漂亮的伪元素CSS按钮5个实例代码
作者:admin 时间:2019-9-17 16:18:23 浏览:在本教程中,我将向大家介绍如何只使用一个锚标签和一个强大的CSS,就能创建一个漂亮的按钮。

伪元素CSS按钮
标记
所有这些按钮的结构只需要一个锚标签就可以工作,因为我们将使用::before伪类创建其他元素。
实例一

伪元素CSS按钮:实例一
我认为这是最简单的一个,它有一个非常规则的css。
CSS
首先,我们将给出按钮的一般样式,包括其活动状态。注意相对位置很重要,因为它将帮助我们稍后定位::before元素:
.a_demo_one {
background-color:#ba2323;
padding:10px;
position:relative;
font-family: 'Open Sans', sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
border: solid 1px #831212;
background-image: linear-gradient(bottom, rgb(171,27,27) 0%, rgb(212,51,51) 100%);
border-radius: 5px;
}
.a_demo_one:active {
padding-bottom:9px;
padding-left:10px;
padding-right:10px;
padding-top:11px;
top:1px;
background-image: linear-gradient(bottom, rgb(171,27,27) 100%, rgb(212,51,51) 0%);
}
然后,我们使用::before伪元素创建灰色容器。使用绝对定位来定位我们的元素:
.a_demo_one::before {
background-color:#ccd0d5;
content:"";
display:block;
position:absolute;
width:100%;
height:100%;
padding:8px;
left:-8px;
top:-8px;
z-index:-1;
border-radius: 5px;
box-shadow: inset 0px 1px 1px #909193, 0px 1px 0px #fff;
}
实例二

伪元素CSS按钮:实例二
这一个有点复杂,因为是三维的外观。此按钮不在其“容器”中,但当您单击它时,它将向下移动:
.a_demo_two {
background-color:#6fba26;
padding:10px;
position:relative;
font-family: 'Open Sans', sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
background-image: linear-gradient(bottom, rgb(100,170,30) 0%, rgb(129,212,51) 100%);
box-shadow: inset 0px 1px 0px #b2f17f, 0px 6px 0px #3d6f0d;
border-radius: 5px;
}
.a_demo_two:active {
top:7px;
background-image: linear-gradient(bottom, rgb(100,170,30) 100%, rgb(129,212,51) 0%);
box-shadow: inset 0px 1px 0px #b2f17f, inset 0px -1px 0px #3d6f0d;
color: #156785;
text-shadow: 0px 1px 1px rgba(255,255,255,0.3);
background: rgb(44,160,202);
}
这里有一个棘手的部分:
由于伪元素的位置取决于其父元素,因此一旦父元素向下移动几个像素,就必须向上移动相同数量的像素。
.a_demo_two::before {
background-color:#072239;
content:"";
display:block;
position:absolute;
width:100%;
height:100%;
padding-left:2px;
padding-right:2px;
padding-bottom:4px;
left:-2px;
top:5px;
z-index:-1;
border-radius: 6px;
box-shadow: 0px 1px 0px #fff;
}
.a_demo_two:active::before {
top:-2px;
}
实例三

伪元素CSS按钮:实例三
这是一个分割的按钮,一旦你点击它,它就凹进去。
CSS
在这里,您会注意到一个右边距,这是为了补偿伪元素的宽度。
.a_demo_three {
background-color:#3bb3e0;
font-family: 'Open Sans', sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
position:relative;
padding:10px 20px;
border-left:solid 1px #2ab7ec;
margin-left:35px;
background-image: linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999;
}
.a_demo_three:active {
top:3px;
background-image: linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999;
}
伪元素CSS这样写:
.a_demo_three::before {
content:"·";
width:35px;
max-height:29px;
height:100%;
position:absolute;
display:block;
padding-top:8px;
top:0px;
left:-36px;
font-size:16px;
font-weight:bold;
color:#8fd1ea;
text-shadow:1px 1px 0px #07526e;
border-right:solid 1px #07526e;
background-image: linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ;
}
.a_demo_three:active::before {
top:-3px;
box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ;
}
实例四

伪元素CSS按钮:实例四
这次,我们将使用伪元素作为指针,使用一个图像作为背景。
CSS
.a_demo_four {
background-color:#4b3f39;
font-family: 'Open Sans', sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
position:relative;
padding:10px 20px;
padding-right:50px;
background-image: linear-gradient(bottom, rgb(62,51,46) 0%, rgb(101,86,78) 100%);
border-radius: 5px;
box-shadow: inset 0px 1px 0px #9e8d84, 0px 5px 0px 0px #322620, 0px 10px 5px #999;
}
.a_demo_four:active {
top:3px;
background-image: linear-gradient(bottom, rgb(62,51,46) 100%, rgb(101,86,78) 0%);
box-shadow: inset 0px 1px 0px #9e8d84, 0px 2px 0px 0px #322620, 0px 5px 3px #999;
}
.a_demo_four::before {
background-color:#322620;
background-image:url(../images/right_arrow.png); /* 图像背景 */
background-repeat:no-repeat;
background-position:center center;
content:"";
width:20px;
height:20px;
position:absolute;
right:15px;
top:50%;
margin-top:-9px;
border-radius: 50%;
box-shadow: inset 0px 1px 0px #19120f, 0px 1px 0px #827066;
}
.a_demo_four:active::before {
top:50%;
margin-top:-12px;
box-shadow: inset 0px 1px 0px #827066, 0px 3px 0px #19120f, 0px 6px 3px #382e29;
}
实例五

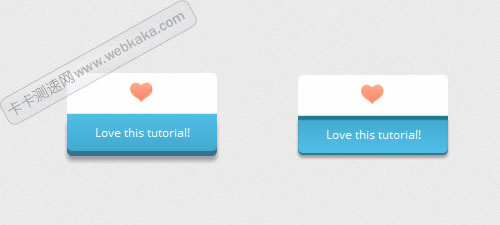
伪元素CSS按钮:实例五
这个例子有点俗气,但是你可以用很多有用的方式来使用它。
CSS
.a_demo_five {
background-color:#9827d3;
width:150px;
display:inline-block;
font-family: 'Open Sans', sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
position:relative;
margin-top:40px;
padding-bottom:10px;
padding-top:10px;
background-image: linear-gradient(bottom, rgb(168,48,232) 100%, rgb(141,32,196) 0%);
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
box-shadow: inset 0px 1px 0px #ca73f8, 0px 5px 0px 0px #6a1099, 0px 10px 5px #999;
}
.a_demo_five:active {
top:3px;
background-image: linear-gradient(bottom, rgb(168,48,232) 0%, rgb(141,32,196) 100%);
box-shadow: inset 0px 4px 1px #7215a3, 0px 2px 0px 0px #6a1099, 0px 5px 3px #999;
}
.a_demo_five::before {
background-color:#fff;
background-image:url(../images/heart.gif);
background-repeat:no-repeat;
background-position:center center;
border-left:solid 1px #CCC;
border-top:solid 1px #CCC;
border-right:solid 1px #CCC;
content:"";
width:148px;
height:40px;
position:absolute;
top:-30px;
left:0px;
margin-top:-11px;
z-index:-1;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
.a_demo_five:active::before {
top: -33px;
box-shadow: 0px 3px 0px #ccc;
}
最后
感谢您阅读本教程,我希望您觉得它有用。



