漂亮的注册和登录切换表单【html5和css3实现】
作者:admin 时间:2019-9-23 10:56:5 浏览:本文是关于如何使用HTML5和CSS3创建切换登录和注册表单的教程。

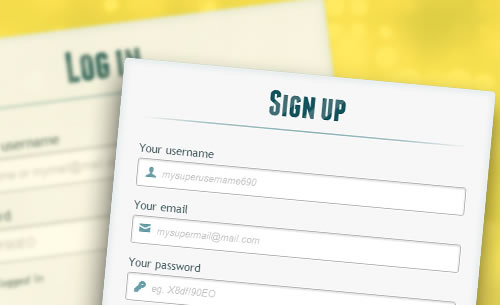
登录和注册表单
在本教程中,我们将创建两个html5表单,使用css3伪类:target在登录和注册之间切换。我们将使用css3和图标字体来设计它的样式。
HTML
在html中,我们将同时放置两个表单,用css隐藏第二个表单。这是代码:
<div id="container_demo" >
<a class="hiddenanchor" id="toregister"></a>
<a class="hiddenanchor" id="tologin"></a>
<div id="wrapper">
<div id="login" class="animate form">
<form action="mysuperscript.php" autocomplete="on">
<h1>Log in</h1>
<p>
<label for="username" class="uname" data-icon="u" > Your email or username </label>
<input id="username" name="username" required="required" type="text" placeholder="myusername or mymail@mail.com"/>
</p>
<p>
<label for="password" class="youpasswd" data-icon="p"> Your password </label>
<input id="password" name="password" required="required" type="password" placeholder="eg. X8df!90EO" />
</p>
<p class="keeplogin">
<input type="checkbox" name="loginkeeping" id="loginkeeping" value="loginkeeping" />
<label for="loginkeeping">Keep me logged in</label>
</p>
<p class="login button">
<input type="submit" value="Login" />
</p>
<p class="change_link">
Not a member yet ?
<a href="#toregister" class="to_register">Join us</a>
</p>
</form>
</div>
<div id="register" class="animate form">
<form action="mysuperscript.php" autocomplete="on">
<h1> Sign up </h1>
<p>
<label for="usernamesignup" class="uname" data-icon="u">Your username</label>
<input id="usernamesignup" name="usernamesignup" required="required" type="text" placeholder="mysuperusername690" />
</p>
<p>
<label for="emailsignup" class="youmail" data-icon="e" > Your email</label>
<input id="emailsignup" name="emailsignup" required="required" type="email" placeholder="mysupermail@mail.com"/>
</p>
<p>
<label for="passwordsignup" class="youpasswd" data-icon="p">Your password </label>
<input id="passwordsignup" name="passwordsignup" required="required" type="password" placeholder="eg. X8df!90EO"/>
</p>
<p>
<label for="passwordsignup_confirm" class="youpasswd" data-icon="p">Please confirm your password </label>
<input id="passwordsignup_confirm" name="passwordsignup_confirm" required="required" type="password" placeholder="eg. X8df!90EO"/>
</p>
<p class="signin button">
<input type="submit" value="Sign up"/>
</p>
<p class="change_link">
Already a member ?
<a href="#tologin" class="to_register"> Go and log in </a>
</p>
</form>
</div>
</div>
</div>
我们在这里添加了一些HTML5的优点,并使用了一些新的输入。输入type=password会自动隐藏用户键入的内容,并用圆点替换(取决于浏览器),输入type=email允许浏览器检查用户输入的内容是否具有有效电子邮件地址的格式。我们还使用了require=required属性;支持此属性的浏览器在填充此字段(不需要javascript)之前不会允许用户提交表单。
autocomplete=on属性将根据先前的用户输入预先填充值。我们还为输入使用了一些很好的占位符,当输入未被填充时,这些占位符将显示一些指导值。
现在是两个棘手的部分。您可能已经注意到表单顶部的两个链接。这是一个小技巧,可以让我们的表单在使用锚时表现良好,这样当我们单击切换链接并触发:target伪类时,它就不会在长页面上“跳跃”。
第二个小技巧是使用图标字体。我们将使用数据属性来显示图标。通过在html中使用相应的字符设置data-icon="icon_character",我们只需要一个css属性选择器来设置所有图标的样式。
CSS
本教程使用了一些高级的css3技巧,这些技巧可能不适用于所有浏览器。我们开始吧。
使用css3设置两个窗体的样式
首先,让我们给两个表单一些容器的通用样式。
#subscribe,
#login{
position: absolute;
top: 0px;
width: 88%;
padding: 18px 6% 60px 6%;
margin: 0 0 35px 0;
background: rgb(247, 247, 247);
border: 1px solid rgba(147, 184, 189,0.8);
box-shadow:
0pt 2px 5px rgba(105, 108, 109, 0.7),
0px 0px 8px 5px rgba(208, 223, 226, 0.4) inset;
border-radius: 5px;
}
#login{
z-index: 22;
}
我们添加了一个由两个阴影组成的漂亮的长方体阴影:一个用于创建内部蓝色的阴影和一个外部阴影。我们再解释一下z-index。
在下面,我们将使用一些背景剪辑设置标题的样式:
/**** general text styling ****/
#wrapper h1{
font-size: 48px;
color: rgb(6, 106, 117);
padding: 2px 0 10px 0;
font-family: 'FranchiseRegular','Arial Narrow',Arial,sans-serif;
font-weight: bold;
text-align: center;
padding-bottom: 30px;
}
/** For the moment only webkit supports the background-clip:text; */
#wrapper h1{
background:
-webkit-repeating-linear-gradient(-45deg,
rgb(18, 83, 93) ,
rgb(18, 83, 93) 20px,
rgb(64, 111, 118) 20px,
rgb(64, 111, 118) 40px,
rgb(18, 83, 93) 40px);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
#wrapper h1:after{
content:' ';
display:block;
width:100%;
height:2px;
margin-top:10px;
background:
linear-gradient(left,
rgba(147,184,189,0) 0%,
rgba(147,184,189,0.8) 20%,
rgba(147,184,189,1) 53%,
rgba(147,184,189,0.8) 79%,
rgba(147,184,189,0) 100%);
}
请注意,目前只有webkit浏览器支持background-clip: text,因此我们将在此处为webkit创建一个剥离的背景,并将其剪切到文本中以将条纹添加到h1标题。
在:after伪类的帮助下,我们还在标题下创建了一条渐消线。我们使用2倍的高度渐变,并在两端将背景淡入0不透明度。
输入的样式
现在让我们来设计我们的输入,并给它们一个更好的外观。
/**** advanced input styling ****/
/* placeholder */
::-webkit-input-placeholder {
color: rgb(190, 188, 188);
font-style: italic;
}
input:-moz-placeholder,
textarea:-moz-placeholder{
color: rgb(190, 188, 188);
font-style: italic;
}
input {
outline: none;
}
首先我们设置输入的样式,并删除outline,但是这里要小心,outline可帮助用户知道哪些输入是焦点,所以如果删除它,应该为输入提供一些:active和:focus状态。
/* all the input except submit and checkbox */
#wrapper input:not([type="checkbox"]){
width: 92%;
margin-top: 4px;
padding: 10px 5px 10px 32px;
border: 1px solid rgb(178, 178, 178);
box-sizing : content-box;
border-radius: 3px;
box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset;
transition: all 0.2s linear;
}
#wrapper input:not([type="checkbox"]):active,
#wrapper input:not([type="checkbox"]):focus{
border: 1px solid rgba(91, 90, 90, 0.7);
background: rgba(238, 236, 240, 0.2);
box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.9) inset;
}
在这里,我们使用:而不是伪类来设置所有输入的样式,复选框除外。我提供了一个:focus和:active,因为我决定删除outline。
图标字体
现在有趣的是:图标字体。因为我们不能使用:before和:after在输入的伪类之后,我们必须稍作技巧:将把图标添加到标签中,然后把它放在输入中。我用的是Fontomas库,里面有一些漂亮的图标。您可以重新排列它们以将图标设置为特定的字母。还记得数据图标属性吗?你应该把信放在那里。我用data-icon=’u’ 表示用户,'e'表示电子邮件,'p'表示密码。一旦我选择了字母,我就下载了字体,并使用Fontsquirrel字体生成器将其转换为与@font-face兼容的格式。
@font-face {
font-family: 'FontomasCustomRegular';
src: url('fonts/fontomas-webfont.eot');
src: url('fonts/fontomas-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/fontomas-webfont.woff') format('woff'),
url('fonts/fontomas-webfont.ttf') format('truetype'),
url('fonts/fontomas-webfont.svg#FontomasCustomRegular') format('svg');
font-weight: normal;
font-style: normal;
}
/** the magic icon trick ! **/
[data-icon]:after {
content: attr(data-icon);
font-family: 'FontomasCustomRegular';
color: rgb(106, 159, 171);
position: absolute;
left: 10px;
top: 35px;
width: 30px;
}
是的,就是这样,你不需要为每个图标都有一个类。我们使用content: attr(data-icon)从data-icon属性中检索字母,因此我们只需要声明字体,选择一个好的颜色并定位它。
提交按钮的样式
现在让我们为这两个表单设置提交按钮的样式。
/*styling both submit buttons */
#wrapper p.button input{
width: 30%;
cursor: pointer;
background: rgb(61, 157, 179);
padding: 8px 5px;
font-family: 'BebasNeueRegular','Arial Narrow',Arial,sans-serif;
color: #fff;
font-size: 24px;
border: 1px solid rgb(28, 108, 122);
margin-bottom: 10px;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);
border-radius: 3px;
box-shadow:
0px 1px 6px 4px rgba(0, 0, 0, 0.07) inset,
0px 0px 0px 3px rgb(254, 254, 254),
0px 5px 3px 3px rgb(210, 210, 210);
transition: all 0.2s linear;
}
#wrapper p.button input:hover{
background: rgb(74, 179, 198);
}
#wrapper p.button input:active,
#wrapper p.button input:focus{
background: rgb(40, 137, 154);
position: relative;
top: 1px;
border: 1px solid rgb(12, 76, 87);
box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.2) inset;
}
p.login.button,
p.signin.button{
text-align: right;
margin: 5px 0;
}
这里的技巧是使用框阴影来创建一些额外的边界。您只能使用一个边框,但要尽可能多的框阴影。我们将使用长度值创建一个白色边框,3px宽,没有模糊。
复选框的样式
然后我们将设置复选框的样式,这里没有什么特别的:
/* styling the checkbox "keep me logged in"*/
.keeplogin{
margin-top: -5px;
}
.keeplogin input,
.keeplogin label{
display: inline-block;
font-size: 12px;
font-style: italic;
}
.keeplogin input#loginkeeping{
margin-right: 5px;
}
.keeplogin label{
width: 80%;
}
表单底部的样式
我们将使用重复的线性渐变设置表单底部的样式,以创建条纹背景。
p.change_link{
position: absolute;
color: rgb(127, 124, 124);
left: 0px;
height: 20px;
width: 440px;
padding: 17px 30px 20px 30px;
font-size: 16px ;
text-align: right;
border-top: 1px solid rgb(219, 229, 232);
border-radius: 0 0 5px 5px;
background: rgb(225, 234, 235);
background: repeating-linear-gradient(-45deg,
rgb(247, 247, 247) ,
rgb(247, 247, 247) 15px,
rgb(225, 234, 235) 15px,
rgb(225, 234, 235) 30px,
rgb(247, 247, 247) 30px
);
}
#wrapper p.change_link a {
display: inline-block;
font-weight: bold;
background: rgb(247, 248, 241);
padding: 2px 6px;
color: rgb(29, 162, 193);
margin-left: 10px;
text-decoration: none;
border-radius: 4px;
border: 1px solid rgb(203, 213, 214);
transition: all 0.4s linear;
}
#wrapper p.change_link a:hover {
color: rgb(57, 191, 215);
background: rgb(247, 247, 247);
border: 1px solid rgb(74, 179, 198);
}
#wrapper p.change_link a:active{
position: relative;
top: 1px;
}
表单切换动画制作
现在我们有了两个很好的表单,但我们希望一次只显示一个。现在是制作动画的时候了!!
首先要做的是通过将不透明度设置为0来隐藏第二个窗体:
#register{
z-index: 21;
opacity: 0;
}
还记得我们的登录表单的z-index是22吗?我们将给第二个表单21的z-index,把它放在登录表单的“下面”。
现在真正好的部分是:使用:target伪类切换表单。你真正需要了解的是:target,我们将使用锚来进行转换。锚链接的正常行为是跳转到页面中的目标。但我们不想跳到任何地方,我们只想切换表单。
下面是我们使用页面顶部两个链接的技巧:我们并没有直接链接到第二个表单,而是将这两个链接放在页面顶部并设置display: none。这样可以避免页面跳转。
#toregister:target ~ #wrapper #register,
#tologin:target ~ #wrapper #login{
z-index: 22;
animation-name: fadeInLeft;
animation-delay: .1s;
}
这就是发生的事情:当我们点击“Join us”按钮时,我们触发注册。然后,我们使用同级选择器~查找#register来制作动画。我们使用一个叫做fadeInLeft的动画。由于我们使用0不透明度“隐藏”窗体,我们将使用淡入的动画使其显示出来。我们还更改了z-index,使其显示在另一个表单的顶部。
另一种情况也是如此。
这是动画的代码。
.animate{
animation-duration: 0.5s;
animation-timing-function: ease;
animation-fill-mode: both;
}
@keyframes fadeInLeft {
0% {
opacity: 0;
transform: translateX(-20px);
}
100% {
opacity: 1;
transform: translateX(0);
}
}
正在“消失”的表单将有另一个动画,该动画将使其淡出到左侧:
#toregister:target ~ #wrapper #login,
#tologin:target ~ #wrapper #register{
animation-name: fadeOutLeftBig;
}
@keyframes fadeOutLeft {
0% {
opacity: 1;
transform: translateX(0);
}
100% {
opacity: 0;
transform: translateX(-20px);
}
}
好了,希望大家喜欢这个教程!



