CSS实现模式窗口(modal window)覆盖层的3种方法
作者:admin 时间:2019-9-16 10:22:49 浏览:本文介绍使用CSS创建模式窗口(modal window)覆盖(overlay)层的3种方法,以及对比它们之间的优劣之处。

CSS创建模式窗体
#1 绝对定位元素
创建覆盖层的第一种方法是在页面上绝对定位一个html元素。标记中会有一个空的div,使用css,这个div是绝对定位的,并给出一个高的z-index值,以确保它位于页面上所有其他元素的顶部,除了在这个覆盖上打开的模式,它将获得比覆盖更高的z-index。
<html>
<body>
<div class="overlay"></div>
<body>
<html>
假设我们已经在标记中添加了一个空div并给它一个class.overlay,那么在页面上放置这个overlay的css是:
html, body{
min-height: 100%;
}
body{
position: relative;
}
.overlay{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 10;
background-color: rgba(0,0,0,0.5); /* 定义背景 */
}
代码非常简单,但是在使用这种技术时需要注意一些事情。
首先,你需要确保覆盖层的位置绝对与主体(body)相关。因此,如果覆盖层包含在另一个div中,并且另一个div的位置设置为relative,那么覆盖层将绝对相对于其容器而不是页面主体进行定位。因此,您要么让覆盖成为实体的直接子节点,要么确保其先前没有一个位置设置为相对。
此外,还需要确保页面的内容向下扩展到视区(viewport)的底部或更高,因为主体(body)将展开以适应其内容的高度,并且,如果没有足够的内容将主体(body)高度扩展到视区(viewport)底部,那么覆盖层即使获得100%的主体(body)高度,也不会到达视窗(viewport)的底部,所以它不会覆盖它。
为了避免这种情况,并且不必担心页面上的内容量,并且仍然获得覆盖整个视区大小的覆盖层,您应该在根html元素和主体(body)上设置一个高度。不过,当您设置html和body元素的高度时,还需要记住这些事:
第一件要注意的事情是,如果给html元素一个100%的高度(相对于视窗100%的高度),也给主体(body)一个100%的高度(相对于根html计算),那么将两者的高度都设置为视窗100%的高度,因此,在主体(body)延伸的情况下无论内容向下走多远,它们的高度保持与视口的高度一致,覆盖的高度也将保持相同。在这种情况下,如果您向下滚动页面,覆盖将向上滚动,您将看到下面没有覆盖的内容,就像覆盖被切断一样。
这里的解决方案是在根元素和主体上设置最小高度,而不是设置高度值,这在大多数情况下是可取的。通过设置最小高度,可以确保它们的高度到达视窗(viewport)底部,并随着内容的增加而增加。最后,要使覆盖层的高度增加并使其展开以覆盖页面滚动上的所有内容,必须在正文上设置一个位置:relative,以便覆盖层的高度随着正文的高度增加而展开。
另一件要注意的事情是,不要使用不必要的高索引(z-index)值。很多开发人员当要将覆盖层或任何其他元素放置在页面上其他元素之上时,倾向于使用非常高的z-index值,比如z-index:999999,这是不必要的。在大多数情况下,索引(z-index)值为10(有时甚至更少)就足以使一个元素位于页面上其他元素之上。您只需要知道是否有其他元素获得索引,如果有,只需将覆盖的索引设置为高于其他元素的最高值。最后,您还应该记住,使用这种技术,您将向标记添加一个空div,当然这是非语义的。
html代码
<html>
<head>
<style type="text/css" >
html, body {
margin: 0;
min-height: 100%;
}
body {
position: relative; /* needed for the overlay to extend when you scroll */
/* general styles */
padding: 30px;
font-family: 'Open Sans', sans-serif;
background: #f1c40f;
color: #fff;
}
/* overlay styles, all needed */
.overlay {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background-color: rgba(0,0,0,0.5);
z-index: 10;
}
/* just some content with arbitrary styles for explanation purposes */
.modal {
width: 300px;
height: 200px;
line-height: 200px;
position: fixed;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -150px;
background-color: #f1c40f;
border-radius: 5px;
text-align: center;
z-index: 11; /* 1px higher than the overlay layer */
}
.content {
margin: 30px;
}
h1 {
font-family: 'Federo', sans-serif;
}
</style>
</head>
<body>
</br>
<div class="overlay"></div>
<div class="modal">这是一个模式窗口</div>
<div class="content">
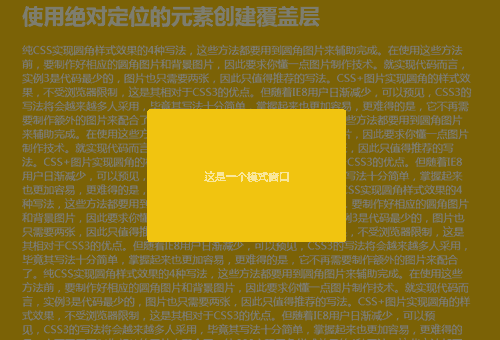
<h1>使用绝对定位的元素创建覆盖层</h1>
纯CSS实现圆角样式效果的4种写法,这些方法都要用到圆角图片来辅助完成。在使用这些方法前,要制作好相应的圆角图片和背景图片,因此要求你懂一点图片制作技术。就实现代码而言,实例3是代码最少的,图片也只需要两张,因此只值得推荐的写法。CSS+图片实现圆角的样式效果,不受浏览器限制,这是其相对于CSS3的优点。但随着IE8用户日渐减少,可以预见,CSS3的写法将会越来越多人采用,毕竟其写法十分简单,掌握起来也更加容易,更难得的是,它不再需要制作额外的图片来配合了。
</div>
</body>
</html>

css创建模式覆盖层
#2 固定位置元素
第二种添加覆盖层的方法与前一种方法非常相似,一样是在标记中使用相同的.overlay元素,但不是绝对定位覆盖,而是给它一个固定的位置,以及一个全宽和全高来覆盖整个视区。因为这个例子中的覆盖是固定的,不管你向下滚动多远,如果我们想要的话,覆盖都会保持在原来的位置,覆盖整个视区。
.overlay {
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 10;
background-color: rgba(0,0,0,0.5);
}
与绝对定位元素(相对于具有位置的容器定位)不同,相对、固定元素是相对于视区定位:
而position:absolute元素的位置和尺寸相对于其包含块,position:fixed元素的位置和尺寸始终相对于初始包含块,这通常是视区:浏览器窗口或纸张的页面框。— W3C Wiki
通常,当使用固定位置时,您不必担心将叠加层div放在标记中的位置。无论您将其放置在何处,它都将获得相对于视区的固定位置,除非您正在转换覆盖层的一个祖先,在这种情况下,转换的元素将为其所有已定位的子体(甚至是那些正在获得固定位置的子体)创建包含块。这一事实让很多开发人员。因此,如果您发现自己修复了一个元素,但结果与预期不符,请检查此固定元素是否是正在转换的元素的后代。
<html>
<head>
<style type="text/css" >
body {
/* general styles */
padding: 30px;
font-family: 'Open Sans', sans-serif;
background: #f1c40f;
color: #fff;
}
/* overlay styles, all needed */
.overlay {
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 100%;
background-color: rgba(0,0,0,0.5);
z-index: 10;
}
/* just some content with arbitrary styles for explanation purposes */
.modal {
width: 300px;
height: 200px;
line-height: 200px;
position: fixed;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -150px;
background-color: #f1c40f;
border-radius: 5px;
text-align: center;
z-index: 11; /* 1px higher than the overlay layer */
}
.content {
margin: 30px;
}
h1 {
font-family: 'Federo', sans-serif;
}
</style>
</head>
<body>
</br>
<div class="overlay"></div>
<div class="modal">这是一个模式窗口</div>
<div class="content">
<h1>使用固定位置元素创建叠加层</h1>
纯CSS实现圆角样式效果的4种写法,这些方法都要用到圆角图片来辅助完成。在使用这些方法前,要制作好相应的圆角图片和背景图片,因此要求你懂一点图片制作技术。就实现代码而言,实例3是代码最少的,图片也只需要两张,因此只值得推荐的写法。CSS+图片实现圆角的样式效果,不受浏览器限制,这是其相对于CSS3的优点。但随着IE8用户日渐减少,可以预见,CSS3的写法将会越来越多人采用,毕竟其写法十分简单,掌握起来也更加容易,更难得的是,它不再需要制作额外的图片来配合了。
</div>
</body>
</html>
同样,使用这种技术,我们在标记中添加一个空元素,这是违反标记语义的。那么,我们该怎样处理呢?
#3 使用伪元素
为了避免在我们的标记中添加空元素,我们可以使用伪元素来创建叠加层。
此技术中的样式和注意事项与之前的样式和注意事项几乎相同,除了不使用类.overlay设置和定位空元素,我们将在body上设置:before或:after伪元素。
html, body {
min-height: 100%;
}
body {
position: relative; /* needed if you position the pseudo-element absolutely */
}
body:after {
content: "";
display: block;
position: fixed; /* could also be absolute */
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 10;
background-color: rgba(0,0,0,0.2);
}
您可以选择绝对地相对于主体定位伪元素,或者给它一个固定的位置。 无论你选择哪种方式,你都必须考虑我们在前两种技术中提到的要点。
<html>
<head>
<style type="text/css" >
body {
/* general styles */
padding: 30px;
font-family: 'Open Sans', sans-serif;
background: #f1c40f;
color: #fff;
}
/* overlay styles, all needed */
body:after {
content: "";
display: block;
position: fixed; /* could also be absolute */
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 10;
background-color: rgba(0,0,0,0.5);
}
/* just some content with arbitrary styles for explanation purposes */
.modal {
width: 300px;
height: 200px;
line-height: 200px;
position: fixed;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -150px;
background-color: #f1c40f;
border-radius: 5px;
text-align: center;
z-index: 11; /* 1px higher than the overlay layer */
}
.content {
margin: 30px;
}
h1 {
font-family: 'Federo', sans-serif;
}
</style>
</head>
<body>
</br>
<div class="modal">这是一个模式窗口</div>
<div class="content">
<h1>使用伪元素创建叠加层</h1>
纯CSS实现圆角样式效果的4种写法,这些方法都要用到圆角图片来辅助完成。在使用这些方法前,要制作好相应的圆角图片和背景图片,因此要求你懂一点图片制作技术。就实现代码而言,实例3是代码最少的,图片也只需要两张,因此只值得推荐的写法。CSS+图片实现圆角的样式效果,不受浏览器限制,这是其相对于CSS3的优点。但随着IE8用户日渐减少,可以预见,CSS3的写法将会越来越多人采用,毕竟其写法十分简单,掌握起来也更加容易,更难得的是,它不再需要制作额外的图片来配合了。
</div>
</body>
</html>



