表格(Table)固定第一列,其余列可水平滚动【实例源码】
作者:admin 时间:2020-2-17 20:11:4 浏览:有时候表格数据展示需要左右水平滚动表格列,但是第一列可能是主体列需要固定起来,因此就有了本文介绍的实例——表格(Table)固定第一列,其余列可水平滚动。

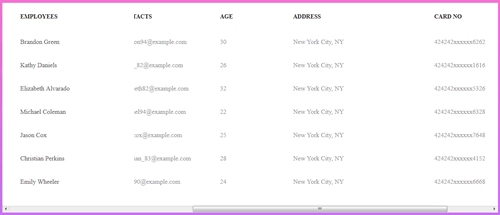
表格(Table)固定第一列,其余列可水平滚动
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<title>表格固定第一列</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body,
html {
height: 100%;
font-family: sans-serif;
}
.limiter {
width: 100%;
margin: 0 auto;
background: #fa71cd;
background: -webkit-linear-gradient(bottom, #c471f5, #fa71cd);
background: -o-linear-gradient(bottom, #c471f5, #fa71cd);
background: -moz-linear-gradient(bottom, #c471f5, #fa71cd);
background: linear-gradient(bottom, #c471f5, #fa71cd);
}
.container-table100 {
max-width: 1366px;
margin: 0 auto;
min-height: 100vh;
display: -webkit-box;
display: -webkit-flex;
display: -moz-box;
display: -ms-flexbox;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
padding: 33px 100px;
}
.wrap-table100 {
width: 100%;
}
/*//////////////////////////////////////////////////////////////////
[ Table ]*/
.table100 {
background-color: #fff;
}
table {
width: 100%;
}
th {
font-weight: bold;
text-align: left;
padding-right: 10px;
}
td {
font-weight: unset;
padding-right: 10px;
}
.column1 {
width: 100%;
padding-left: 40px;
}
.column2 {
width: 225px;
padding-left: 55px;
}
.column3 {
width: 205px;
}
.column4 {
width: 195px;
}
.column5 {
width: 235px;
}
.column6 {
width: 170px;
}
.column7 {
width: 330px;
}
.column8 {
width: 305px;
}
.table100 th {
padding-top: 21px;
padding-bottom: 21px;
}
.table100 td {
padding-top: 16px;
padding-bottom: 16px;
}
/*==================================================================
[ Fix col ]*/
.table100 {
width: 100%;
position: relative;
}
.table100-firstcol {
background-color: #fff;
position: absolute;
z-index: 1000;
width: 310px;
top: 0;
left: 0;
}
.table100-firstcol table {
background-color: #fff;
}
.wrap-table100-nextcols {
width: 100%;
overflow: auto;
padding-left: 310px;
padding-bottom: 28px;
}
.table100-nextcols table {
table-layout: fixed;
}
.shadow-table100-firstcol {
box-shadow: 8px 0px 10px 0px rgba(0, 0, 0, 0.05);
-moz-box-shadow: 8px 0px 10px 0px rgba(0, 0, 0, 0.05);
-webkit-box-shadow: 8px 0px 10px 0px rgba(0, 0, 0, 0.05);
-o-box-shadow: 8px 0px 10px 0px rgba(0, 0, 0, 0.05);
-ms-box-shadow: 8px 0px 10px 0px rgba(0, 0, 0, 0.05);
}
.table100-firstcol table {
background-color: transparent;
}
/*==================================================================
[ Ver1 ]*/
.table100.ver1 th {
font-family: Roboto-Bold;
font-size: 14px;
color: #333333;
line-height: 1.4;
text-transform: uppercase;
}
.table100.ver1 td {
font-family: Roboto-Medium;
font-size: 15px;
line-height: 1.4;
}
.table100.ver1 .table100-firstcol td {
color: #666666;
}
.table100.ver1 .table100-nextcols td {
color: #999999;
}
.table100.ver1 tr {
border-bottom: 1px solid #f2f2f2;
}
</style>
</head>
<body>
<div class="limiter">
<div class="container-table100">
<div class="wrap-table100">
<div class="table100 ver1">
<div class="table100-firstcol">
<table>
<thead>
<tr class="row100 head">
<th class="cell100 column1">Employees</th>
</tr>
</thead>
<tbody>
<tr class="row100 body">
<td class="cell100 column1">Brandon Green</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Kathy Daniels</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Elizabeth Alvarado</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Michael Coleman</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Jason Cox</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Christian Perkins</td>
</tr>
<tr class="row100 body">
<td class="cell100 column1">Emily Wheeler</td>
</tr>
</tbody>
</table>
</div>
<div class="wrap-table100-nextcols js-pscroll">
<div class="table100-nextcols">
<table>
<thead>
<tr class="row100 head">
<th class="cell100 column2">Position</th>
<th class="cell100 column3">Start date</th>
<th class="cell100 column4">Last Activity</th>
<th class="cell100 column5">Contacts</th>
<th class="cell100 column6">Age</th>
<th class="cell100 column7">Address</th>
<th class="cell100 column8">Card No</th>
</tr>
</thead>
<tbody>
<tr class="row100 body">
<td class="cell100 column2">CMO</td>
<td class="cell100 column3">16 Nov 2012</td>
<td class="cell100 column4">16 Nov 2017</td>
<td class="cell100 column5">brandon94@example.com</td>
<td class="cell100 column6">30</td>
<td class="cell100 column7">New York City, NY</td>
<td class="cell100 column8">424242xxxxxx6262</td>
</tr>
<tr class="row100 body">
<td class="cell100 column2">Marketing</td>
<td class="cell100 column3">16 Nov 2015</td>
<td class="cell100 column4">30 Nov 2017</td>
<td class="cell100 column5">kathy_82@example.com</td>
<td class="cell100 column6">26</td>
<td class="cell100 column7">New York City, NY</td>
<td class="cell100 column8">424242xxxxxx1616</td>
</tr>
<tr class="row100 body">
<td class="cell100 column2">CFO</td>
<td class="cell100 column3">16 Nov 2013</td>
<td class="cell100 column4">30 Nov 2017</td>
<td class="cell100 column5">elizabeth82@example.com</td>
<td class="cell100 column6">32</td>
<td class="cell100 column7">New York City, NY</td>
<td class="cell100 column8">424242xxxxxx5326</td>
</tr>
<tr class="row100 body">
<td class="cell100 column2">Designer</td>
<td class="cell100 column3">16 Nov 2013</td>
<td class="cell100 column4">30 Nov 2017</td>
<td class="cell100 column5">michael94@example.com</td>
<td class="cell100 column6">22</td>
<td class="cell100 column7">New York City, NY</td>
<td class="cell100 column8">424242xxxxxx6328</td>
</tr>
<tr class="row100 body">
<td class="cell100 column2">Developer</td>
<td class="cell100 column3">16 Nov 2017</td>
<td class="cell100 column4">30 Nov 2017</td>
<td class="cell100 column5">jasoncox@example.com</td>
<td class="cell100 column6">25</td>
<td class="cell100 column7">New York City, NY</td>
<td class="cell100 column8">424242xxxxxx7648</td>
</tr>
<tr class="row100 body">
<td class="cell100 column2">Sale</td>
<td class="cell100 column3">16 Nov 2016</td>
<td class="cell100 column4">30 Nov 2017</td>
<td class="cell100 column5">christian_83@example.com</td>
<td class="cell100 column6">28</td>
<td class="cell100 column7">New York City, NY</td>
<td class="cell100 column8">424242xxxxxx4152</td>
</tr>
<tr class="row100 body">
<td class="cell100 column2">Support</td>
<td class="cell100 column3">16 Nov 2013</td>
<td class="cell100 column4">30 Nov 2017</td>
<td class="cell100 column5">emily90@example.com</td>
<td class="cell100 column6">24</td>
<td class="cell100 column7">New York City, NY</td>
<td class="cell100 column8">424242xxxxxx6668</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
相关文章推荐
相关文章
x



