样式可以更加美观,设计可以随意发挥,且层的上下位置也十分好控制,不受浏览器影响。

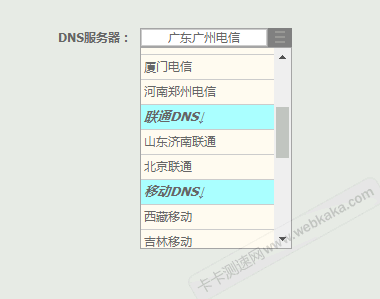
css实现的下拉菜单
本文介绍的下拉菜单,已经在IE8/IE9/IE11、360极速、360安全、Chrome、Firefox等主流浏览器上测试通过。
代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="renderer" content="ie-stand"/>
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css实现select下拉菜单</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js" type="text/javascript"></script>
<style type ="text/css" >
.divlinebox{
clear:both;
margin-top:50px;
margin-left:50px;
padding-top:15px;
padding-left:15px;
width:350px;
height:30px;
color:#666;
background-color: #E6EAE4;
font: 400 12px/150% Tahoma, Helvetica, Arial, sans-serif;
}
.divlinebox span{
float:left;
margin-right:5px;
}
.spanInput{
float:left;
border: 1px solid #a1a1a1;
}
.txtInputboxSVR{
height:14px;
height:13px\9;
BORDER:1px solid #ccc;
padding:0px 2px 1px 2px;
padding-top:2px\9;
padding-bottom:0px\9;
text-align:center;
FONT-SIZE:12px;
font-family:tahoma,arial,Verdana,Geneva,Arial,Helvetica,sans-serif;
COLOR: #666666;
}
/* IE9+ Chrome Firefox */
@media all and (min-width:0) {
.txtInputboxSVR{
padding-top:1px\9;
padding-bottom:1px\9;
}
}
/* Chrome 360极速 */
@media screen and (-webkit-min-device-pixel-ratio:0) {
.txtInputboxSVR{
height:13px;
padding-top:0px;
padding-bottom:2px;
}
}
.w120{width:120px;}
.spanBtnSelect{
float:left;
width:24px;
height:20px;
background:url(btn-select.png) no-repeat 0 -2px;
cursor:pointer;
}
.spanBtnSelect:hover{
background:url(btn-select.png) no-repeat 0 -27px;
}
.txtInputbox {
height:14px;
BORDER:1px solid #ccc;
padding:0px 2px 1px 2px;
text-align:center;
FONT-SIZE:12px;
font-family:tahoma,arial,Verdana,Geneva,Arial,Helvetica,sans-serif;
COLOR: #666666;
}
.dnslist{
float:left;
position:absolute;
overflow-y:scroll;
overflow-x:hidden;
width:150px;
height:200px;
BORDER:1px solid #a1a1a1;
background:#fffbf0;
z-index:999;
margin-top:19px;
margin-left:82px;
}
.dnslist span.optionContent{
width:100%;
height:20px;
BORDER-BOTTOM:1px solid #ccc;
padding:2px 3px 2px 3px;
text-align:left;
FONT-SIZE:12px;
font-family:tahoma,arial,Verdana,Geneva,Arial,Helvetica,sans-serif;
COLOR: #666666;
cursor:pointer;
overflow:hidden;
}
.dnslist span.optionContent:hover{
background:#e7fafa;
color:#0065b3;
}
.dnslist span.optionTop{
width:100%;
height:20px;
BORDER-BOTTOM:1px solid #ccc;
padding:2px 3px 2px 3px;
text-align:left;
font-family:tahoma,arial,Verdana,Geneva,Arial,Helvetica,sans-serif;
COLOR: #666666;
font-weight:bold;
FONT-SIZE:13px;
font-style:oblique;
background:#aaffff;
}
</style>
</head>
<body>
<div class="divlinebox" >
<span style="font-weight:bold;width:77px">DNS服务器:</span><span class='spanInput' style="margin-right:0px;"><input type='text' id='txtInputDnsName' class='txtInputboxSVR w120' value='广东广州电信' onclick='showdnslist_onclick()' readonly /></span><span id='spanBtnSelect' class='spanBtnSelect' onclick='showdnslist_onclick()'></span>
<div id="divDnsList" class="dnslist" style="display:none">
<span class='optionTop'>电信DNS↓</span><span class='optionContent' id="option01" onclick="selectDns(this.id)">广东电信</span><span class='optionContent' id="option02" onclick="selectDns(this.id)">广东广州电信</span><span class='optionContent' id="option03" onclick="selectDns(this.id)">北京电信</span><span class='optionContent' id="option04" onclick="selectDns(this.id)">江西南昌电信</span><span class='optionContent' id="option05" onclick="selectDns(this.id)">重庆电信</span><span class='optionContent' id="option06" onclick="selectDns(this.id)">上海市闵行区电信</span><span class='optionContent' id="option07" onclick="selectDns(this.id)">厦门电信</span><span class='optionContent' id="option08" onclick="selectDns(this.id)">河南郑州电信</span><span class='optionTop'>联通DNS↓</span><span class='optionContent' id="option09" onclick="selectDns(this.id)">山东济南联通</span><span class='optionContent' id="option10" onclick="selectDns(this.id)">北京联通</span><span class='optionTop'>移动DNS↓</span><span class='optionContent' id="option11" onclick="selectDns(this.id)">西藏移动</span><span class='optionContent' id="option12" onclick="selectDns(this.id)">吉林移动</span><span class='optionContent' id="option13" onclick="selectDns(this.id)">广州移动</span><span class='optionTop'>海外DNS↓</span><span class='optionContent' id="option14" onclick="selectDns(this.id)">美国谷歌DNS</span><span class='optionContent' id="option15" onclick="selectDns(this.id)">台湾中华电信</span><span class='optionContent' id="option16" onclick="selectDns(this.id)">香港</span><span class='optionTop'>其他DNS↓</span><span class='optionContent' id="option17" onclick="selectDns(this.id)">北京教育网</span><span class='optionContent' id="option18" onclick="selectDns(this.id)">广东教育网</span><span class='optionContent' id="option19" onclick="selectDns(this.id)">深圳教育网</span><span class='optionContent' id="option20" onclick="selectDns(this.id)">广州教育网</span><span class='optionContent' id="option21" onclick="selectDns(this.id)">114DNS</span>
</div>
</div>
</body>
</html>
<script type="text/javascript">
function showdnslist_onclick(){
if(document.getElementById("divDnsList").style.display == "none"){
document.getElementById("divDnsList").style.display = "";
}
else{
document.getElementById("divDnsList").style.display = "none";
}
}
function selectDns(id){
document.getElementById("txtInputDnsName").value = document.getElementById(id).innerHTML;
document.getElementById("divDnsList").style.display = "none";
}
$(document).mousedown(
function(event){
if (event.target.id != 'spanBtnSelect' && event.target.id != 'divDnsList' && event.target.id != 'txtInputDnsName' && event.target.parentNode.className != 'dnslist') {
document.getElementById("divDnsList").style.display = "none";
}
}
);
</script>
代码分析
1、本实例需要用到JQuery,因此要引用JQuery文件,推荐用百度公共库:http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js
2、本实例需要用到一张图片 btn-select.png  ,一般使用的是向下三角形,不过本实例用的是三横线。
,一般使用的是向下三角形,不过本实例用的是三横线。
3、实例代码后面的JS主要是赋值作用,把选择项的值赋予输入框里(本例 id='txtInputDnsName' ),在提交表单的时候,下拉菜单的值是取输入框里的值。
CSS实现的下拉菜单,此前还介绍过一个《漂亮实用的div+css实现的下拉菜单》,是卡卡测速网的国内网站测速里使用的下拉菜单,样式也很漂亮。
相关文章
x



