怎样将网页表格设计得漂亮?用网页表格美化插件jqtransform
作者:admin 时间:2017-8-2 22:39:28 浏览:我们在设计网页的时候,往往要为丑陋的原始表格美化一翻,美化样式当然要用到css,但是不是人人都是css能手,很多时候花了大量的时间也不能写出很好效果的css来。
本文介绍的网页表格美化插件:jqtransform,将大大帮助我们设计漂亮的网页表格。
我们先来对比下使用 jqtransform 前后的效果吧。

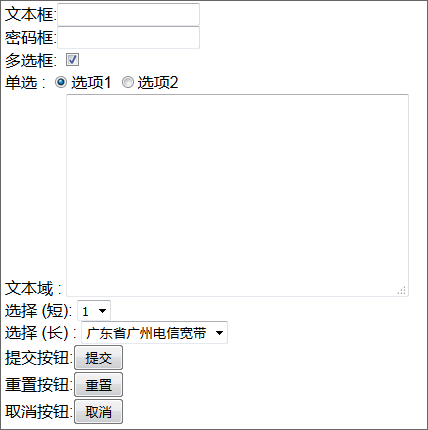
▲使用前

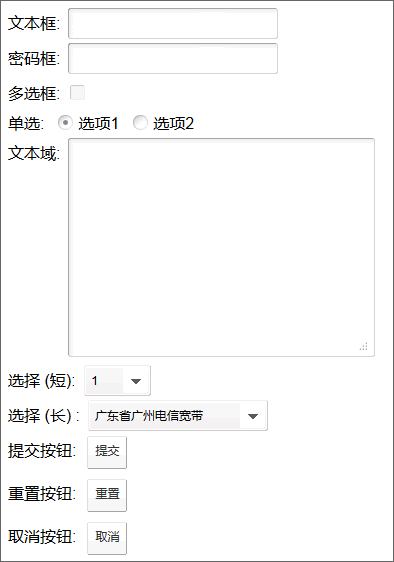
▲使用后
演示
插件jqtransform的使用
1、添加 javascript 引用
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.jqtransform.min.js"></script>
2、写 html form 代码
<form class="jqtransform">
<div class="rowElem">
<label for="name">Name: </label>
<input type="text" name="name" />
</div>
<div class="rowElem"><input type="submit" value="send" /><div>
</form>
3、最后,应用插件
<script type="text/javascript">
$(function() {
//应用插件
$("form.jqtransform").jqTransform();
});
</script>



