CSS的odd和even属性实现table表格tr单双行颜色相间而不同
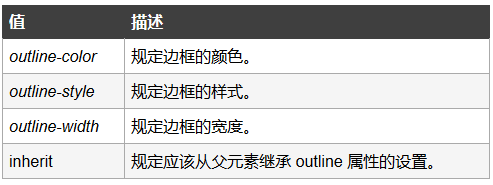
作者:admin 时间:2017-8-25 15:57:24 浏览:41583Table表格颜色,默认时是整个表格每行每列的颜色都一样,这很容易产生视觉疲劳,因此,较友好的设计是TR单双行颜色相间而不同。效果如下图所示:

table表格tr单双行颜色相间而不同
如果先定义两个class,然后每行 tr 均设置其class,这是可以达到要求的,但是代码就比较多,如下代码所示:
- <style type="text/css">
- .tr1{background-color:#F5F5F5}
- .tr2{background-color:#FFFFFF}
- </style>
- <table>
- <tr class="tr1"><td>...</td></tr>
- <tr class="tr2"><td>...</td></tr>
- <tr class="tr1"><td>...</td></tr>
- <tr class="tr2"><td>...</td></tr>
- </table>
其实,css都某些定义为我们节省了大量的代码,要达到table表格tr单双行颜色相间而不同的要求也一样,css提供了针对性的写法,代码如下:
- <style type="text/css">
- table tr:nth-child(odd) {
- background-color:#F5F5F5;
- }
- table tr:nth-child(even) {
- background-color:#fff;
- }
- </style>
- <table>
- <tr><td>...</td></tr>
- <tr><td>...</td></tr>
- <tr><td>...</td></tr>
- <tr><td>...</td></tr>
- </table>
代码里 odd 和 even 是定义单双行的样式,其中 odd 是单行,而 even 是双行。
实例
完整HTML代码
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>CSS实现table表格tr单双行颜色相间而不同</title>
- <style type="text/css">
- table.dataintable {
- margin-top:15px;
- border-collapse:collapse;
- border:1px solid #aaa;
- width:100%;
- }
- table.dataintable th {
- vertical-align:baseline;
- padding:5px 15px 5px 6px;
- background-color:#3F3F3F;
- border:1px solid #3F3F3F;
- text-align:left;
- color:#fff;
- }
- table.dataintable td {
- vertical-align:text-top;
- padding:6px 15px 6px 6px;
- border:1px solid #aaa;
- }
- table.dataintable tr:nth-child(odd) {
- background-color:#F5F5F5;
- }
- table.dataintable tr:nth-child(even) {
- background-color:#fff;
- }
- </style>
- </head>
- <body>
- <table class="dataintable">
- <tr>
- <th>值</th>
- <th>描述</th>
- </tr>
- <tr>
- <td><i>outline-color</i></td>
- <td>规定边框的颜色。</td>
- </tr>
- <tr>
- <td><i>outline-style</i></td>
- <td>规定边框的样式。</td>
- </tr>
- <tr>
- <td><i>outline-width</i></td>
- <td>规定边框的宽度。</td>
- </tr>
- <tr>
- <td>inherit</td>
- <td>规定应该从父元素继承 outline 属性的设置。</td>
- </tr>
- </table>
- </body>
- </html>
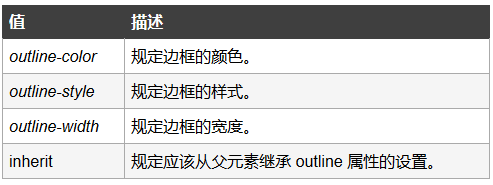
运行结果

table表格tr单双行颜色相间而不同

















_henghost.gif)