blockquote p css无效,让blockquote p不缩进的方法
作者:admin 时间:2020-2-8 15:59:57 浏览:文章段落通常是首行缩进2格,实现起来很简单,只需设置一下段落标签p的css即可。
p {
text-indent: 2em; /* 每个P段落,首行空出两个空格,即缩进两个字符 */
}
blockquote是文字引用标签,若引用文字不再需要首行缩进2格,下面的写法是无效的:
blockquote p {
text-indent: 0em; /* 这样设置是无效的 */
}
blockquote p css无效,若p已设置全局css首行缩进2格,那么要让blockquote p不缩进2格,要怎样写呢?使用下面的css即可:
blockquote p {
display: inline; /* 这样设置后,前面设置p的css属性 padding margin 都无效了 */
}
请看下面HTML代码及最终显示效果。
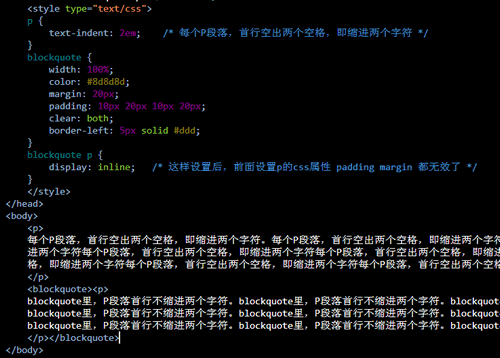
HTML代码

让blockquote p不缩进2格
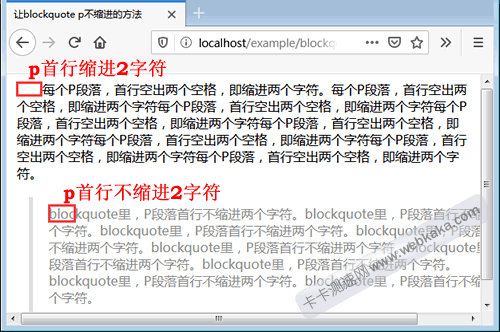
显示效果

blockquote p不缩进2格
知识扩充:inline(内联元素)
CSS--inline(内联元素),不能设置width,height,竖直方向的margin,padding没有,也不能设置。
内联元素(inline element)
a - 锚点
abbr - 缩写
acronym - 首字
b - 粗体(不推荐)
bdo - bidi override
big - 大字体
br - 换行
cite - 引用
code - 计算机代码(在引用源码的时候需要)
dfn - 定义字段
em - 强调
font - 字体设定(不推荐)
i - 斜体
img - 图片
input - 输入框
kbd - 定义键盘文本
label - 表格标签
q - 短引用
s - 中划线(不推荐)
samp - 定义范例计算机代码
select - 项目选择
small - 小字体文本
span - 常用内联容器,定义文本内区块
strike - 中划线
strong - 粗体强调
sub - 下标
sup - 上标
textarea - 多行文本输入框
tt - 电传文本
u - 下划线
var - 定义变量



