怎样去掉a标签点击时的虚线边框
作者:admin 时间:2017-8-25 13:16:0 浏览:有的浏览器如Firefox,在a标签(链接)点击后会留下一个虚线边框,影响美观,如下图所示:

我们如果想a标签(链接)在点击后不要留下虚线边框,要怎么做呢?
其实,我们可以从css来设置,达到要求。
css代码如下:
a {
outline:none;
}
代码解释,给a标签定义一个 outline:none; 的属性,是告诉a标签不要外部边框。
CSS outline 属性
定义和用法
outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
注释:轮廓线不会占据空间,也不一定是矩形。
outline 简写属性在一个声明中设置所有的轮廓属性。
可以按顺序设置如下属性:
- outline-color
- outline-style
- outline-width
如果不设置其中的某个值,也不会出问题,比如 outline:solid #ff0000; 也是允许的。
可能的值
| 值 | 描述 |
|---|---|
| outline-color | 规定边框的颜色。 |
| outline-style | 规定边框的样式。 |
| outline-width | 规定边框的宽度。 |
| inherit | 规定应该从父元素继承 outline 属性的设置。 |
实例
设置 4 个边框的样式:
p{
outline:#00FF00 dotted thick;
}
浏览器支持
所有浏览器都支持 outline 属性。
注释:如果规定了 !DOCTYPE,则 IE8 支持 outline 属性。
TIY 实例
在元素周围画线
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
p
{
border:red solid thin;
outline:#00ff00 dotted thick;
}
</style>
</head>
<body>
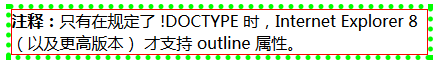
<p><b>注释:</b>只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline 属性。</p>
</body>
</html>
本例演示使用 outline 属性在元素周围画一条线。
运行结果