很好看的css3动画按钮鼠标悬停效果【2个实例】
作者:admin 时间:2019-9-19 22:35:9 浏览:前一篇文章我介绍了5个悬停效果非常漂亮的css3动画按钮实例,本文将再通过2个实例介绍悬停效果很酷的css3实现的动画按钮。
实例一

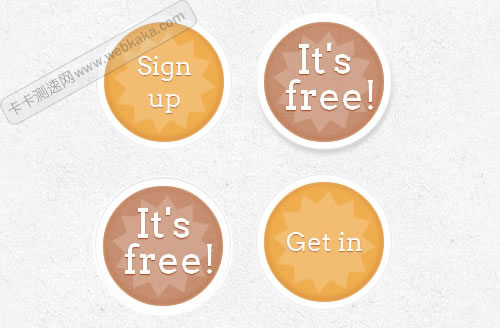
实例一:css3实现的动画按钮
我们做一个有星星的圆形按钮!当然,我们会让星星在悬停(hover)时旋转(伴随着微弱的震动)并显示其他文本。
标记
我们的按钮链接有三个span。最后一个是悬停(hover)时显示的隐藏文本。
<a href="#" class="a-btn">
<span></span>
<span>Sign up</span>
<span>It's free!</span>
</a>
CSS
在这个例子中,我们将使用一些nth-child。因为我们有3个span,所以我们需要将它们称为.a-btn span:nth-child(1), .a-btn span:nth-child(2) 和 .a-btn span:nth-child(3)。
我们将使按钮变成圆形,并添加一些非常漂亮的框阴影。为了使主文本垂直居中,我们将其显示设置为表格单元格。星星和隐藏的文字将绝对定位。
.a-btn{
width: 120px;
height: 120px;
border-radius: 50%;
display: block;
margin: 20px;
float: left;
background: #f0ad4e;
position: relative;
box-shadow:
0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset,
0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset,
0px 0px 0px 7px #fff,
0px 0px 1px 8px rgba(188, 188, 188, 0.4),
0px 0px 0px 9px #fff;
transition: all 0.3s linear;
}
.a-btn span{
display: table-cell;
width: 80px;
height: 80px;
padding: 20px;
text-align: center;
vertical-align: middle;
font-size: 26px;
color: #fff;
text-shadow: 0px 1px 1px #A03F16;
font-family: "Arvo", "Myriad Pro", "Trebuchet MS", sans-serif;
transition: all 0.3s linear;
}
.a-btn span:nth-child(1),
.a-btn span:nth-child(3){
position: absolute;
top: 0px;
left: 0px;
font-size: 40px;
line-height: 36px;
opacity: 0;
}
.a-btn span:nth-child(1){
background: transparent url(../images/star.png) no-repeat center center;
opacity: 0.2;
}
悬停(hover)时,我们将更改按钮的框阴影,使其看起来被抬起。隐藏文本将淡入,我们将对初始文本应用弹出动画。我们将对星星应用旋转动画:
.a-btn:hover{
background: rgba(170, 77, 27, 0.6);
box-shadow:
0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset,
0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset,
0px 0px 0px 7px #fff,
1px 4px 5px 8px rgba(188, 188, 188, 0.6),
0px 0px 0px 9px #fff;
}
.a-btn:hover span:nth-child(3){
opacity: 1;
}
.a-btn:hover span:nth-child(2){
transform: scale(0);
opacity: 0;
}
.a-btn:hover span:nth-child(1){
animation: rotate 1s linear;
}
让我们在单击按钮时使其看起来被按下:
.a-btn:active{
box-shadow:
0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset,
0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset,
0px 0px 0px 7px #fff,
0px -1px 0px 8px rgba(188, 188, 188, 0.3),
0px 0px 0px 10px #fff;
}
.a-btn:active span:nth-child(2){
color: rgba(170, 77, 27, 0.8);
text-shadow: 0px 1px 1px rgba(255, 255, 255, 0.6);
}
旋转/跳动动画如下所示:
@-webkit-keyframes rotate{
0% { transform: scale(1) rotate(0);}
50% { transform: scale(0.5) rotate(180deg);}
100% { transform: scale(1) rotate(360deg);}
}
实例二

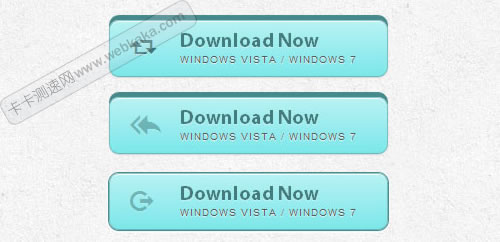
实例二:css3实现的动画按钮
在本例子中,我们将使用一些漂亮的框阴影创建一个三维外观。
标记
该结构将由按钮链接内部的3个span元素组成。
<a href="#" class="a-btn">
<span class="a-btn-symbol">J</span>
<span class="a-btn-text">Download Now</span>
<span class="a-btn-slide-text">Windows Vista / Windows 7</span>
</a>
CSS
.a-btn{
border-radius: 10px;
padding: 10px 30px 10px 70px;
position: relative;
float:left;
display: block;
overflow: hidden;
margin: 10px;
background: linear-gradient(top, #b7f2f4 0%,#7ce7ea 100%);
border: 1px solid #90c6c8;
border-color: #90c6c8 #78bdc0 #65b6ba;
box-shadow:
0px -5px 0px 0px #458a8c,
0 1px 1px #d5d5d5,
0 1px 0 rgba(255,255,255,0.8) inset;
transition: all 0.2s linear;
}
.a-btn-symbol{
font-family: 'WebSymbolsRegular', cursive;
color: #437b7d;
text-shadow: 0 1px 0 #bef3f5;
font-size: 20px;
position:absolute;
left: 20px;
width: 20px;
text-align: center;
line-height: 32px;
transition: all 0.3s ease-in-out;
}
.a-btn-text{
font-size: 20px;
color: #437b7d;
text-shadow: 0 1px 0 #bef3f5;
line-height: 16px;
font-weight: bold;
font-family: "Myriad Pro", "Trebuchet MS", sans-serif;
display: block;
}
.a-btn-slide-text{
font-family: Arial, sans-serif;
font-size: 10px;
letter-spacing: 1px;
text-transform: uppercase;
color: #555;
text-shadow: 0px 1px 1px rgba(255,255,255,0.9);
}
悬停时,我们将放大按钮并旋转小图标:
.a-btn:hover{
transform: scale(1.05);
}
.a-btn:hover .a-btn-symbol{
opacity: 0.5;
transform: rotate(360deg);
}
单击按钮时,我们将使按钮变小并通过调整框阴影来按下:
.a-btn:active{
transform: scale(0.95);
box-shadow:
0px 0px 0px 1px #458a8c,
0 1px 1px #d5d5d5, inset 0 1px 0 rgba(255,255,255,0.8),
0px 1px 1px 2px #fff;
}
本文介绍了2个css3动画按钮实例,前一篇文章我还介绍了5个css3动画按钮实例,同样悬停效果做得非常漂亮。
- 站长推荐



