CSS实现在链接前或链接后添加一个下载或其他文件图标
作者:admin 时间:2019-5-7 17:23:14 浏览:CSS具有匹配的选择器语法,可以匹配href末尾的文件扩展名。 这样可以轻松添加与链接文本部分之前或之后的链接相关的图标。

链接前或链接后添加一个文件图标
匹配文件扩展名
这适用于所有现代浏览器。 它在Internet Explorer 6中不起作用,但这个变得不那么相关了。 如果浏览器不支持匹配的语法,那么它根本不会渲染图像或任何相关的样式,因此它不会破坏任何东西。
例如,要匹配所有zip文件,请将以下内容添加到CSS文件中:
a[href$='.zip'] {
/* 这里是样式代码 */
}
$=使匹配位于<a>标记的href部分的末尾。
将图像图标添加到链接
只需添加必要的样式,即添加一个与链接左侧或右侧对齐的背景图像,然后分别在右侧或左侧填充足够的填充,以使文本不会超出图像的顶部。
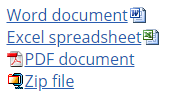
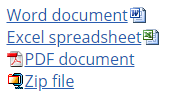
doc / docx和xls / xlsx示例在链接中的文本右侧添加图标,在左侧添加pdf和zip示例。 确保填充至少是图像的宽度。
在下面给出的示例中,图像为16px x 16px,因此18px的填充允许文本和图标之间的几个像素空间。
a[href$='.doc'], a[href$='.docx'] {
background: transparent url(images/icon_word.gif) center right no-repeat;
padding-right: 18px;
}
a[href$='.xls'], a[href$='.xlsx'] {
background: transparent url(images/icon_excel.gif) center right no-repeat;
padding-right: 18px;
}
a[href$='.pdf'] {
background: transparent url(images/icon_pdf.gif) center left no-repeat;
padding-left: 18px;
}
a[href$='.zip'] {
background: transparent url(images/icon_zip.gif) center left no-repeat;
padding-left: 18px;
}
以下是上面代码的工作结果: