css实现漂亮的checkbox多选框和radio单选按钮
作者:admin 时间:2017-8-2 20:34:55 浏览:html控件默认样式都不好看,需要css来美化,本文介绍的checkbox多选框和radio单选按钮也不例外,美化工作需要css+图片来完成。

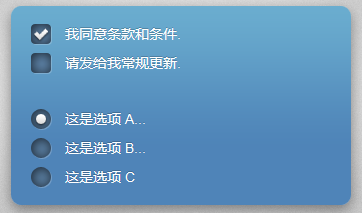
漂亮的checkbox多选框和radio单选按钮
实际使用中,除了用css和图片来美化样式效果之外,Javascript或JQuery脚本也是少不了的,不然提交表单时传值就有问题。
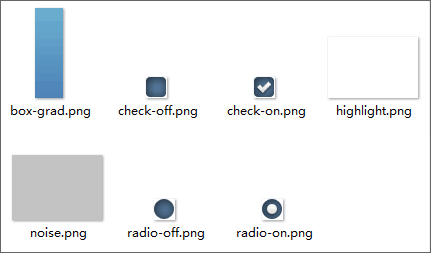
下面几张是本实例中要用到的图片

checkbox多选框和radio单选按钮的图片
演示
本实例分别提供了JQuery版本和JavaScript版本,JQuery版本代码稍微少点,但需要引用JQuery库文件。
JQuery版本
JavaScript版本
结构
每一个 radio 按钮 和 checkbox input 元素应该被 <label> 标签包住,参阅示例:
<label class="label_check" for="sample-check">
<input name="sample-check" id="sample-check" value="1" type="checkbox" />
Sample Label
</label>
<label class="label_radio" for="sample-radio">
<input name="sample-radio" id="sample-radio" value="1" type="radio" />
Sample Label
</label>
介绍
我们想要将原始输入移除远离(远离左侧),并替换为每个标签放置背景图像。 新的图形单选按钮和复选框仍然可以切换,而单击/空格按下相应的标签也会将其切换为开或关。 请参阅CSS示例:
.has-js .label_check,
.has-js .label_radio { padding-left: 34px; }
.has-js .label_radio { background: url(radio-off.png) no-repeat; }
.has-js .label_check { background: url(check-off.png) no-repeat; }
.has-js label.c_on { background: url(check-on.png) no-repeat; }
.has-js label.r_on { background: url(radio-on.png) no-repeat; }
.has-js .label_check input,
.has-js .label_radio input { position: absolute; left: -9999px; }
行为
最后,使用 JavaScript 来处理类名的切换, 由于 Safari 中的 label 不可点击,因此需要一些额外的 Safari 特定行。
var d = document;
var safari = (navigator.userAgent.toLowerCase().indexOf('safari') != -1) ? true : false;
var gebtn = function(parEl,child) { return parEl.getElementsByTagName(child); };
onload = function() {
var body = gebtn(d,'body')[0];
body.className = body.className && body.className != '' ? body.className + ' has-js' : 'has-js';
if (!d.getElementById || !d.createTextNode) return;
var ls = gebtn(d,'label');
for (var i = 0; i < ls.length; i++) {
var l = ls[i];
if (l.className.indexOf('label_') == -1) continue;
var inp = gebtn(l,'input')[0];
if (l.className == 'label_check') {
l.className = (safari && inp.checked == true || inp.checked) ? 'label_check c_on' : 'label_check c_off';
l.onclick = check_it;
};
if (l.className == 'label_radio') {
l.className = (safari && inp.checked == true || inp.checked) ? 'label_radio r_on' : 'label_radio r_off';
l.onclick = turn_radio;
};
};
};
var check_it = function() {
var inp = gebtn(this,'input')[0];
if (this.className == 'label_check c_off' || (!safari && inp.checked)) {
this.className = 'label_check c_on';
if (safari) inp.click();
} else {
this.className = 'label_check c_off';
if (safari) inp.click();
};
};
var turn_radio = function() {
var inp = gebtn(this,'input')[0];
if (this.className == 'label_radio r_off' || inp.checked) {
var ls = gebtn(this.parentNode,'label');
for (var i = 0; i < ls.length; i++) {
var l = ls[i];
if (l.className.indexOf('label_radio') == -1) continue;
l.className = 'label_radio r_off';
};
this.className = 'label_radio r_on';
if (safari) inp.click();
} else {
this.className = 'label_radio r_off';
if (safari) inp.click();
};
};
兼容性
本实例支持各主流浏览器,在IE8+、Chrome、Firefox、360等浏览器测试通过。



