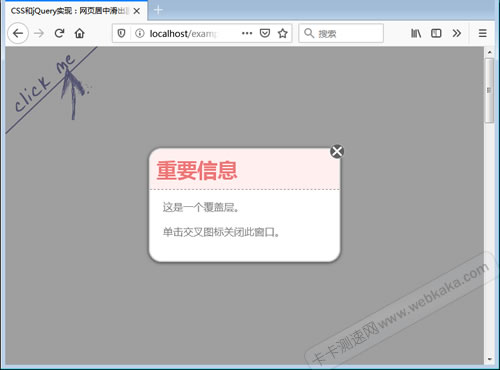
点击按钮网页居中滑出覆盖层和消息提示盒子
作者:admin 时间:2020-2-12 20:40:19 浏览:本文介绍一个很常见的点击按钮后,网页居中滑出覆盖层和消息提示盒子的实例。

点击按钮网页居中滑出覆盖层和消息提示盒子
完整HTML代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>CSS和jQuery实现:网页居中滑出覆盖层</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<style>
body{
font-family:Arial;
height:2000px;
}
.header
{
width:600px;
height:56px;
position:absolute;
top:0px;
left:25%;
background:#fff url(title.png) no-repeat top left;
}
a.back{
width:256px;
height:73px;
position:fixed;
bottom:15px;
right:15px;
background:#fff url(codrops_back.png) no-repeat top left;
z-index:1;
cursor:pointer;
}
a.activator{
width:153px;
height:150px;
position:absolute;
top:0px;
left:0px;
background:#fff url(clickme.png) no-repeat top left;
z-index:1;
cursor:pointer;
}
/* 覆盖层和消息盒子样式 */
.overlay{
background:transparent url(images/overlay.png) repeat top left;
position:fixed;
top:0px;
bottom:0px;
left:0px;
right:0px;
z-index:100;
}
.box{
position:fixed;
top:-200px;
left:30%;
right:30%;
background-color:#fff;
color:#7F7F7F;
padding:20px;
border:2px solid #ccc;
-moz-border-radius: 20px;
-webkit-border-radius:20px;
-khtml-border-radius:20px;
-moz-box-shadow: 0 1px 5px #333;
-webkit-box-shadow: 0 1px 5px #333;
z-index:101;
}
.box h1{
border-bottom: 1px dashed #7F7F7F;
margin:-20px -20px 0px -20px;
padding:10px;
background-color:#FFEFEF;
color:#EF7777;
-moz-border-radius:20px 20px 0px 0px;
-webkit-border-top-left-radius: 20px;
-webkit-border-top-right-radius: 20px;
-khtml-border-top-left-radius: 20px;
-khtml-border-top-right-radius: 20px;
}
a.boxclose{
float:right;
width:26px;
height:26px;
background:transparent url(images/cancel.png) repeat top left;
margin-top:-30px;
margin-right:-30px;
cursor:pointer;
}
</style>
<body>
<div class="content">
<!-- The activator -->
<a class="activator" id="activator"></a>
</div>
<!-- 覆盖层和盒子 -->
<div class="overlay" id="overlay" style="display:none;"></div>
<div class="box" id="box">
<a class="boxclose" id="boxclose"></a>
<h1>重要信息</h1>
<p>
这是一个覆盖层。<br><br>单击交叉图标关闭此窗口。
</p>
</div>
<!-- The JavaScript -->
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function() {
$('#activator').click(function(){
$('#overlay').fadeIn('fast',function(){
$('#box').animate({'top':'160px'},500);
});
});
$('#boxclose').click(function(){
$('#box').animate({'top':'-200px'},500,function(){
$('#overlay').fadeOut('fast');
});
});
});
</script>
</body>
</html>
解释:
1、点击按钮
点击按钮的id是activator:
<div class="content">
<!-- The activator -->
<a class="activator" id="activator"></a>
</div>
jquery对应的点击事件写法:
$('#activator').click(function(){
$('#overlay').fadeIn('fast',function(){
$('#box').animate({'top':'160px'},500);
});
});2、关闭按钮
关闭按钮的id是boxclose:
<a class="boxclose" id="boxclose"></a>
jquery对应的点击事件写法:
$('#boxclose').click(function(){
$('#box').animate({'top':'-200px'},500,function(){
$('#overlay').fadeOut('fast');
});
});3、消息盒子
消息盒子的html:
<div class="box" id="box">
<a class="boxclose" id="boxclose"></a>
<h1>重要信息</h1>
<p>
这是一个覆盖层。<br><br>单击交叉图标关闭此窗口。
</p>
</div>
您可能对以下文章也感兴趣
相关文章
x



