项目列举 li 换行文字左边不对齐【已解决】
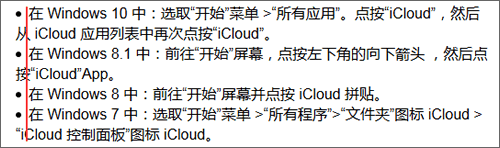
作者:admin 时间:2017-8-29 17:5:14 浏览:项目列举 li 是常用的网页内容布局排版标签,其样式也非常丰富,单单是列表项标记的类型(list-style-type),我们就有20多个选择。今天谈的问题是,项目列举 li 换行文字左边不对齐的问题,如下图所示:

项目列举 li 换行文字左边不对齐
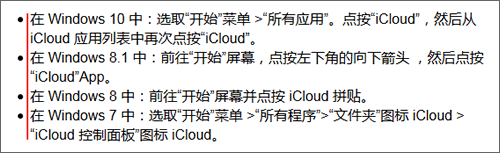
其实,默认情况下,li 换行文字左边是对齐,如下图所示:

li 换行文字左边对齐
li 换行文字左边对齐会让项目列举更加清晰。
是什么原因导致 li 换行文字左边不对齐呢?
其实,是由于设置 li 的 list-style-position 属性所致。一般情况下, list-style-position 属性是不用设置的,其属性值是 inside 和 outside 。
经过测试发现,当设置 list-style-position: inside; 时,li 换行文字左边不对齐;当设置 list-style-position: outside; 时,li 换行文字左边是对齐的。
知识扩展:list-style-position
list-style-position 规定列表中列表项目标记的位置:
ul
{
list-style-position:inside;
}
定义和用法
list-style-position 属性设置在何处放置列表项标记。
说明
该属性用于声明列表标志相对于列表项内容的位置。外部 (outside) 标志会放在离列表项边框边界一定距离处,不过这距离在 CSS 中未定义。内部 (inside) 标志处理为好像它们是插入在列表项内容最前面的行内元素一样。
可能的值
| 值 | 描述 |
|---|---|
| inside | 列表项目标记放置在文本以内,且环绕文本根据标记对齐。 |
| outside | 默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。 |
| inherit | 规定应该从父元素继承 list-style-position 属性的值。 |
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
JavaScript 语法:
object.style.listStylePosition="inside"



