Table表格td之间有空隙?你少设了border-collapse
作者:admin 时间:2020-2-22 0:16:26 浏览:一个表格(table),当你设置了table和td的border宽度之后,你会发现单元格td与td之间有一点空隙,看起来整个表格不够紧凑美观,如下图这样:

表格td与td之间有空隙
这个表格的html代码这样:
<!DOCTYPE html>
<html lang="en">
<head>
<title>加边框的表格(Bordered Table)</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
html {
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
body {
margin: 10px;
}
table {
border:solid 1px #cccccc;
}
td,th {
padding: 5px;
border:solid 1px #cccccc;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>#</th>
<th>Make</th>
<th>Model</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Honda</td>
<td>Accord</td>
<td>2009</td>
</tr>
<tr>
<td>2</td>
<td>Toyota</td>
<td>Camry</td>
<td>2012</td>
</tr>
<tr>
<td>3</td>
<td>Hyundai</td>
<td>Elantra</td>
<td>2010</td>
</tr>
</tbody>
</table>
</body>
</html>
通常情况下,我们要把td之间的空隙去掉,呈现如下图这样的表格,这样的表格看起来更加美观紧凑:

把表格td之间的空隙去掉
我们要如何设置它的css呢?其实只需把table的css改成这样即可:
table {
border:solid 1px #cccccc;
border-collapse: collapse;
border-spacing: 0;
}
即是设置一个border-collapse的属性为collapse,和设置border-spacing的属性为0。
解释:CSS border-collapse 属性
border-collapse 为表格设置合并边框模型。
所有主流浏览器都支持 border-collapse 属性。
定义和用法
border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示。
可能的值
| 值 | 描述 |
|---|---|
| separate | 默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性。 |
| collapse | 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。 |
| inherit | 规定应该从父元素继承 border-collapse 属性的值。 |
JavaScript 语法:
object.style.borderCollapse="collapse"
解释:CSS border-spacing 属性
border-spacing 属性设置相邻单元格的边框间的距离(仅用于“边框分离”模式)。
说明
该属性指定分隔边框模型中单元格边界之间的距离。在指定的两个长度值中,第一个是水平间隔,第二个是垂直间隔。除非 border-collapse 被设置为 separate,否则将忽略这个属性。尽管这个属性只应用于表,不过它可以由表中的所有元素继承。
可能的值
| 值 | 描述 |
|---|---|
| length length | 规定相邻单元的边框之间的距离。使用 px、cm 等单位。不允许使用负值。 如果定义一个 length 参数,那么定义的是水平和垂直间距。 如果定义两个 length 参数,那么第一个设置水平间距,而第二个设置垂直间距。 |
| inherit | 规定应该从父元素继承 border-spacing 属性的值。 |
JavaScript 语法:
object.style.borderSpacing="15px"
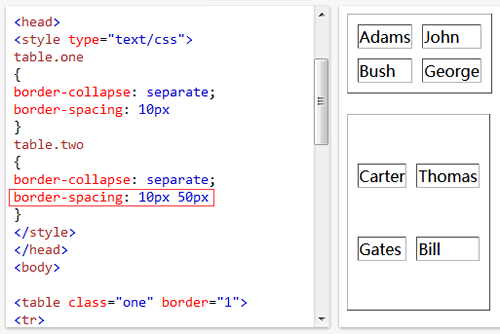
实例
设置表格边框之间的空白,本例演示如何设置单元格边框之间的距离。

设置表格边框之间的空白



